小程序实现全屏幕高斯模糊背景图
发布时间:2020-05-13 09:29 所属栏目:小程序开发教程
老规矩,先看效果图
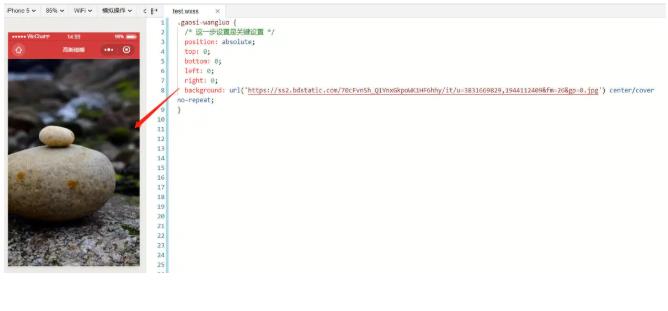
1,用网络图片实现
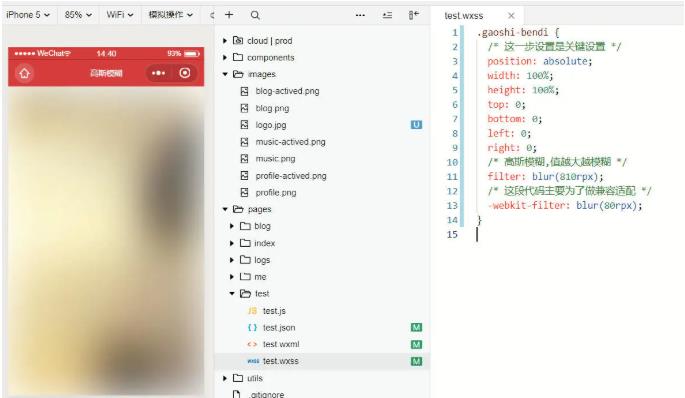
2,用本地图片实现
通过上面两张图可以看出来,我们既可以用网络图片来实现高斯模糊,有可以用本地图片来实现。
一,先来用本地图片做全屏背景
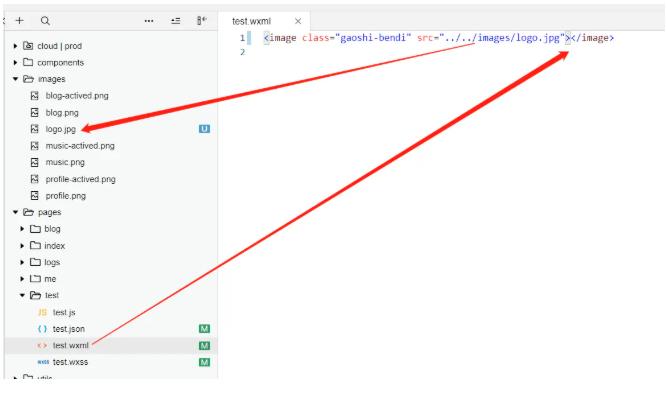
1,先在wxml文件里引入本地图片
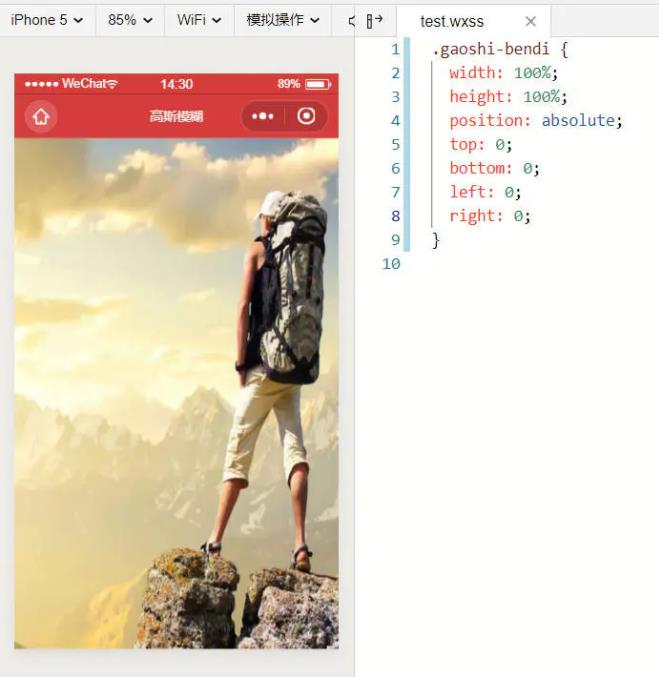
2,然后设置wxss样式
通过下图几段样式代码,就可以轻松实现全屏背景
我们要想实现全屏背景,就要用到下面这几行代码了。
.gaoshi-bendi {
/* 这一步设置是关键设置 */
position: absolute;
width: 100%;
height: 100%;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
|
这样我们就实现了全屏背景(图片背景)了,接下来我们来做模糊效果
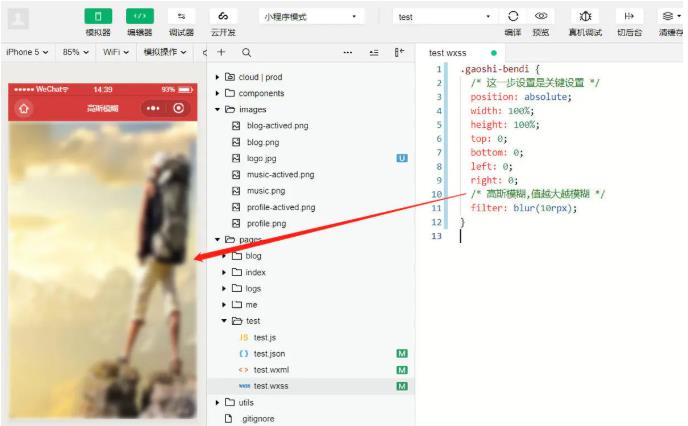
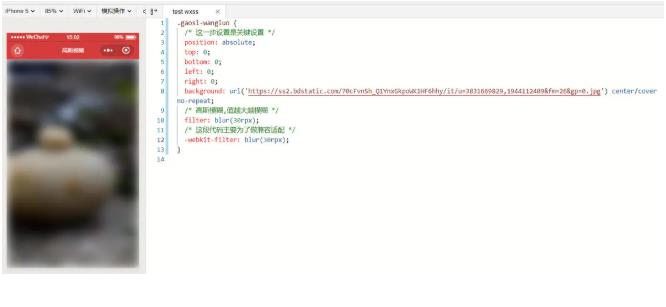
二,实现模糊效果 这里主要用到了 CSS3的 filter(滤镜) 属性
通过上面这张图和下面这张图对比,可以看到filter的值越大越模糊。
这样我们就轻松的实现了本地图片的高斯模糊效果。 但是有时候我们不仅仅是用到本地图片,我们还需要用到网络图片。那这时候该怎么办呢? 三,网络图片实现高斯模糊效果 1,不管是本地图片还是网络图片,首先我们还是要让图片做全局拉伸。
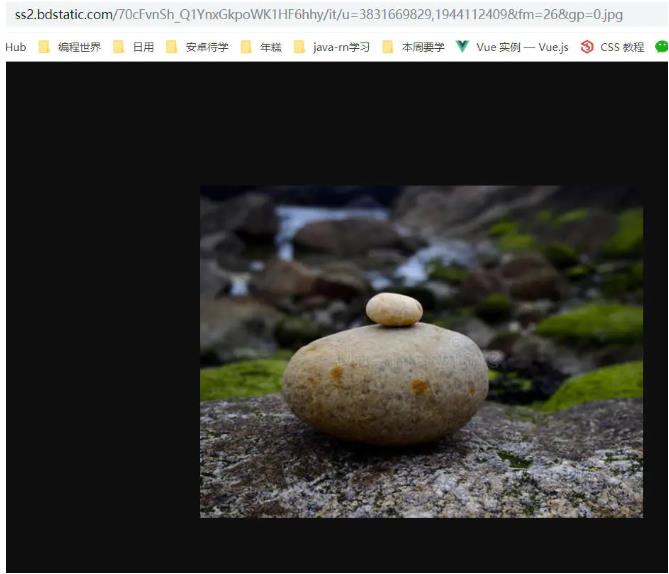
原图长这样,可以看到我们做全屏背景的时候把这个图片从中间裁剪拉伸了 background属性里的 center/cover起了主要作用。
2,然后就是用filter做模糊效果了
到这里我们小程序就轻松的实现高斯模糊效果了。是不是很简单。 今天就到这里了,后面我还会分享更多小程序相关的知识出来。请持续关注。