利用云函数来实现获取特定路径+参数的小程序码
背景
在小程序中,可以直接分享小程序到聊天窗口,但是无法分享小程序到朋友圈,但是朋友圈又是一个重要的推广场地,所以分享小程序码就成了重要途径。常常被朋友圈刷屏的各种带有小程序码的海报,就是一个应用场景。
普通的分享小程序码,直接在后台放一个通用的小程序码就可以了。但是如果需要分享一个特定路径+参数的小程序码就必须要借助小程序提供的API来实现了。
此次来和大家说一说如何利用云函数来实现获取特定路径+参数的小程序码。
接口
云函数为我们提供了三种获取小程序码的API:
前两个都有数量限制,无法满足一些类似详情分享的场景,所以留给我们的道路只有wxacode.getUnlimited接口了。
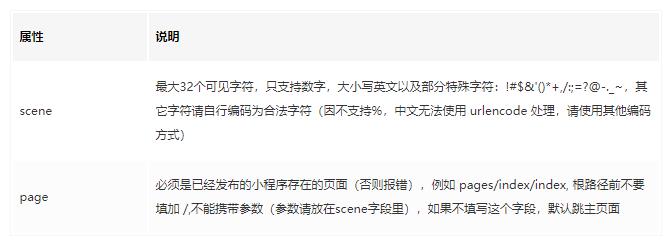
先来看一下这个接口的主要参数:
其他参数就不一一列举了,有需要可以直接去官方文档查看。 根据上面的参数,我们可以指定任意page,而且还可以传入页面参数,最终在小程序页面加载的时候,通过options来获取到scene,从而做数据加载。
实现
云函数
先来看一下云函数如何配置。 新建一个云函数qrcode后,在config.json中配置如下:
{
"permissions": {
"openapi": [
"wxacode.getUnlimited"
]
}
}
复制代码
然后在index.js中加入如下代码:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async(event, context) => {
try {
let param = {
// 小程序传入的 scene 参数
scene: event.scene,
// 可以换成任意 page
page: 'pages/index/index',
};
// 调用接口
var result = await cloud.openapi.wxacode.getUnlimited(param)
return result
} catch (err) {
return err
}
}
复制代码
然后部署到云端,云函数部分就完成了。
小程序
再来看看小程序端如何调用:
requestQrcode(scene) {
let that = this;
wx.cloud.callFunction({
name: 'qrcode',
data: {
scene: scene
}
})
.then((res) => {
let path = wx.env.USER_DATA_PATH + '/' + res.requestID + '.jpg'
if (res.result.contentType == 'image/jpeg') {
// 返回的结束是 base64 编码的二进制流
// 这里直接保存到文件
wx.getFileSystemManager()
.writeFile({
filePath: path,
data: res.result.buffer,
encoding: 'base64',
success: (res) => {
},
fail: (res) => {
}
})
} else {
// 异常处理
}
})
},
复制代码
最终在页面的onLoad(options)中可以这样获取到小程序码传递的参数scene:
onLoad: function(options) {
let scene = options.scene;
},
复制代码
这样就完成了利用云函数来生成特定路径+参数的小程序码了,后面就可以利用这个小程序码来绘制海报。
问题
不知道你是否注意到scene参数有一个限制,最大32个可见字符,有时候很容易就超出了,那岂不是就没法用了?
没有什么可以难倒程序员!如果有,那一定是需求不合理~
短链,一个很好的方案。把所有的参数生成一个唯一的短链,作为scene参数传递,最后在加载的时候先解析短链,就可以获取到超长参数啦~
小技巧
如果你不需要给页面传入参数,直接在小程序管理平台最上方,有个工具->生成小程序码,填上页面路径就可以生成小程序码素材啦~
结尾
最后分享一个成品~