开发微信小程序必须要知道的事
发布时间:2018-11-19 08:39 所属栏目:小程序开发教程
为什么是小程序?
为什么我们会开发小程序呢?或许是因为工作需要,或许是源于自己的追求(来自名利的欲望),但我要说——这是一种缘分,很美好的缘分,很多年后还值得庆幸的缘分
-
小程序目前可以分为三个阶段
- 一是语音和摇一摇(还有yue pao利器的传说)
- 二是公众号,也就是这时注定了小程序的出现是历史的必然选择(shihouzhuge),为什么这么说呢?因为微信在开放了webview的同时加入了js-sdk的开发工具包,而这就是小程序的前身
- 三就是当下的微信os,能跑小程序的微信
-
我们继续来说说第二点,有了js-sdk不就可以了吗?不就可以打通微信了吗?还要什么小程序?!可是人家是有梦想的鹅厂啊!!?
-
先从技术上说,js-sdk只是为传统网页提供包含微信api的开发工具包,并没有解决移动网页遇到的体验不良问题,所以小程序就做了
- 资源离线存储,提高加载速度
- 提供更强的开放能力
- 通过构建组件系统实现对安全性的管控
- 通过内置实现的组件提高开发速度和降低开发成本
- 开放入口啊,不像网页只能通过链接打开
- 加上其他XXX就搞出了比拟原生的体验(chadebushao)
-
微信的梦想上说
- 作为一个月活超10亿的超级app,人口红利已达天花板,所以现在开始打时长红利的主意,拓展微信的使用场景,拓宽微信的边界
- 马化腾亲口说过:从消费互联网到产业互联网,随着产业互联网时代的到来,我们也在“连接产业”上寻求突破,而小程序就是连接产业互联网的“利器”(听不懂什么玩意)
- 赚钱啊!鹅厂的梦想啊!
-
做什么样的小程序?
回到上面的引子,为什么值得庆幸?因为上面说了——能降低开发成本,能提高用户体验,能褥流量!能让每个人都有机会搞事情!!!搞什么呢?我也不知道,如果你有好的想法欢迎联系我:smile:不过,这里分享下我的想法
- 战线不能长!张小龙说过——"用完即走",其实这不是原因,只是我调个书袋而已:joy:但微信确实是这样啊,聊天、朋友圈,好像确实没什么太丧心病狂的一直拉着你不走(好像现在还有看一看?始终记住——鹅厂有梦想!)所以你做的东西要符合人家产品的思想!好吧,说个实际的场景,如果你要在小程序里的创作文章,那别人来一条信息你回不回?不回?你的思绪回不回被打乱?不会?你的心情会不会很烦?不会?:wave:你赢了,来生再见,所以权衡好你的功能设计,战线越长越容易死
- 短!平!快! 对应上面。就是快速进入主题,功能点一目了然,功能也尽量单一,该干什么尽快干什么!例如让用户分享,让用户pay,快!快!快!不犹豫,让用户尽快上车
- 做矩阵,对应上面,如果你想把app的功能都搬到小程序上,那一定要做功能拆分,做多个小程序形成矩阵
小程序os长什么样?
想种一个小程序总先知道这片土地什么样吧?OK,欢迎来到小程序黑土地。。。

- 首先我们先说说小程序用到的两个线程——渲染线程、脚本线程,与网页开发不同,这两个线程是分开的,分别运行在不同的线程中,而网页则是互斥的,也就是说视图和脚本被分开了,在不同的线程里,这就导致了和普通网页开发一个很大的不同——没有DOM API,而且也不是运行在浏览器里所以也没有BOM API
- 我们再看图还发现小程序总共有三种运行环境,并且!每个环境两个线程还都不一样!所以同学们啊,在开发工具上行的在真机上不一定行啊!可别太天真了,一定要在真机上验证功能的可行性!
- 我们有没有想过小程序为什么要费那么大功夫重造轮子?不直接用成熟的web技术?说是体验,其实我觉得最主要的是微信想管控一切,不是你想怎样就可以怎样,而是我让你怎样,你才能怎样(至今我还对此很不爽)所以就干掉了灵活的web,别被我带沟里——小程序并不是完全没有了web,实际上你看到的就是web,只是没有暴露出来,而是微信直接通过编译小程序来替你操作了
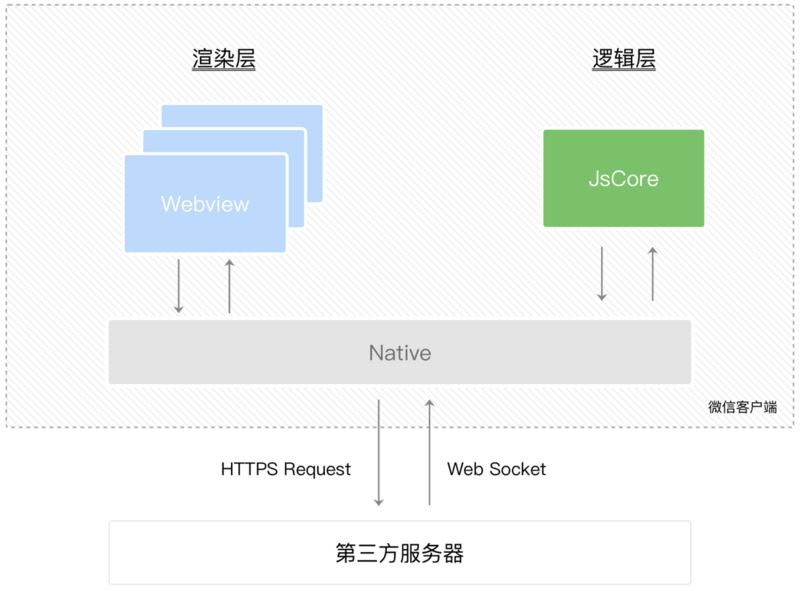
既然是两个线程,那必然要通信啊,要协作完成任务,那怎么实现的呢?看下面的通信模型

没看到图也能先想到是这个样式:blush:,这里提示几点
- 上图中的Native是指微信客户端
- 逻辑层发送网络请求也经由Native转发
- 渲染层是由多个webview组成的,为什么?为了提供更好的交互体验呀,这样也更贴近原生体验,同时避免了单个WebView的任务过于繁重,同时导致了小程序的生命周期不容易被理解(下面带你理解)
- 通信是有时间成本的,所以在开发中我们最好使用异步接口
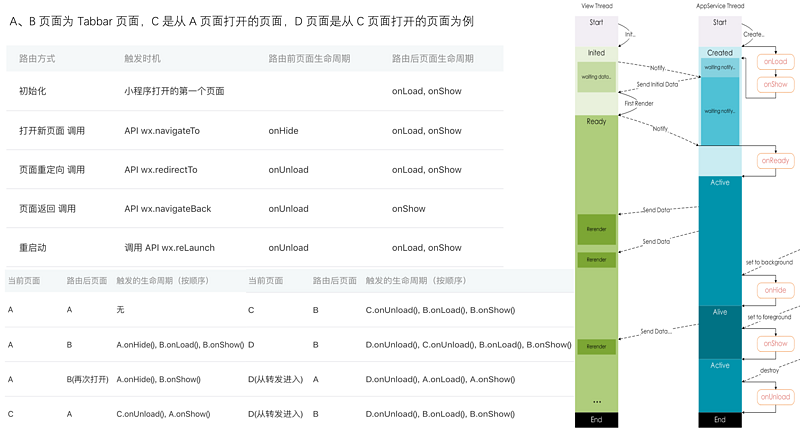
来看下生命周期

-
其实了解了渲染层是由多个webview组成的就很容易理解生命周期了
- navigatebBack是返回上一个webview,销毁当前的webview
- navigateTo是打开承载新页面的webview,同时保留老的webview
- redirectTo是在当前webview里打开新的页面
- 左下角有两张拼一起的图是switchTab的
- Tabbar页面初始化之后不会被销毁!所以Tabbar页面不会unLoad,更多请参阅图片



