微信小程序引入Font Awesome-icon
发布时间:2018-12-12 09:09 所属栏目:小程序开发教程
1下载最新版本Font Awesome
选择最新免费使用版本下载:
2 将字体转换为 BASE64
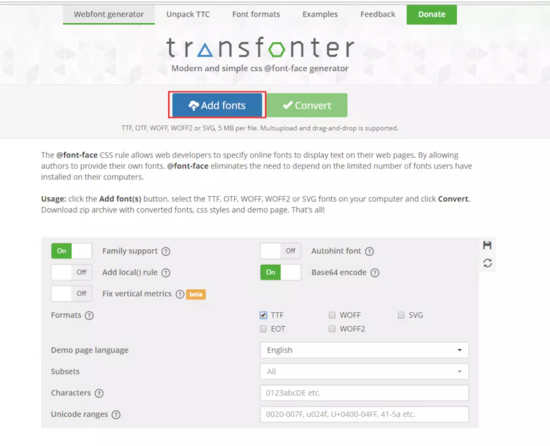
2.1 进入转换网站transfonter.orghttps://transfonter.org/
2.2 解压下载好的 fontawesome-free-5.0.13.zip
2.3 点击网址上的Add fonts:
点击Add fonts
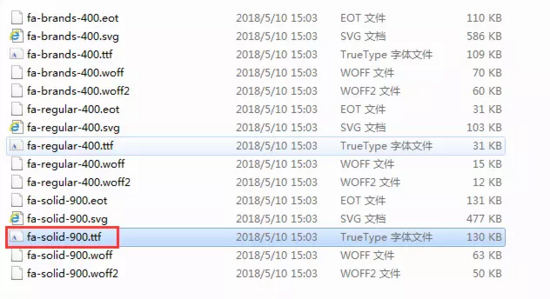
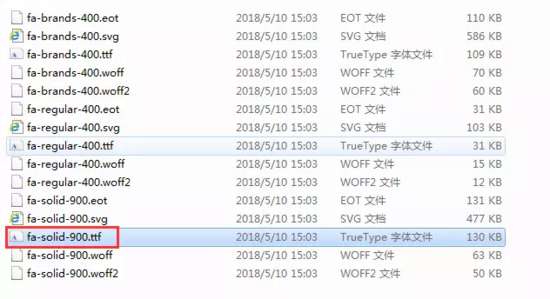
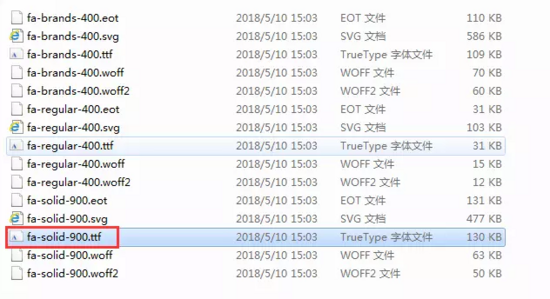
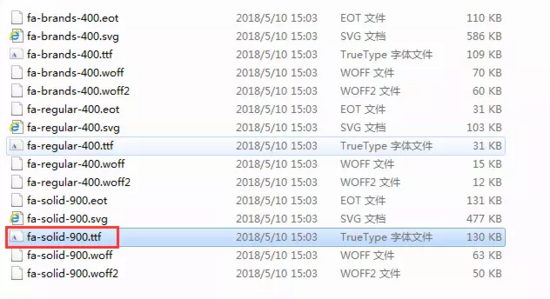
2.4 进入fontawesome-free-5.0.13\web-fonts-with-css\webfonts 选中fa-solid-900.ttf

fa-solid-900.ttf
2.5 上传完成后,按下图配置后,点击转换即可

配置转换
2.6 转换完成,点击下载

转换完成
2.7 解压,选择stylesheet.css文件

选择stylesheet.css文件
2.8 将改文件重命名为: font-awesome.wxss
3 在app.wxss中引入该文件,并且增加fa样式
@import "/assets/css/icon/font-awesome.wxss";
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
/*增加`fa`样式*/
.fa {
font-family: 'Font Awesome 5 Free';
font-weight: 900;
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
line-height: 1;
}
复制代码
|
4 使用方式
<text class="fa fa-user"></text> 复制代码
5 样例:

demo
6 注意,需要引入你要使用的icon的样式例如:
.fa-picture-o:before {
content: "\f03e";
}
|



