你的年目标实现了吗,记一次开发微信小程序
发布时间:2019-01-03 08:57 所属栏目:小程序开发教程
前言:这是笔者第一次开发小程序,此前一直有打算自己做一个,并且能够上线使用,但一直找不到灵感,加上还需要服务器端、数据库等技能,所有一直没能实现。后来偶然看到微信小程序云开发(有点惊艳了,确实挺简便),再加上一点点想法,于是就开始了小程序云开发之旅。
第一步,要做什么东西?
鉴于自己的技术水平(捂脸),还有看到年末很多人都在分享年目标,于是便决定好做一个年目标备忘录,简单方便,且有一些意义。
第二步,思考小程序的结构
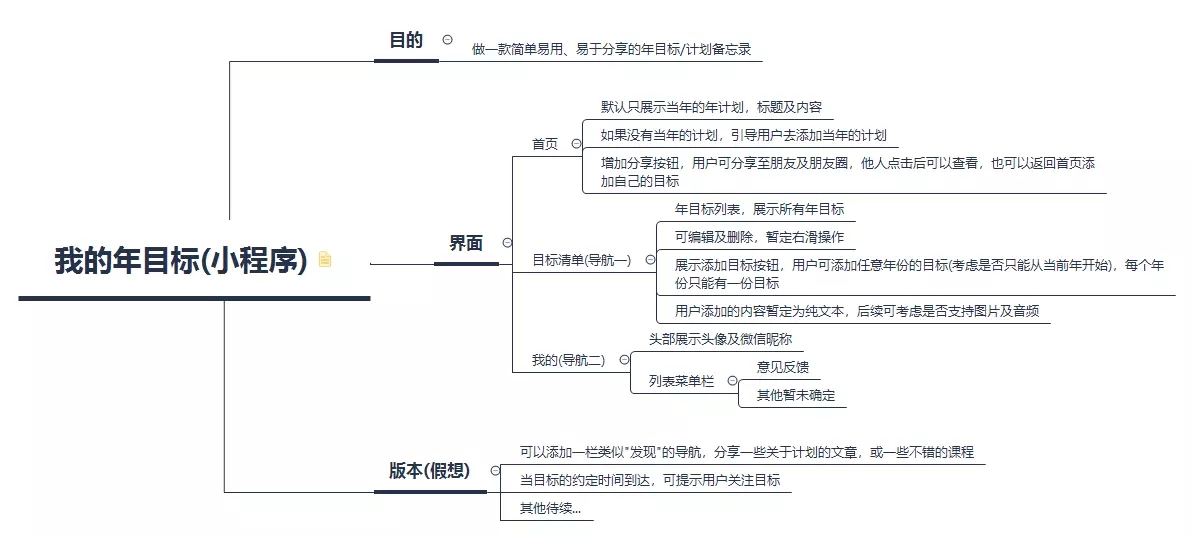
实际开发中,往往需要产品相关的思维导图、原型图等来指导开发,即使做一个小项目,我认为也需要一个良好的构思,以下是小程序的思维导图:

第三步,开发阶段
以下列举主要页面
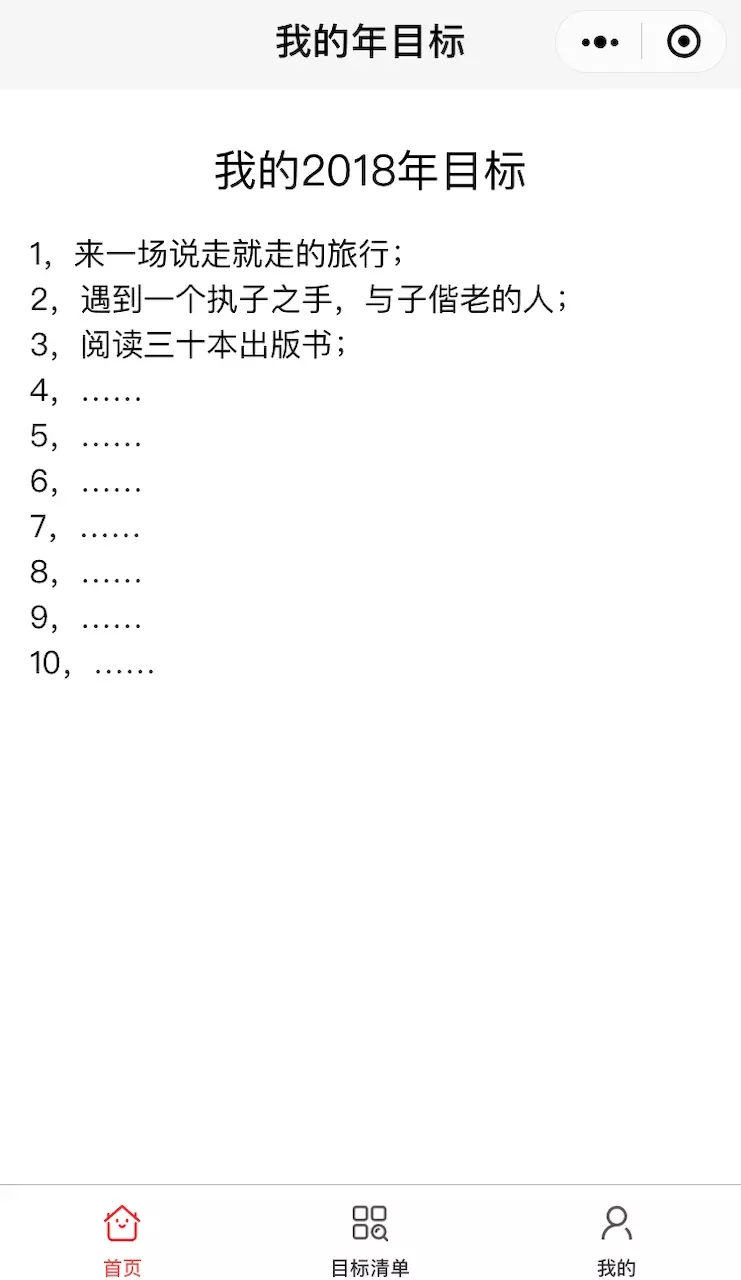
首页

首页实现的功能:
- 通过云函数获取当前用户的openid,并查询用户的今年目标;
- 查询链接附带的id,获取其他用户分享后的目标内容;
部分代码如下:
// 调用云函数
wx.cloud.callFunction({
name: 'login',
data: {},
success: res => {
console.log('[云函数] [login] user openid: ', res.result.openid)
app.globalData.openid = res.result.openid;
if(!id){
this.getData();
}
},
fail: err => {
console.error('[云函数] [login] 调用失败', err)
}
})
//查询数据库
const db = wx.cloud.database();
db.collection("targets").where({
_openid: app.globalData.openid,
date: new Date().getFullYear()
}).get({
success: res => {
let data = res.data[0] || {};
this.setData({
id: data._id || '',
title: data.title || '',
content: data.content || '',
flag: false
})
}, fail: err => {
console.log(err)
this.setData({
flag: false
})
}
})
复制代码
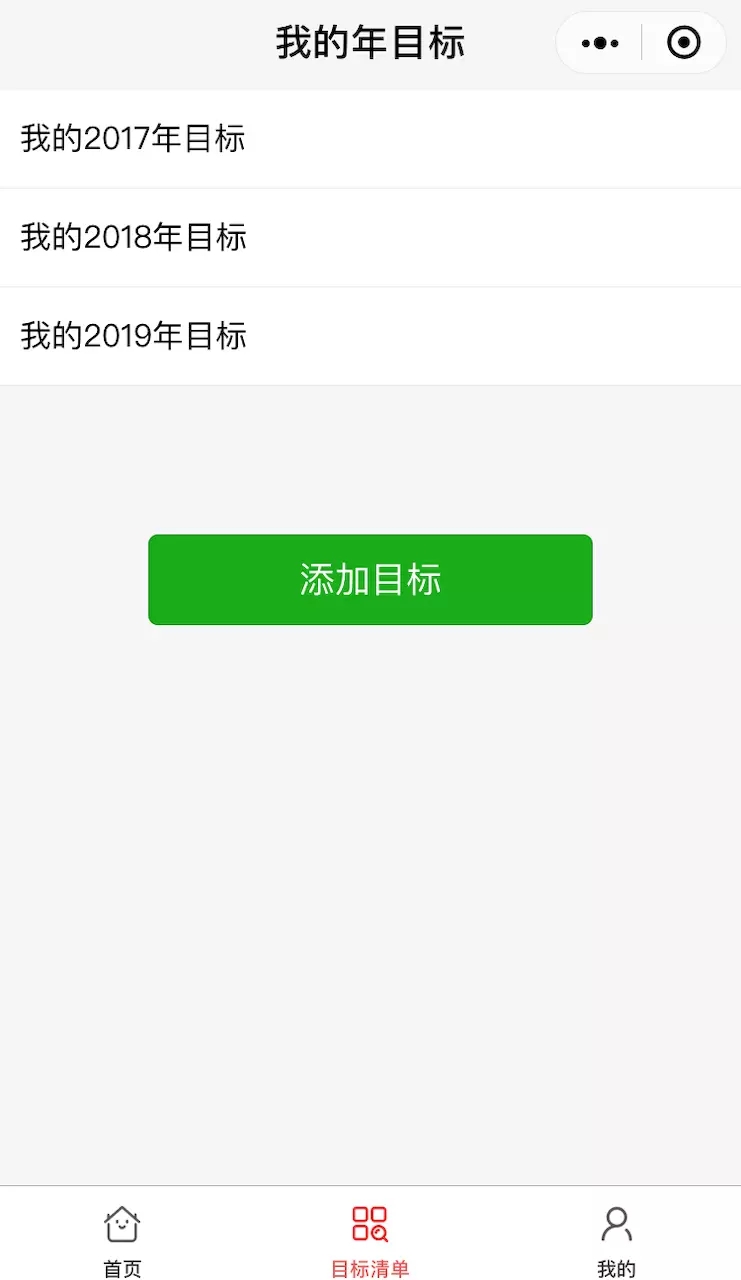
列表页

列表实现的功能:
- 展示所有该用户添加的目标;
- 左滑可删除,并且增加目标详情、编辑、添加入口;
部分代码如下:
//获取所有目标
const db = wx.cloud.database();
db.collection("targets").where({
_openid: app.globalData.openid
}).get({
success: res => {
this.setData({
flag: true,
targetList: res.data, height: height
})
app.globalData.targetList = res.data;
}, fail: err => {
wx.showToast({
icon: "none",
title: '查询记录失败',
})
}
})
//响应删除
let id = e.currentTarget.id;
const db = wx.cloud.database();
db.collection("targets").doc(id).remove({
success: res => {
wx.showToast({
title: '删除成功',
})
}, fail: err => {
wx.showToast({
title: '删除失败',
})
}
})
复制代码
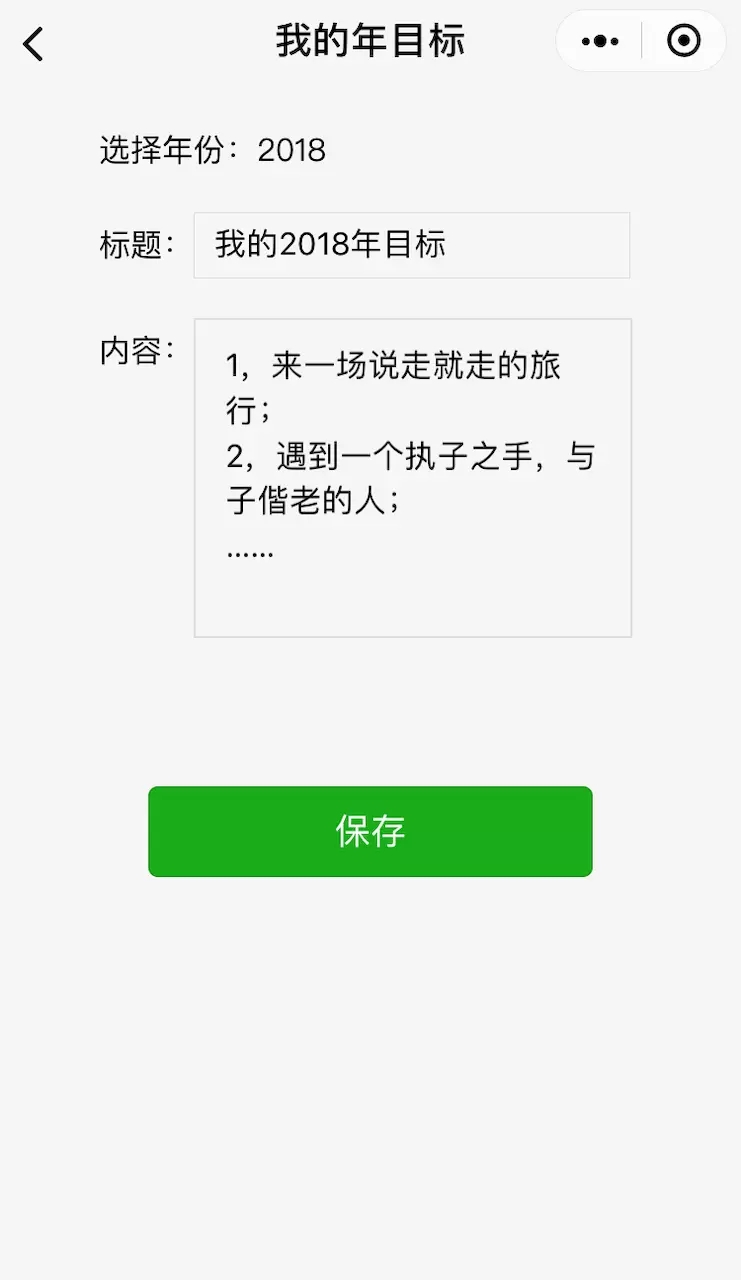
添加目标

添加目标实现的功能:
- 通过picker组件让用户选取年份;
- 可添加/编辑年目标标题、内容;
部分代码如下:
//新增数据
db.collection("targets").add({
data: data,
success: res => {
wx.showToast({
title: '新增成功',
})
}, fail: err => {
wx.showToast({
title: '新增失败',
icon: 'none'
})
}
})
//编辑数据
db.collection("targets").doc(data.id).update({
data: data,
success: res => {
wx.showToast({
title: '修改成功',
})
}, fail: err => {
wx.showToast({
title: '修改失败',
})
}
})
复制代码
第四步,最终结果
小程序从开发到发布成功,只花了一周时间,不得不赞扬云开发给开发者带来的便利,并且还是免费的,为了表达出开发的顺畅,我特意百度了一张图来体现

希望没有想歪哈,这是一张纯粹的过山车图(>▽<)
因时间、技术或者环境限制,一些还没有解决的问题:
- 分享到朋友圈功能还没有实现,后续将实现保存当前页为图片,让用户手动分享;
- 使用了textarea标签给用户添加数据,有些简陋,希望小程序尽快出富文本编辑器;
- 虽然工作中经常接触设计图,但对ui设计还是有些无感,以后尽量弥补设计上的不足;
- 小程序云开发数据响应有一些缓慢,据称云开发目前只部署在上海,期待后续优化;



