微信小程序自定义数字键盘|仿支付宝、微信支付数字软键盘
发布时间:2018-12-19 09:24 所属栏目:小程序开发教程

前几天有开发过一个html5仿支付宝、微信支付数字键盘,在某些特定场景下自定义数字键盘应用还是蛮广泛的,比如 小程序商城系统 需要零钱支付 ,会员卡支付,心想着微信小程序没有内部数字键盘组件,这样输入密码就需要自己做一个自定义软键盘了。于是就在之前插件的基础上试着开发出了这个小程序wcKeyboard数字键盘插件。


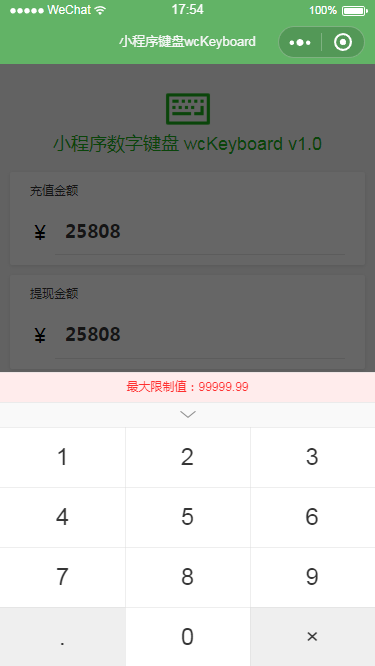
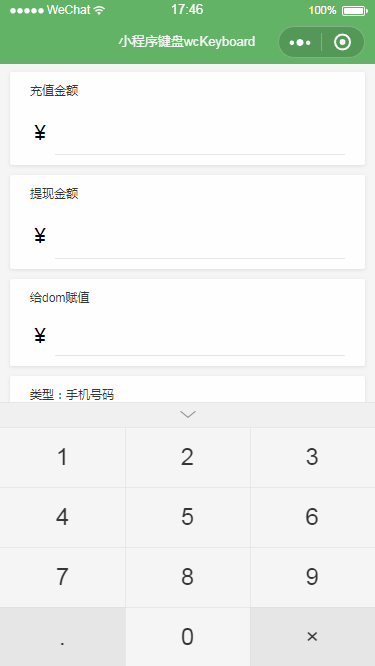
可以自定义输入最大值限制,当输入超过最大值时候,会有警告提示:

还可以自定义键盘背景色 style: ' background: xxx; ',最好设置background颜色较浅为佳:


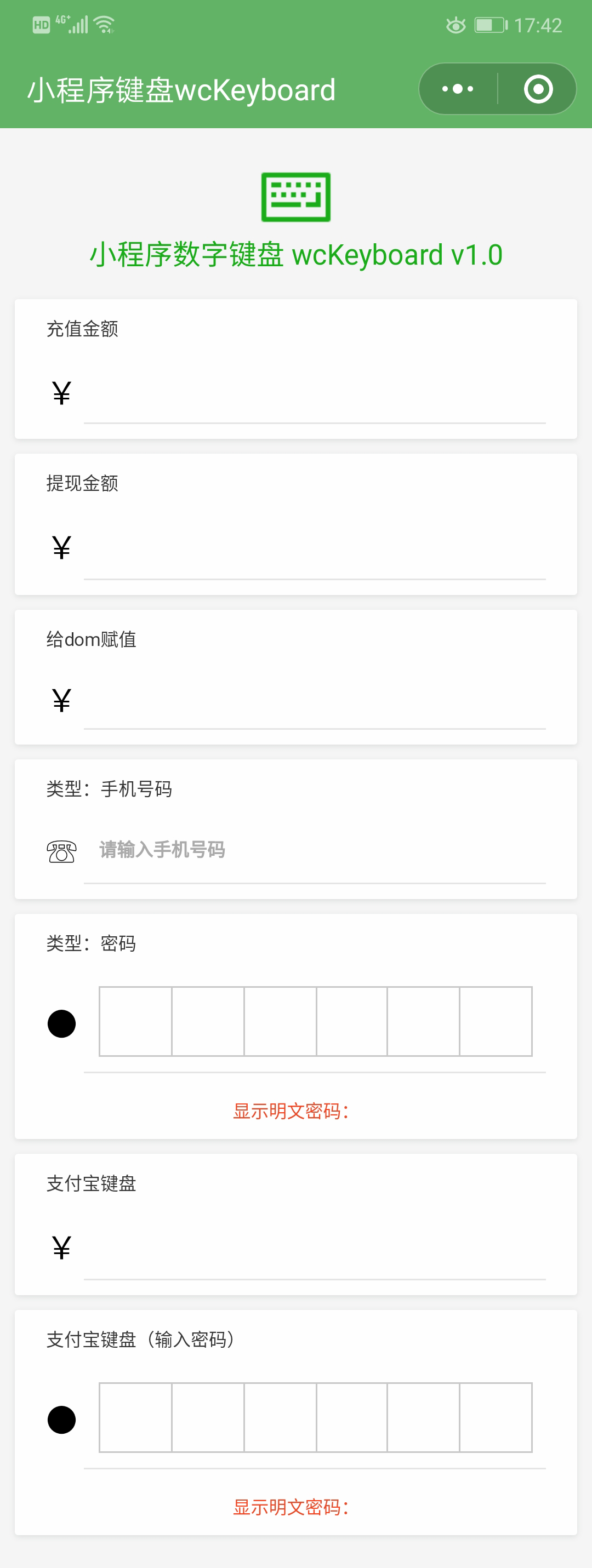
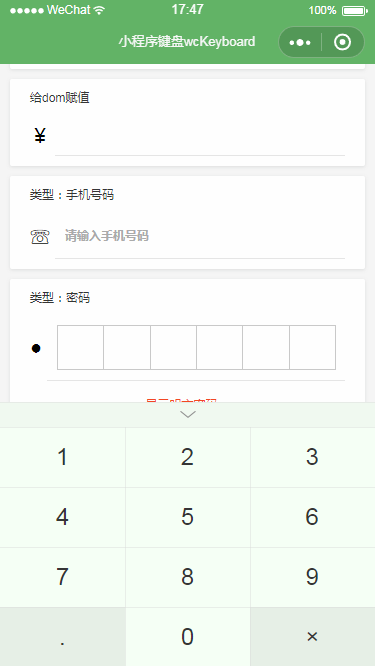
小程序数字键盘插件内置手机号码验证,当type:'tel'时,输入手机号码为11位会自动检测是否合法:

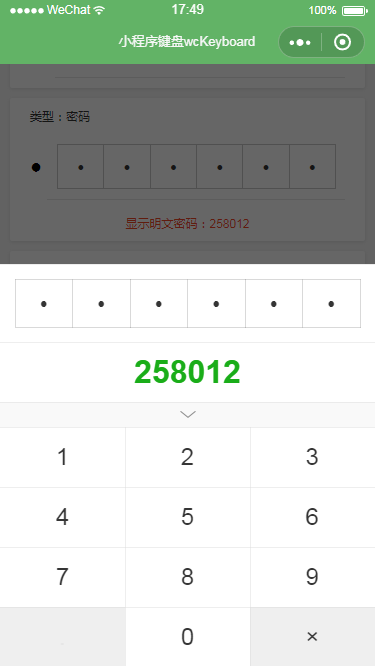
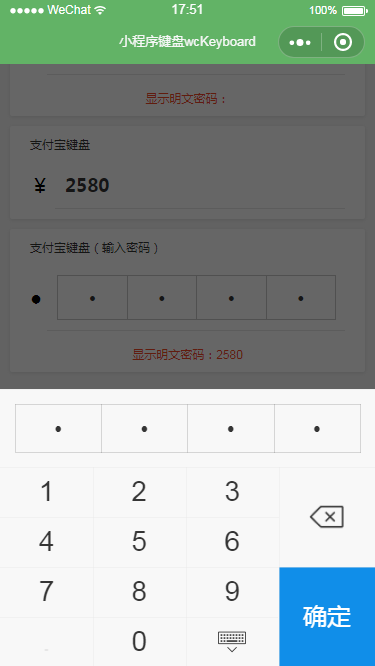
当配置type:'pwd', 则为密码键盘,可设置密码位数 len: 6

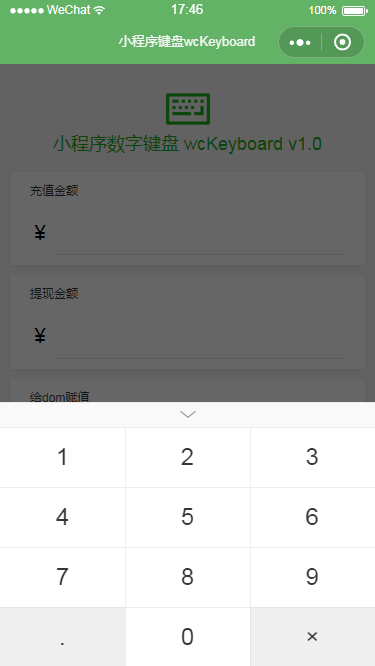
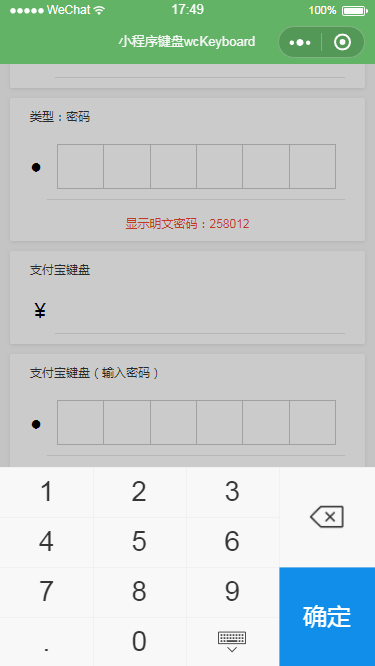
可以随意切换微信键盘、支付宝键盘 skin: wechat/alipay 两种皮肤风格:


-
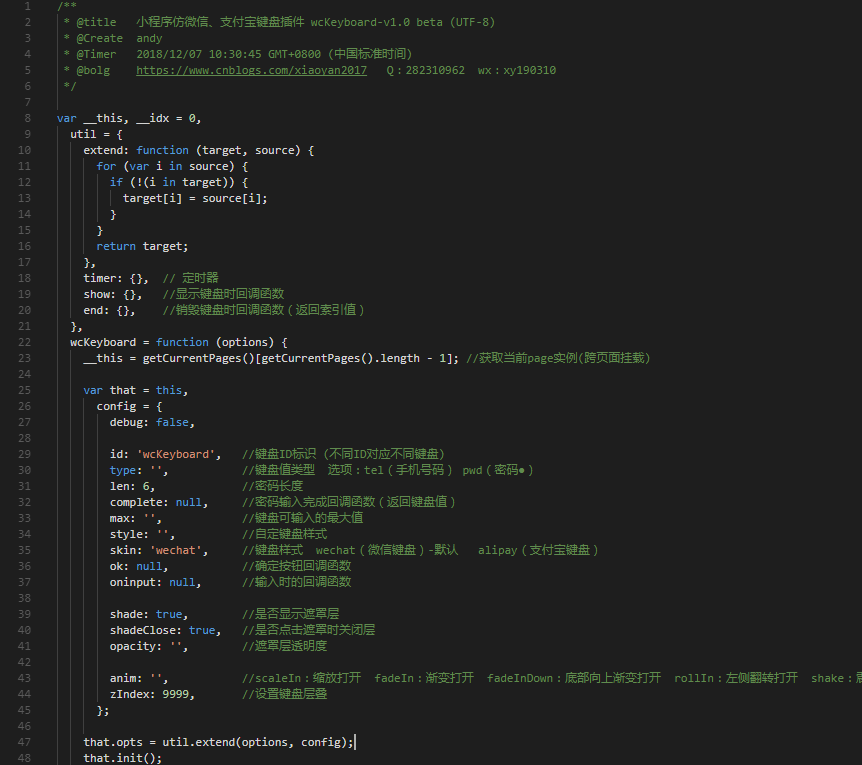
init: function () { console.log('初始化'); var that = this, opt = that.opts; // 处理传参 __this.setData({ __options: { isCloseCls: null, __idx: __idx, isShowPopup: true, //中间值 kbVal: '', //设置调试默认值 err: false, //键盘错误信息提示 debug: opt.debug, id: opt.id, type: opt.type, len: opt.len, complete: opt.complete, max: opt.max, style: opt.style, skin: opt.skin, ok: opt.ok, oninput: opt.oninput, shade: opt.shade, shadeClose: opt.shadeClose, opacity: opt.opacity, anim: opt.anim } }); opt.show && opt.show.call(this); this.__idx = __idx++; that.callback(); }, callback: function () { console.log('事件处理'); var that = this, opt = that.opts; // 清除上一个timer clearTimeout(util.timer[that.__idx - 1]); delete util.timer[that.__idx - 1]; /* * 键盘处理函数事件 --------------------------------------- */ // 错误提示 function chkErr(cls, str){ __this.setData({ '__options.err': [cls, str] }); setTimeout(function(){ __this.setData({ '__options.err': false }); }, 2500); } // 键盘值检测 function chkVal(text){ if (text.indexOf('.') != -1 && text.substring(text.indexOf('.') + 1, text.length).length == 3) { return; } if (text == '0') { return; } // 输入最大值限制 if (opt.max) { if (parseInt(text) >= opt.max && text.indexOf('.') == -1) { chkErr("error", "最大限制值:" + opt.max.toFixed(2)); return; } } // 输入手机号码判断 if (opt.type && opt.type == 'tel') { var tel = text, _len = parseInt(tel.length), reg = /^0?1[3|4|5|8|7][0-9]\d{8}$/; if (_len > 11) return; if (_len == 11) { if (!reg.test(tel)) { chkErr("error", "手机号码格式有误!"); } else { chkErr("success", "验证通过!"); } typeof opt.complete == "function" && opt.complete.call(this, text); } } // 输入密码长度判断 if (opt.type && opt.type == 'pwd') { var _len = parseInt(text.length); if (_len > opt.len) return; if (_len == opt.len) { typeof opt.complete == "function" && opt.complete.call(this, text); } } return true; } // 键盘值输出 function setVal(text){ __this.setData({ '__options.kbVal': text }); typeof opt.oninput == "function" && opt.oninput.call(this, text); } // 处理数字1-9 __this.tapNum = function(e){ var kbval = this.data.__options.kbVal, text = e.currentTarget.dataset.text; var val = kbval + text; if (!chkVal(val)) return; setVal(val); } // 处理小数点 __this.tapFloat = function(e){ var kbval = this.data.__options.kbVal, text = e.currentTarget.dataset.text; if(kbval == '' || kbval.indexOf('.') != -1){ return; } var val = kbval + text; setVal(val); } // 处理数字0 __this.tapZero = function(e){ var kbval = this.data.__options.kbVal, text = e.currentTarget.dataset.text; var val = kbval + text; if (!chkVal(val)) return; setVal(val); } // 处理删除 __this.tapDel = function(e){ var val = this.data.__options.kbVal.substring(0, this.data.__options.kbVal.length - 1); setVal(val); } // 处理确定按钮事件 __this.tapSure = function(e){ var kbval = this.data.__options.kbVal; typeof opt.ok == "function" && opt.ok.call(this, kbval); } /* --------------------------------------- */ // 点击遮罩层关闭 __this.shadeTaped = function (e) { if (!opt.shadeClose) return; exportAPI.close(that.__idx); } // 点击键盘xclose按钮关闭 __this.xcloseTaped = function(e){ exportAPI.close(that.__idx); } // 处理销毁函数 opt.end && (util.end[that.__idx] = opt.end); }
微信键盘布局view模板:
-
class="ul"> class="li kb-limit nbor {{err[0]}}">{{err[1]}} class="li kb-pwd nbor" wx:if="{{type&&type=='pwd'}}"> class="keyboard__panel-pwd"> class="kb-pwdlbl" wx:for="{{len}}" wx:key="index"> type="password" maxlength="1" value="{{kbVal[index]}}" disabled /> class="li kb-result nbor" style="display:{{debug ? 'block' : 'none'}};">{{kbVal}} class="li kb-xclose nbor" bind:touchstart="xcloseTaped"> src="/utils/component/wcKeyboard/img/icon__kb-xclose.png" mode="aspectFit"> class="li kb-number nbor" data-text="1" bind:tap="tapNum">1 class="li kb-number" data-text="2" bind:tap="tapNum">2 class="li kb-number" data-text="3" bind:tap="tapNum">3 class="li kb-number nbor" data-text="4" bind:tap="tapNum">4 class="li kb-number" data-text="5" bind:tap="tapNum">5 class="li kb-number" data-text="6" bind:tap="tapNum">6 class="li kb-number nbor" data-text="7" bind:tap="tapNum">7 class="li kb-number" data-text="8" bind:tap="tapNum">8 class="li kb-number" data-text="9" bind:tap="tapNum">9 class="li kb-float nbor {{type=='tel' || type=='pwd' ? 'disabled' : ''}}" data-text="." bind:tap="tapFloat">. class="li kb-zero" data-text="0" bind:tap="tapZero">0 class="li kb-del" bind:tap="tapDel">× 支付宝键盘布局view模板:
-
class="ul"> class="li kb-limit nbor {{err[0]}}">{{err[1]}} class="li kb-pwd nbor" wx:if="{{type&&type=='pwd'}}"> class="keyboard__panel-pwd"> class="kb-pwdlbl" wx:for="{{len}}" wx:key="index"> type="password" maxlength="1" value="{{kbVal[index]}}" disabled /> class="li kb-result nbor" style="display:{{debug ? 'block' : 'none'}};">{{kbVal}} class="kb-flexbox flexbox"> class="kb-one flex1"> class="li kb-number nbor" data-text="1" bind:tap="tapNum">1 class="li kb-number" data-text="2" bind:tap="tapNum">2 class="li kb-number" data-text="3" bind:tap="tapNum">3 class="li kb-number nbor" data-text="4" bind:tap="tapNum">4 class="li kb-number" data-text="5" bind:tap="tapNum">5 class="li kb-number" data-text="6" bind:tap="tapNum">6 class="li kb-number nbor" data-text="7" bind:tap="tapNum">7 class="li kb-number" data-text="8" bind:tap="tapNum">8 class="li kb-number" data-text="9" bind:tap="tapNum">9 class="li kb-float nbor {{type=='tel' || type=='pwd' ? 'disabled' : ''}}" data-text="." bind:tap="tapFloat">. class="li kb-zero" data-text="0" bind:tap="tapZero">0 class="li kb-xclose" bind:touchstart="xcloseTaped"> src="/utils/component/wcKeyboard/img/icon__kb-xclose2.png" mode="aspectFit"> class="kb-two"> class="li kb-del" bind:tap="tapDel"> src="/utils/component/wcKeyboard/img/icon__kb-del.png" mode="aspectFit"> class="li kb-sure" bind:tap="tapSure">确定



