小程序以及H5页面上IphoneX底部安全区域小黑条适配问题
背景
- 公司项目开发中,发现iPhoneX上吸底元素存在被小黑条遮挡的问题
原因
- 在苹果 iPhoneX 、iPhone XR等机型上,物理Home键被取消,改为底部小黑条替代home键功能,从而导致吸底元素会被小黑条遮挡覆盖的问题
解决方案
- 使用已知底部小黑条高度为34px/68rpx机型适配(不建议)
- 使用微信官方API,getSystemInfo()中的safeArea对象进行适配(建议)
- 使用苹果官方推出的css函数env()、constant()来适配 (建议)
安全区域
第一种,使用已知安全距离进行适配34px/68rpx(不建议)
小程序app.js文件中判断获取当前设备机型,如果是iphoneX系列机型,那么设计到底部时,则考虑设置底部按钮或选项卡的margin-bottom、padding-bottom、height等,或者添加一个div来占位小黑条的位置。
第二种 getSystemInfo()
-
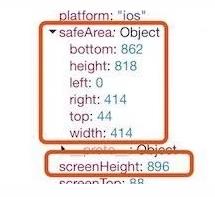
1 使用wx.getSystemInfoSync()中的screenHeight和safeArea对象的bottom属性判断
这里使用screenHeight是获取屏幕的高度,因为bottom是以屏幕左上角为原点开始计算的,所以需要的是屏幕高度,对比screenHeight和safeArea,如果相等则说明不需要适配,不相等则需要适配。
`const isIPhoneX = () => {
let screenHeight = wx.getSystemInfoSync().screenHeight
let bottom = wx.getSystemInfoSync().safeArea.bottom
return screenHeight !== bottom
}`
注意 isIPhoneX 返回true则代表不想等,需要进行适配
底部选项卡或吸底元素样式判断
<view class=" {{isIPhoneX ? 'marginB' : ''}}">底部选项卡或吸底元素</view>
第三种 使用苹果官方推出的css函数env()、constant()来适配 (建议)我也用的这种
-
env()和constant(),是IOS11新增特性,Webkit的css函数,用于设定安全区域与边界的距离,有4个预定义变量:
- safe-area-inset-left:安全区域距离左边边界的距离
- safe-area-inset-right:安全区域距离右边边界的距离
- safe-area-inset-top:安全区域距离顶部边界的距离
- safe-area-inset-bottom :安全距离底部边界的距离
这里我们只需要关注safe-area-inset-bottom就行了
而env()和constant()函数有个必要的使用前提,H5网页设置viewport-fit=cover的时候才生效,小程序里的viewport-fit默认是cover
-
解决方案
`.detailBotoom{
position: fixed;
bottom: 0;
width: 100%;
display: flex;
height: calc(96rpx+ constant(safe-area-inset-bottom));/// 兼容 IOS<11.2 /
height: calc(96rpx + env(safe-area-inset-bottom));/// 兼容 IOS>11.2 /
background: #fff;
border-top: 1rpx solid #eaeef1;
z-index: 99;
padding-bottom: constant(safe-area-inset-bottom);/// 兼容 IOS<11.2 /
padding-bottom: env(safe-area-inset-bottom);/// 兼容 IOS>11.2 /
}`
注意 constant与env顺序不能改变,先constant再env