微信小程序api封装经验
发布时间:2020-05-19 10:19 所属栏目:小程序开发教程
写多 之后,吸取之前的经验,瞎写了一个简单的封装api,有幸看到的朋友,就随便看看哈,如果能给到你帮助就一直棒了,额呵呵呵!
- 新建constant.js和api.js文件
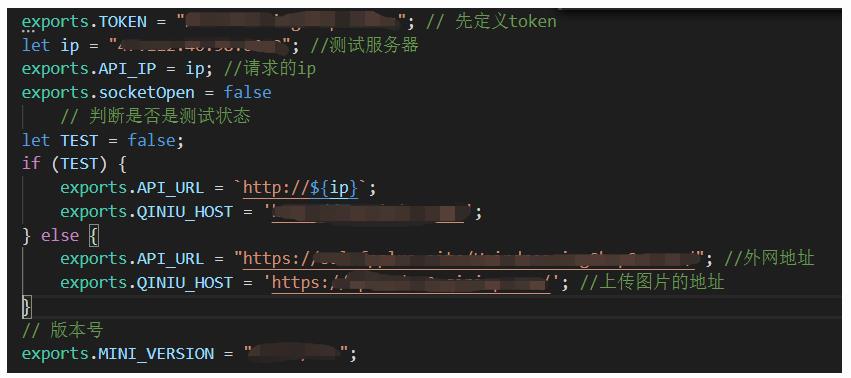
- 在constant.js中统一定义ip地址
- api.js文件
对应的返回状态码要根据怎么公司的返回码的规定改了哈

let CONSTANT = require('./constant')
// 从本地存储Storage中获取token值
function getToken() {
return wx.getStorageSync(CONSTANT.TOKEN);
}
// 创建请求头header的内容
function buildHeaders(isJson) {
let headers = {
"Content-Type": isJson ? 'application/json' : "application/x-www-form-urlencoded",
"version": CONSTANT.MINI_VERSION,
};
const token = getToken();
if (token) {
headers["token"] = token;
}
return headers;
}
// 发起 HTTPS 网络请求。
let baseURL = CONSTANT.API_URL;
function fetchApi(baseURL, url, params, method, isJson) {
// wx.getNetworkType判断网路类型。eg:wifi、2g、3g...;none值表示无网路
wx.getNetworkType({
success: function(res) {
// &&表示“并”"none" === e.networkType如果为真,才会去执行&&后面的内容,否则不执行
"none" === res.networkType && (wx.hideLoading(), wx.showModal({
title: "提示",
content: "当前无网络,请检查网络设置后重新加载",
showCancel: false
}));
}
});
return new Promise((resolve, reject) => {
wx.request({
url: `${baseURL}${url}`,
method: method,
header: buildHeaders(isJson),
data: params,
success: function(res) {
// 成功返回statusCode参数表示开发者服务器返回的 HTTP 状态码
// 统一拦截提示错误
// var o = res.statusCode;
// if (o !== 200 && [21020000, 41020001, 41020003, 21020002].indexOf(res.data.status) == -1) {
// wx.hideLoading();
// wx.showModal({
// title: "提示",
// content: res.data.msg
// });
// return;
// } 2020.3.9
// 41020001表示未登录那就要去拿code值
// 21020002表示登录超时
// 并重新请求获取token值
if (41020001 == res.data.status || 21020002 === res.data.status) {
wx.login({
success: res => {
wx.request({
url: baseURL + "/api/user/login",
method: "GET",
header: {
"token": "",
"version": CONSTANT.MINI_VERSION,
},
data: {
code: res.code,
},
success: function(res) {
wx.removeStorageSync(CONSTANT.TOKEN);
if (21020000 === res.data.status) {
wx.setStorageSync(CONSTANT.TOKEN, res.data.data);
console.log("already refresh token");
fetchApi(url, url, params, method);
}
}
});
}
});
}
// 41020003表示未授权了直接跳转到授权页(请求授权获取用户信息)
else if (41020003 == res.data.status) {
wx.redirectTo({
url: "/pages/accredit/accredit"
});
} else {
resolve(res.data);
}
},
fail: function(res) {
reject(res.data);
console.log("network fail.", res);
},
complete: function(res) {
reject(res.data);
// console.log('complete', res);
}
});
});
};
module.exports = {
// 首页
getIndex(params) {
return fetchApi(baseURL, '/api/index', params, 'GET');
},
}

- 引用
在需要的页面引用,也可以只引用你需要的那一个方法也行的额
api.getIndex().then(res => {
......
//那到返回值之后要执行的内容
}
哈哈哈,完了