微信小程序从入坑到放弃之坑八:textarea在苹果手机中的大Bug
|
首次在这里写点东西,还请各位大佬担待点。
摘要: 在上一节的设计稿中,详细地址那块儿就是一个textarea组件。如图:
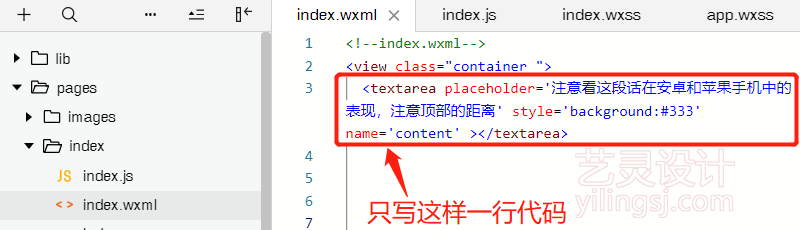
其他无关的就不说了,我们直接进入正题。 一、textarea在模拟器、安卓和苹果中的效果为了便于观察textarea组件的尺寸范围,我们给textarea设置一个背景色。如图:
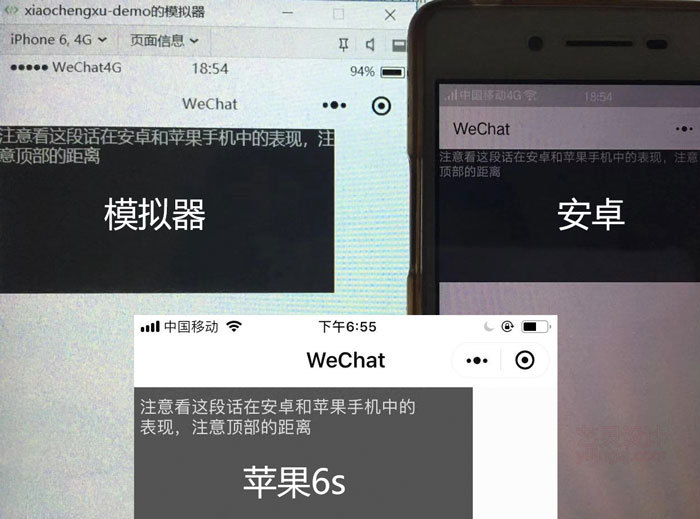
(textarea在模拟器和安卓及苹果手机上的效果textarea在模拟器和安卓及苹果手机上的效果) 看到区别了吗?如果没有,再来张大图。如图:
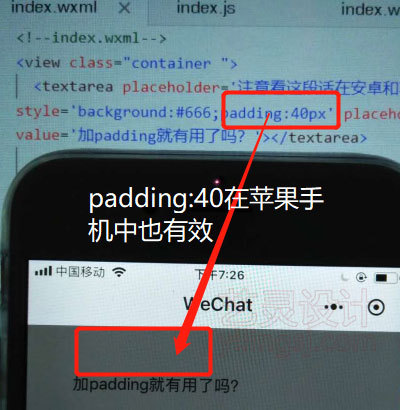
二、不就是个padding吗?!对于有前端基础的看官来说,一眼就知道这是什么原因。是的,按照正常逻辑,这个空隙就是由padding引起的。 2.1、wxml代码<textarea style="background:#666;padding:0" value="加padding就有用了吗?"></textarea>
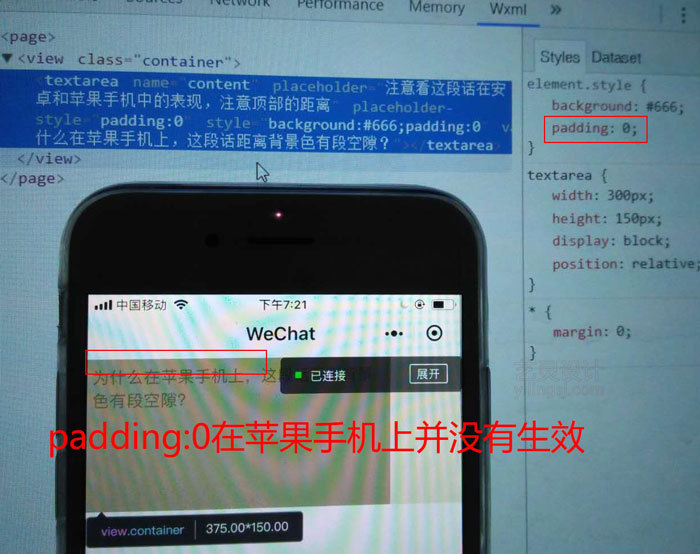
代码写完了,我们再用苹果手机看下效果。如图:
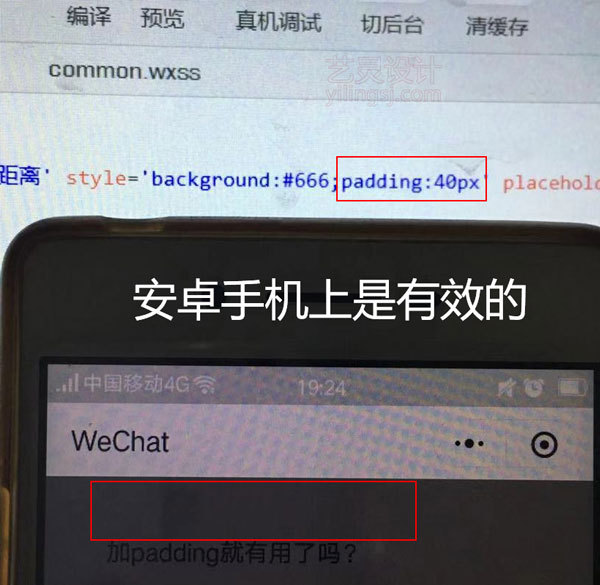
奇了怪了,难道textarea不支持padding吗?于是,我又将padding的值修改成40px,此时在安卓手机上的效果如下:
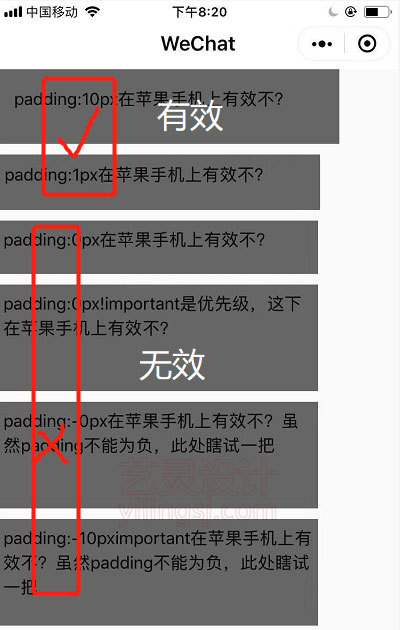
那这个苹果手机到底支持不支持微信小程序里的textarea组件的padding属性呢?要说不支持吧,修改成40时也有效,要说支持吧,改成0又无效!这就有点坑爹了! 三、微信小程序里的textarea确实有bug为了便于测试,这回我们直接测一组吧。效果如图:
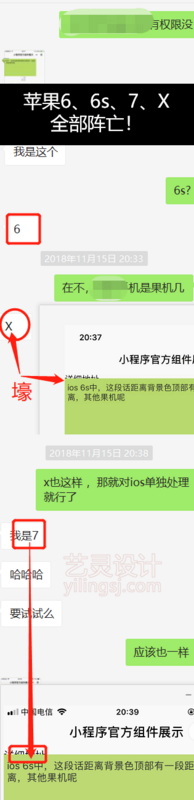
看到了吗?当值小于或等于0时,在苹果手机中压根就没有任何反应!虽然正常的网页中padding的值是不能为负的!但此时连0!important都无能为力!!! 四、此坑有什么影响可能有些看官还不知道这坑有什么影响,拿我们的设计稿来说。我们写的页面总得与设计稿一致吧!那些现在问题就来了,这个textarea组件在安卓和苹果上的表现都不一样,要想在两种手机上展现效果一样,必须得对苹果单独处理才行!否则,我们在安卓上布局是好的,到了苹果手机上面,就已经错位了!所以,这就是个超级大坑!要不是因为艺灵我用二手的iphone 6s测试,这个bug估计还不知道什么时候才能知道呢!如果是等到用户反馈才知道,这可是件多么坑爹的事情!!! 五、微信小程序中textarea内边距的坑通吃iphone各版本看官可能会说:“都什么年代了,艺灵你还用个破6s来测试!” 行,为了验证此bug并非只是iphone 6s才有,于是我又召唤了我的小伙伴们。聊天如图:
这回就问你服不服,iphone X,壕不?X都阵亡了!!! 六、如何解决?搞过微信小程序的看官都知道,在小程序里面不像正常网页那样可以随便写js,在这里一切都要受限制!
微信小程序官方也有对应的文档,文档地址: 顺便补充一句,微信官方提供的判断依旧不全面,最新出来的苹果手机还没有完全支持!相关的坑可以在官方社区的问答中找到。坑!坑!坑!坑!坑!坑!坑! |