Taro 小程序云开发实战
Taro是一套遵循 React 语法规范的 多端开发 解决方案。
现如今市面上端的形态多种多样,Web、React-Native、微信小程序等各种端大行其道,当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。
使用 Taro ,我们可以只书写一套代码,再通过 Taro 的编译工具,将源代码分别编译出可以在不同端(微信/百度/支付宝/字节跳动/QQ/京东小程序、快应用、H5、React-Native 等)运行的代码。
特性
Taro遵循 React 语法规范,它采用与 React 一致的组件化思想,组件生命周期与 React 保持一致,同时支持使用 JSX 语法 ,让代码具有更丰富的表现力,使用 Taro 进行开发可以获得和 React 一致的开发体验。
安装
Taro项目基于 node,请确保已具备较新的 node 环境(>=8.0.0),推荐使用 node 版本管理工具 nvm 来管理 node,这样不仅可以很方便地切换 node 版本,而且全局安装时候也不用加 sudo 了。
首先,你需要使用 npm 或者 yarn 全局安装 @tarojs/cli ,或者直接使用 npx ;
# 使用 npm 安装 CLI $ npm install -g @tarojs/cli # OR 使用 yarn 安装 CLI $ yarn global add @tarojs/cli # OR 安装了 cnpm,使用 cnpm 安装 CLI $ cnpm install -g @tarojs/cli 复制代码
项目初始化
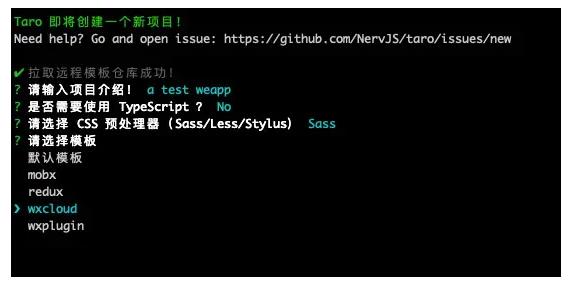
使用命令创建模板项目
$ taro init myApp 复制代码
npm 5.2+ 也可在不全局安装的情况下使用 npx 创建模板项目
$ npx @tarojs/cli init myApp 复制代码
选择wxcloud / 小程序云开发模板
模板目录结构
├── client 小程序端目录 │ ├── config 配置目录 │ │ ├── dev.js 开发时配置 │ │ ├── index.js 默认配置 │ │ └── prod.js 打包时配置 │ ├── dist 编译结果目录 │ ├── package.json │ ├── src 源码目录 │ │ ├── app.scss 项目总通用样式 │ │ ├── app.js 项目入口文件 │ │ ├── components 组件文件目录 │ │ │ └── login login 组件目录 │ │ │ └── index.weapp.js login 组件逻辑 │ │ └── pages 页面文件目录 │ │ └── index index 页面目录 │ │ ├── index.scss index 页面逻辑 │ │ └── index.js index 页面样式 ├── cloud 服务端目录 │ └── functions 云函数目录 │ └── login login 云函数 │ ├── index.js login 函数逻辑 │ └── package.json └── project.config.json 小程序项目配置 复制代码
使用要点
-
开发时,进入 client 目录,在此目录下运行相关编译预览或打包命令
-
使用微信开发者工具调试项目,请将项目 整个文件夹 作为运行目录。 注意: 不是 client 中生成的 dist 文件夹
小程序云函数
登陆云函数示例
const cloud = require('wx-server-sdk')
cloud.init()
exports.main = async () => {
const wxContext = cloud.getWXContext()
return {
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}
复制代码
在页面中调用
Taro.cloud
.callFunction({
name: "login",
data: {}
})
.then(res => {
this.setState({
context: res.result
})
})
复制代码
云开发踩坑
筛选
小程序云开发数据库的 Collection 的时间查询和 Aggregate 的时间筛选是不一样的。
Collection
db.collection('record').where({
date: _.and([_.gte(first_day), _.lte(last_day)]),
})
.get()
复制代码
Aggregate 中筛选日期,需要先使用 dateFromString 转换日期格式,再进行查询
let queryStart = $.dateFromString({new Date('your start date').toJSON()
})
let queryEnd = $.dateFromString({new Date('your end date').toJSON()
})
.aggregate()
db.collection('day_record').addFields({
matched: $.and([$.gte(['$date', queryStart]), $.lte(['$date', queryEnd])])
})
.match({
matched: true,
type: type,
_openid: openid
})
.group({
_id: null,
total_money: $.sum('$money')
})
.end()
复制代码
定时触发器
需要在目录添加 config.json
{
"triggers": [
{
"name": "timeTrigger",
"type": "timer",
"config": "0 0 9 * * * *" // 每天早上 9 点触发
}
]
}
复制代码
订阅消息
步骤一:小程序添加消息模板
没开通的要先在微信公众平台开通订阅消息功能
步骤二:获取模板ID
步骤三:获取下发权限 wx.requestSubscribeMessage
步骤四:调用接口下发订阅消息 subscribeMessage.send
云调用需在 config.json 中配置 subscribeMessage.send API 的权限, 详情
{
"permissions": {
"openapi": [
"subscribeMessage.send",
"subscribeMessage.getTemplateList" // 获取订阅消息模板列表
]
}
}
复制代码
发送消息订阅消息
const result = await cloud.openapi.subscribeMessage.send({
touser: _openid,
page: 'pages/start/index',
data: {
amount4: {
value: pay + '元'
},
amount5: {
value: income + '元'
},
amount10: {
value: sum + '元'
},
thing9: {
value: '昨日账单'
},
date12: {
value: common.dateFormat("YYYY-mm-dd HH:MM:SS", date)
}
},
templateId: data[0].priTmplId // 目前只有一个订阅消息,后期要加这里记得改
})
return result
复制代码