滴滴开源小程序框架 Mpx
滴滴 WebApp 团队近日宣布开源 Mpx ,这是一款致力于提高小程序开发体验的增强型小程序框架。通过 Mpx ,开发者能够以最先进的 web 开发体验 (Vue + Webpack) 来开发生产性能深度优化的小程序。
Mpx 具有以下一些优秀特性:
-
数据响应特性 (watch/computed)
-
增强的模板语法(动态组件/样式绑定/类名绑定/内联事件函数/双向绑定等)
-
深度性能优化(原生自定义组件/基于依赖收集和数据变化的 setData )
-
Webpack 编译( npm/循环依赖/Babel/ESLint/css 预编译/代码优化等)
-
单文件组件开发
-
状态管理( Vuex 规范/多实例/可合并)
-
跨团队合作 (packages)
-
逻辑复用能力 (mixins)
-
脚手架支持
-
小程序自身规范的完全支持
-
支付宝小程序的支持
开发团队表示,目前业界主流的小程序框架主要有 WePY、mpvue 和 Taro,这三者都是将其他的语法规范转译为小程序语法规范,我们称其为转译型框架。不同于上述三者,Mpx 是一款基于小程序语法规范的增强型框架,使用 Vue 中优秀的语法特性增强了小程序,而不是让用户直接使用 vue 语法来开发小程序,之所以采用这种设计主要是基于如下考虑:
-
转译型框架无法支持源框架的所有语法特性 (如 Vue 模板中的动态特性或 React 中动态生成的 jsx ),用户在使用源框架语法进行开发时可能会遇到不可预期的错误,具有不确定性
-
小程序本身的技术规范在不断地更新进步,许多新的技术规范在转译型框架中无法支持或需要很高的支持成本,而对于增强型框架来说只要新的技术规范不与增强特性冲突,就能够直接支持
目前 Mpx 框架已经在滴滴内部大量使用,支撑了滴滴出行、青桔单车、街兔电单车、营销、车服等业务在小程序上的实现,线上运行稳定,收到了大量的好评反馈。未来在对框架进行持续迭代优化的同时会持续跟进微信和支付宝最新的技术标准,同时也会将在更多的小程序平台上进行适配。
由于设计初衷和专注点在于增强小程序开发体验,Mpx 并没有进行跨 H5 甚至是跨 Native 的支持,但现实业务当中确实存在这样的诉求,未来开发团队会在Mpx 的基础上对跨端进行一定的尝试,与此同时依然会持续维护升级 Mpx ,原因在于跨端意味着灵活性受限及能力的缺失,希望能给用户提供第二种选择。
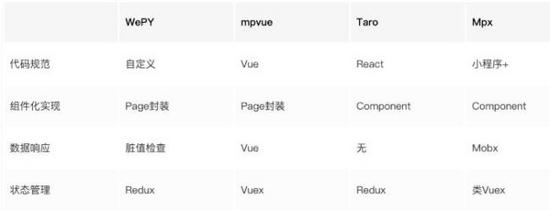
Mpx 与业内主流小程序框架异同对比