钉钉小程序 之 自定义组件的使用,以及父组件与子组件(自定义组件)传值 ...
发布时间:2020-05-13 10:08 所属栏目:小程序开发教程
- 本机环境
- 自定义组件(子组件)
- 页面中引入(父组件引入子组件)
- 父组件(使用自定义组件的页面)传值给子组件
- 子组件(自定义组件)传值给父组件
- 备注
一、本机环境
本机系统: Mac 小程序开发者工具: 1.5.7 复制代码
二、自定义组件(子组件)
子组件中:
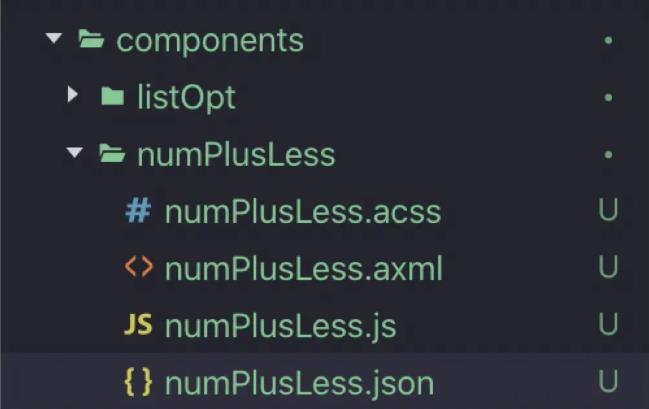
项目的根目录下!!创建自定义组件
在对应 json 文件中定义 component 属性
如图在根目录 的 `components` 目录(目录名自定义)下存放自定义组件 复制代码
三、页面中引入(父组件引入子组件)
父组件中:
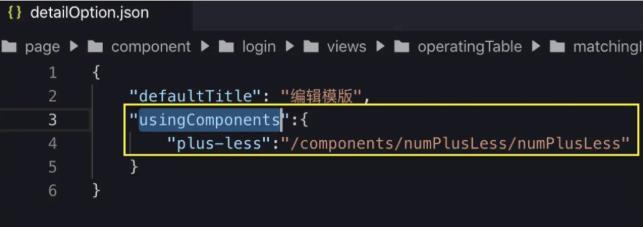
路径引入在对应页面下
添加 json 文件中定义 usingComponentsaxml 文件中直接使用
如图 复制代码
(图 3.1)
(图 3.2)
四、父组件(使用自定义组件的页面)传值给子组件
子组件中:
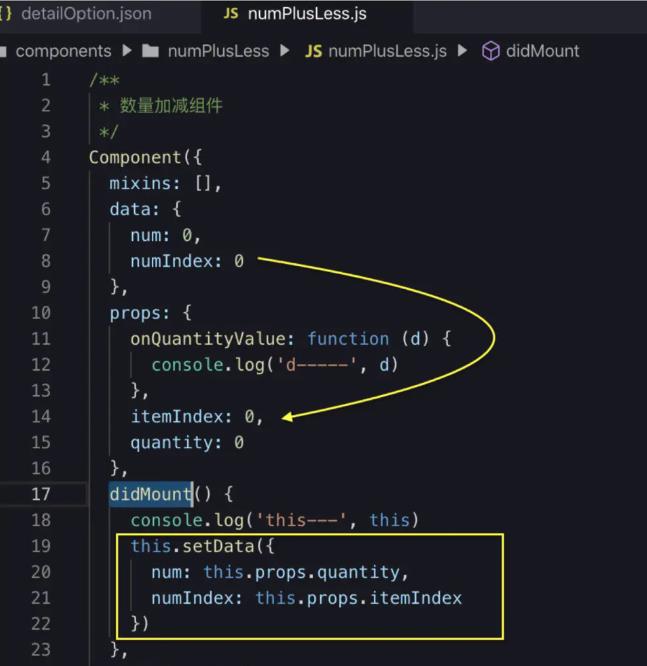
通过属性 props 传递值 numIndex在 data 中定义对应的值 itemIndex
在生命周期 didMount 中修改对应的值
如图 复制代码
(图 4.1)
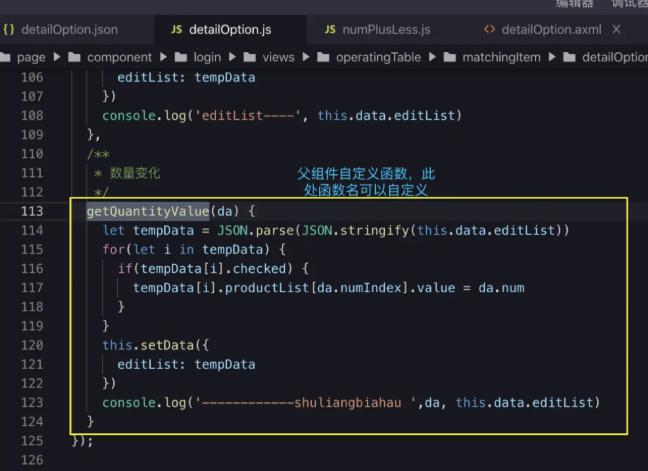
五、子组件(自定义组件)传值给父组件
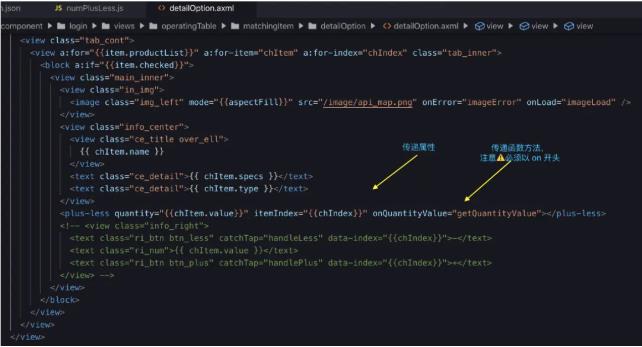
子组件通过函数参数,传递值给父组件
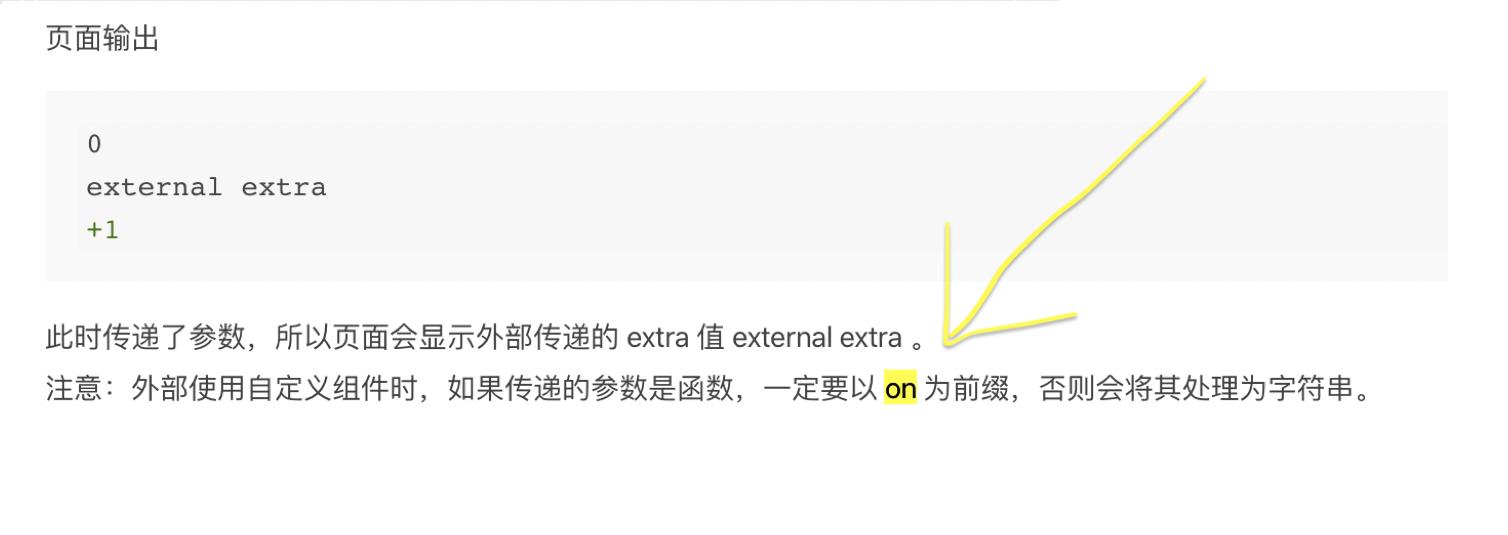
子组件通过 props 属性传递函数,但是注意:warning:,函数名必须以 on 开头
父组件中给对应函数属性,传递对应的方法
如图 子组件 复制代码
(图 5.1)
如图 父组件 复制代码
(图 5.2)
备注
第 五 步尴尬了很久,因为函数名 不是以 on 开头的!!! ,过分,开发文档的提示,可不可以加个其他颜色呐!!!微笑:blush:,参考 这里 :
写给自己的随笔,有问题欢迎指出