小程序如何在业务系统中接入图片安全校验
在小程序开发的过程中,如果你的小程序中存在图片上传的能力,经常会遇到同一个原因被拒绝审核:「没有对上传信息做审核」,想要过审核也很简单,只要将用户上传的图片提交审核就可以了。而且,微信也提供了这样的接口给开发者,让开发者做接入。如果你使用了云开发,那就更加的简单,只需要使用云调用,一行代码就可以完成产品的调用。
如何使用云函数中接入图片安全校验
不少人看过一个视频,里面的代码大致是这样写的,很简单,但很有效的完成了图片的安全检测
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const img = (await cloud.downloadFile({
fileID:event.fileID
})).fileContent;
return await cloud.openapi.security.imgSecCheck({
media:{
contentType:'image/png',
value:img
}
});
}
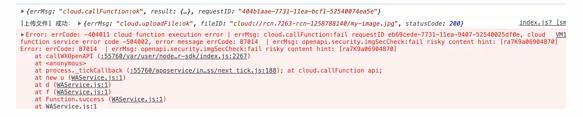
这段代码在绝大多数情况下都是不会出现运行问题的,但是,这个大多数情况是指 这个图片没有安全问题 ,如果这个图片的内容有问题,你的小程序运行就会报错,就像下面这样。
这样的报错有问题么?没有的,因为这个就是系统的运行机制,但是,这样的问题如果不做处理,就会在实际应用过程中出现问题。
这段报错的意思是: 由于检测的内容出现了问题,导致系统出现了异常,从未抛出了一个异常,在这种情况下,开发者需要做的就是捕获这个异常。在 JavaScript 中,我们只需要在我们的项目中加入 try...catch... 就可以处理了。
加入 try...catch... 后,我们得到的代码是这样的
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const img = (await cloud.downloadFile({
fileID:event.fileID
})).fileContent;
try {
await cloud.openapi.security.imgSecCheck({
media:{
contentType:'image/png',
value:img
}
});
return {
code: 0,
msg: "ok"
}
} catch (err) {
return {
code: 1,
msg: err
}
}
}
这段代码会在图片没有问题的时候回复一个 { "code": 0, "code":"ok"} ,如果图片有问题的话,就会返回 {"code":1,"msg":"错误的原因"} 。
在这种情况下,你只需要在云函数的返回值中获取到 code ,如果等于 0 ,就说明用户上传的图片通过审核。如果返回 1 ,则说明用户的图片没有通过审核。
如何在业务系统中加入图片安全校验
前面的内容介绍了如何开发出一个图片安全校验的云函数,接下来,我们来看看如何在业务系统中接入这个功能。
实际上,我们有两种方式在业务系统中实现图片安全校验,一种是前置校验,一种是后置校验。
前置校验是指用户所提交的数据还没有提交到数据库前对图片进行校验,如果图片不合格,就不允许图片提交到数据库中。
后置校验则是指用户所提交的数据先提交到数据库中,并标记为审核中状态, 后续通过审核再修改状态为通过,从而让用户提交的内容在前台可见。
一般而言,推荐大家使用前置校验,这样可以避免错误的数据进入到你的数据库中,后续可能有风险。如果你的系统对于性能的要求特别特别的高,而安全校验接口返回速度慢一些,在这种情况下,你可以选择后置校验,降低用户在提交数据时的等待时间。
不过,后置校验的话,一定记得在前端进行查询的时候,将未审核的部分提醒用户,不可访问,避免出现审核问题。
总结
在小程序中接入图片安全校验功能很简单, 不过,在实际的接入过程中, 你还是需要配合自己的实际业务情况来选择如何接入。