近距离观察小程序的一把尖刀:插件
简单介绍一下小程序的插件
插件?纳尼?npm包么?
未接触过小程序的插件时,以为它与 npm 包类似,我们可以封装各种各样便捷的功能,提供给他人使用。
经过这几天接触,竟有了追攀更觉相逢晚的赶脚,发现小程序的插件真真是个好东西。同时,也发现它与传统意义上的插件还是有很大差别的。小程序的插件, 在一定程度上我们可以理解为是一个微服务。
微信小程序的插件功能更偏向于一个具体的行业服务,例如快递行业,如果我们有相关接口,我们可以开发一个快递查询插件,这样的话,一些电商服务的小程序或者其它对快递查询有需求的小程序就都可以接入我们的插件了。

官网中对小程序插件这样介绍
插件,是可被添加到小程序内直接使用的功能组件。开发者可以像开发小程序一样开发一个插件,供其他小程序使用。同时,小程序开发者可直接在小程序内使用插件,无需重复开发,为用户提供更丰富的服务。
小程序开发者可便捷地把插件添加到自己的小程序内,丰富小程序的服务。当用户在使用小程序时,将可以在小程序内使用插件提供的服务。
插件是对一组 js 接口、自定义组件或页面的封装,用于嵌入到小程序中使用。插件不能独立运行,必须嵌入在其他小程序中才能被用户使用;而第三方小程序在使用插件时,也无法看到插件的代码。因此,插件适合用来封装自己的功能或服务,提供给第三方小程序进行展示和使用。
插件开发者可以像开发小程序一样编写一个插件并上传代码,在插件发布之后,其他小程序方可调用。小程序平台会托管插件代码,其他小程序调用时,上传的插件代码会随小程序一起下载运行。
相对于普通 js 文件或自定义组件,插件拥有更强的独立性,拥有独立的 API 接口、域名列表等,但同时会受到一些限制,如一些 API 无法调用或功能受限。对于一些特殊的接口,如 wx.login 和 wx.requestPayment ,虽然插件不能直接调用,但可以使用 插件功能页 来间接实现。
有没有好强大好邪恶的感觉~

插件的使用
添加插件
-
插件的开发和使用自小程序基础库版本 1.9.6 开始支持。
-
每个小程序,最多可以添加5个插件
-
在使用插件前,首先要在小程序管理后台的“设置-第三方服务-插件管理”中添加插件。开发者可登录小程序管理后台,通过 appid 查找插件并添加。如果插件无需申请,添加后可直接使用;否则需要等待插件所有者同意申请后,方可在小程序中使用相应的插件。
引入插件代码包
使用插件前,使用者要在 app.json 中声明需要使用的插件
如上例所示, plugins 定义段中可以包含多个插件声明,每个插件声明以一个使用者自定义的插件引用名作为标识,并指明插件的 appid 和需要使用的版本号。其中,引用名(如上例中的 myPlugin)由使用者自定义,无需和插件开发者保持一致或与开发者协调。在后续的插件使用中,该引用名将被用于表示该插件。
使用插件中的自定义组件
使用插件提供的自定义组件,和使用普通自定义组件的方式相仿。在 json 文件定义需要引入的自定义组件时,使用 plugin:// 协议指明插件的引用名和自定义组件名,例如:
{
"usingComponents": {
"hello-component": "plugin://myPlugin/hello-component"
}}
出于对插件的保护,插件提供的自定义组件在使用上有一定的限制:
-
默认情况下,页面中的 this.selectComponent 接口无法获得插件的自定义组件实例对象;
-
wx.createSelectorQuery 等接口的 >>> 选择器无法选入插件内部。
-
使用插件的页面
<navigator url="plugin://myPlugin/hello-page"> Go to pages/hello-page!</navigator>-
插件的页面从小程序基础库版本 2.1.0 开始支持。
-
需要跳转到插件页面时,url 使用 plugin:// 前缀,形如 plugin://PLUGIN_NAME/PAGE , 如:
-
-
插件js接口调用
var myPluginInterface = requirePlugin('myPlugin'); myPluginInterface.hello(); var myWorld = myPluginInterface.world;-
以上就是如何使用插件了,是不是很简单呢。不要以为开发一个插件会有多难,那仅仅比使用起来,难了那么一点点。

-
使用插件的 js 接口时,可以使用 requirePlugin 方法。例如,插件提供一个名为 hello 的方法和一个名为 world 的变量,则可以像下面这样调用:
-
插件的开发
开放范围:
-
企业、媒体、政府及其他组织主体。
创建插件项目
-
略。(官网相关介绍还是很棒的,此处就不多做赘述勉填篇幅了,多聊点有用的东西吧)
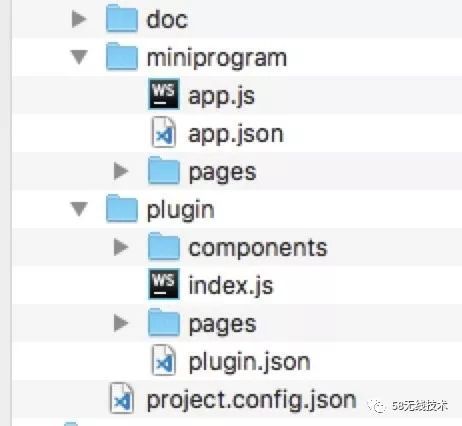
按照官网的步骤新建插件项目,你会得到这样一个目录结构:

三个文件夹分别是doc、miniprogram、plugin和一个project.config.json文件。
-
doc :这份开发文档将展示在插件详情页,供其他开发者在浏览插件和使用插件时进行阅读和参考。官网有提到。
-
miniprogram : 插件是用在小程序上的,那开发的时候该如何测试呢。不用担心,人家小程序团队肯定会想到并给予相应的解决方法的。这不,miniprogram就是做这个用的。你可以把它看成是一个简单的小程序,专门供本地测试插件使用。
-
plugin :如你所想,这就是主角了。我们的插件。
-
project.config.json : 项目配置文件。需要关注 compileType 字段,compileType == ‘plugin’ 时才能正常的使用插件项目。
用官方话讲就是这样的:
其中miniprogram 文件夹是一个普通小程序项目,用来编写小程序插件的使用 Demo,上传插件代码时这个 Demo 会一起上传,并作为小程序插件的发布的审核依据。
下面将重点介绍一下plugin文件。
-
配置文件plugin.json
{ "publicComponents": { "hello-component": "components/hello-component" }, "pages": { "hello-page": "pages/hello-page" }, "main": "index.js"}-
这个配置文件将向第三方小程序开放一个自定义组件 hello-component,一个页面 hello-page 和 index.js 下导出的所有 js 接口。
-
假设有这样的一个场景,插件内的某个页面A,只能通过插件的页面B访问,其他方式无法访问,那么是否在plugin.json内配置页面B就可以,无需配置A页面呢。答案是否定的,虽然在开发者工具中可以使用相对路径来跳转,但在真机上是无法实现的。所以我想说的是,插件中的页面,想要正常展示,必须在plugin.json文件中注明。
-
向第三方小程序开放的所有自定义组件、页面和 js 接口都必须在插件配置文件 plugin.json 列出,格式如下:
-
-
插件调用API的限制
-
上文提到plugin目录下的index.js文件是导出所有js接口的文件。但插件插件可以调用的 API 与小程序不同,主要有两个区别:
1.插件的请求域名列表与小程序相互独立
2.一些 API 不允许插件调用(这些函数不存在于 wx 对象下插件的自定义组件
-
-
插件可以定义若干个自定义组件,这些自定义组件都可以在插件内相互引用。但提供给第三方小程序使用的自定义组件必须在配置文件中列出。
-
插件的页面组件
-
插件从小程序基础库版本 2.1.0 开始支持页面。插件可以定义若干个插件页面,可以从本插件的自定义组件、其他页面中跳转,或从第三方小程序中跳转。其中,提供给第三方小程序跳转的页面必须在配置文件中列出。
-
自基础库版本 2.2.2 开始,在插件自身的页面中,插件还可以调用 wx.navigateTo 来进行页面跳转, url 格式与使用 navigator 组件时相仿。
-
-
插件的接口
-
插件可以在接口文件(在配置文件中指定,这里是index.js文件)中 export 一些 js 接口,供使用插件的第三方小程序调用。
-
-
预览、上传和发布
-
插件可以像小程序一样预览和上传,但插件没有体验版。
-
插件会同时有多个线上版本,由使用插件的小程序决定具体使用的版本号。
-
手机预览和提审插件时,会使用一个特殊的小程序来套用项目中 miniprogram 文件夹下的小程序,从而预览插件。
-
(建议的方式)如果当前开发者有测试号,则会使用这个测试号;在测试号的设置页中可以看到测试号的 appid 、 appsecret 并设置域名列表。
-
否则,将使用“插件开发助手”,它具有一个特定的 appid 。
-
-
other
-
插件在使用 wx.request 等 API 发送网络请求时,将会额外携带一个签名 HostSign ,用于验证请求来源于小程序插件。这个签名位于请求头中,形如:
X-WECHAT-HOSTSIGN : { "noncestr": "NONCESTR", "timestamp": "TIMESTAMP", "signature": "SIGNATURE" }
-
插件的未来
笔者认为首先插件应该有独立的功能,例如之前提到的快递查询,其次,插件有很大一部分会被用户信息制约,所以,笔者认为插件的功能也应该跟用户是弱相关的。一个小程序现在是支持5个插件的,在使用第三方的插件的时候需要申请,只有对方通过后才能使用。综上,插件其实更适合独立的小功能的场景,与主小程序也是独立运营和管理的状态。(祖哥,为啥要用笔者啊,我觉得这个“笔者”,额~,略显风骚啊)

插件总体上有两大优势:
1.通用性:在开发者处理和开发小程序特有的功能时,其他通用功能,可以直接拿别人的优秀插件,接入自己的小程序,从而完善小程序的功能。而且,小程序的插件是通用的,任何想用的企业都能申请使用。对于开发者而言,更是方便至极。
2.节约开发成本:对于开发者而言,插件功能的出现,能缩短小程序开发周期,节约研发成本,给小程序开发人员带来更多 的灵活性。小程序插件功能可以说是为了降低开发者难度,减少开发周期。
那么说起对插件的未来,必定是瑕瑜互见的。极端点说,插件发展到某一天,想要完成一个小程序,只需要找一些合适的插件,拼装一下就是一个小程序了。也是因为这样,肯定会有许多低端开发者开发出大量质量粗糙的小程序版本出来。当然这是极端的说法,一个优秀的小程序,必定含有自己定制的内容,总的来说,插件的出现是一个多方共赢的事情。插件对于开发者来说,可以通过自己的技能+创意,实现一部分的变现;对于服务商来说,不用重复造轮子,可以用更少的费用、更少的时间做出更好的东西;对于微信来说,可以完善整个生态链,让更多的开发者、创业者、服务者齐聚到小程序平台,并为他们提供更好的服务和帮助。
其他
-
插件大小限制和小程序本身一样。但插件使用方计算代码包大小时会合并计入引用的插件大小。因此还是应该尽量小。 ——来自网络:小程序开发者回复
-
小程序的 AppID 可以创建小程序插件项目,插件是独立于小程序之外的,但是 AppID 是公用的,所以不要使用原有的小程序项目进行插件开发;
-
插件对标一个微服务,开发插件必须有 appid,所以,一个小程序对应只能开发一个插件;
-
开通插件时的插件名称和头像确定后是不允许修改的;会感觉插件貌似就是一个更小的小程序~~
-
目前没有插件可供搜索的地方,期待微信的插件商城的出现;
-
插件发布需要通过微信审核,而且貌似审核更加严格,而且插件支持多个线上版本的同时存在;
-
插件的使用需要申请,插件开发者同意后,使用方可以接入使用插件。这里多提一句,有一些插件的作者并未设置使用权限,自然使用者申请后就直接可以用了,否则在插件列表里会看到类似审核中的字样。
-
开发插件时,在开发者工具中看似正常运行的代码,跑在真机上也许就会给你一个惊喜。
-
以上就是本文的全部内容了。目前尚未在实践中使用小程序插件,仅仅是后续工作有相关需要,算是技术储备,估计如果真的在开发中使用,依旧会有不少坑要踩。古语有云,没有过不去的坎,只有过不完的坎。。。



