小程序测试全攻略,还学不会你来找我(含实操代码)
前言
每隔几天,小编都会收到同学们对于小程序测试的灵魂追问:Airtest支持小程序测试吗?用Poco不能很好地对小程序进行UI识别怎么办?公众号菜单里面的H5页面能用Poco测吗?
在此,小编统一回复:
- Airtest是支持小程序测试的;
- 小程序是基于腾讯的X5内核开发的,默认情况下,Poco对小程序的元素不能很好地识别,需要进入TBS调试页面设置才能更好识别小程序的控件;
- 进行TBS设置之后,公众号菜单的H5页面也能够用Poco框架进行测试。
所以,在下文中,小编会详细介绍如何用Airtest和Poco来对小程序进行测试。
用Airtest测试小程序
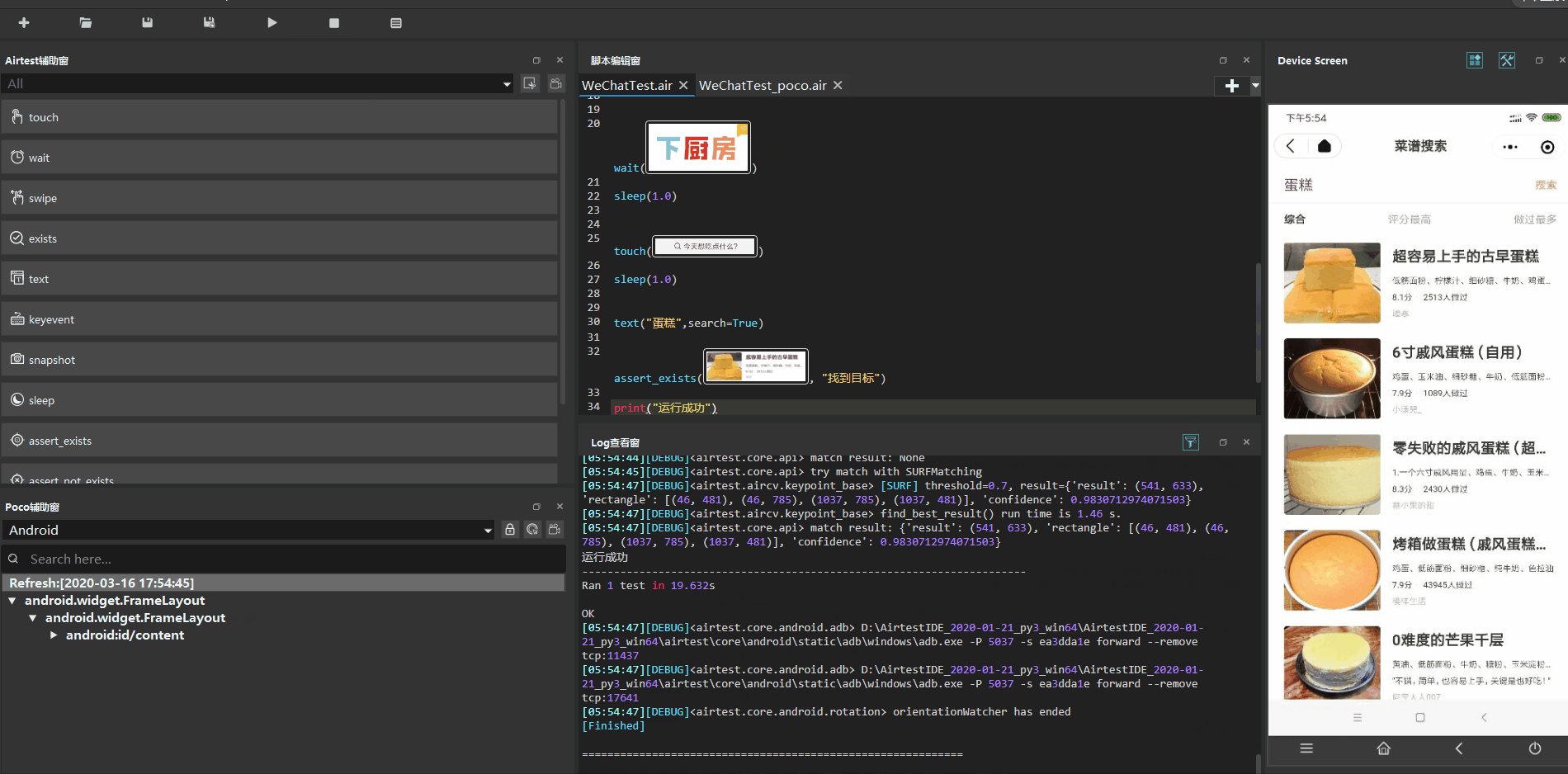
Airtest是基于图像识别来进行UI测试的,所以只要借助IDE提供的各种便捷功能,我们就可以很好地对小程序进行测试,如下是一个测试的小例子:
# -*- encoding=utf8 -*-
__author__ = "19617"
from airtest.core.api import *
auto_setup(__file__)
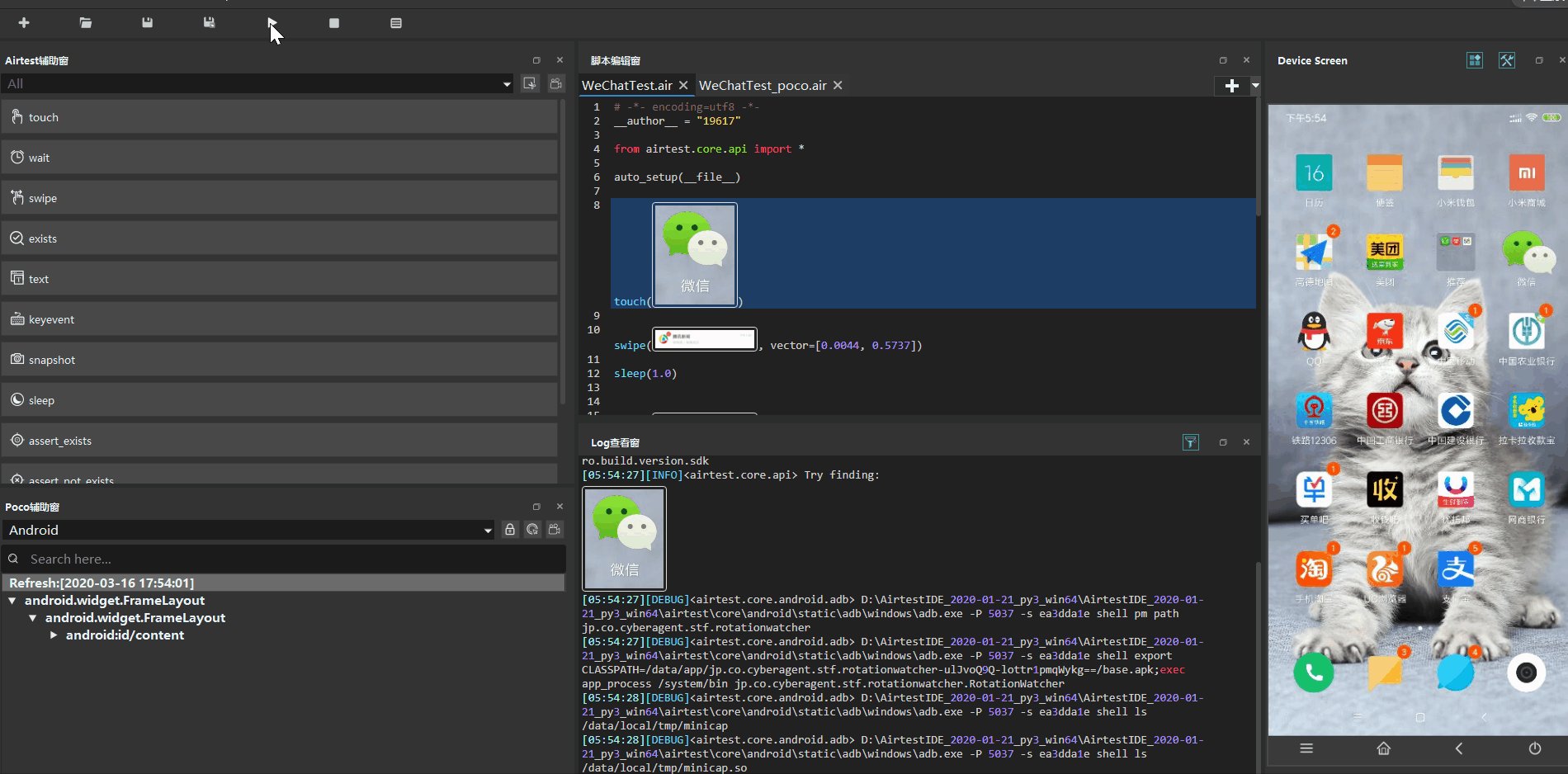
# 点击微信图标
touch(Template(r"tpl1584336781668.png", record_pos=(0.353, -0.526), resolution=(1080, 2244)))
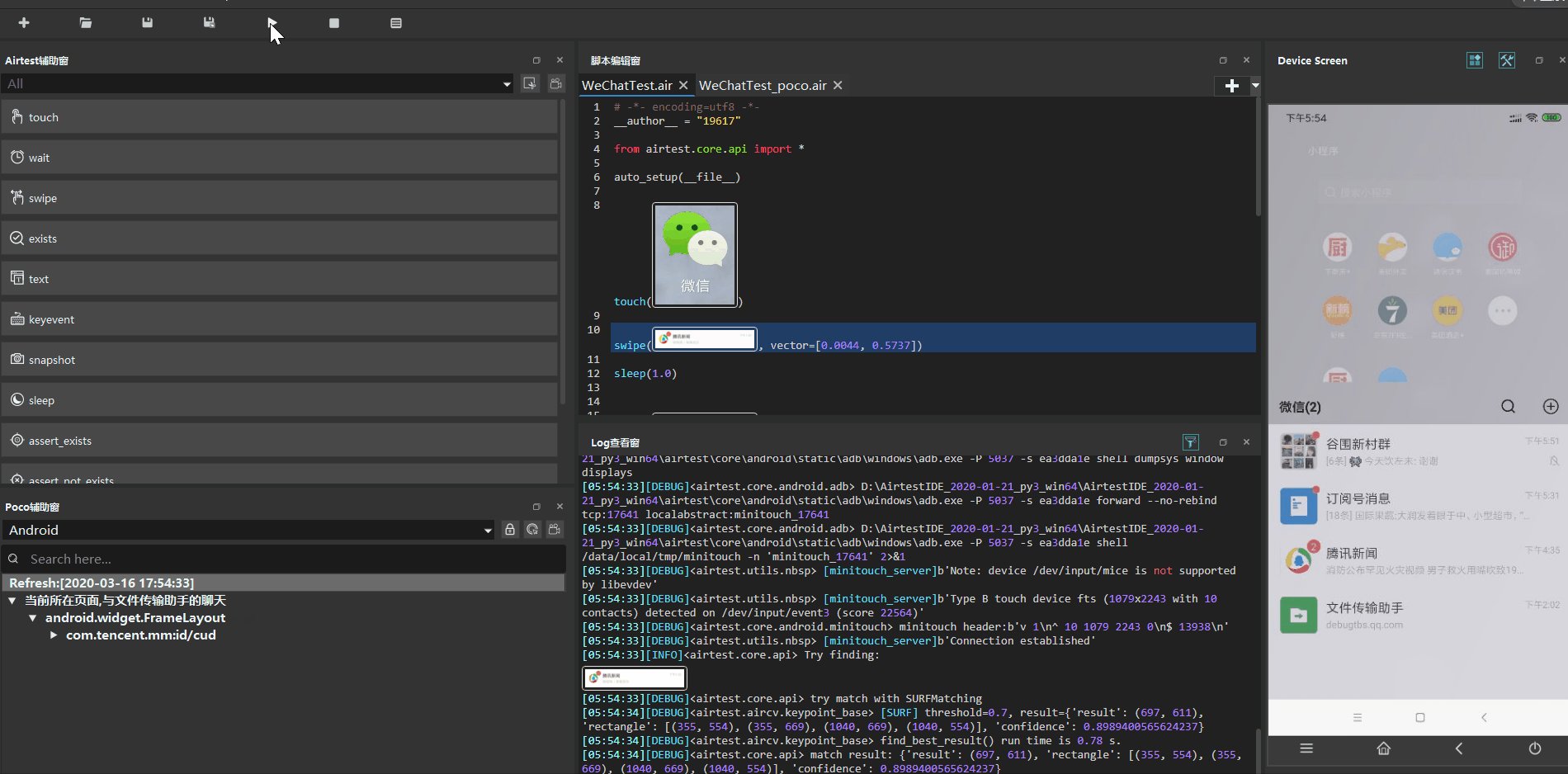
# 下拉滑动进入小程序页面
swipe(Template(r"tpl1584336820818.png", record_pos=(0.004, -0.75), resolution=(1080, 2244)), vector=[0.0044, 0.5737])
sleep(1.0)
# 点击目标小程序
touch(Template(r"tpl1584336839508.png", record_pos=(-0.344, -0.427), resolution=(1080, 2244)))
sleep(1.0)
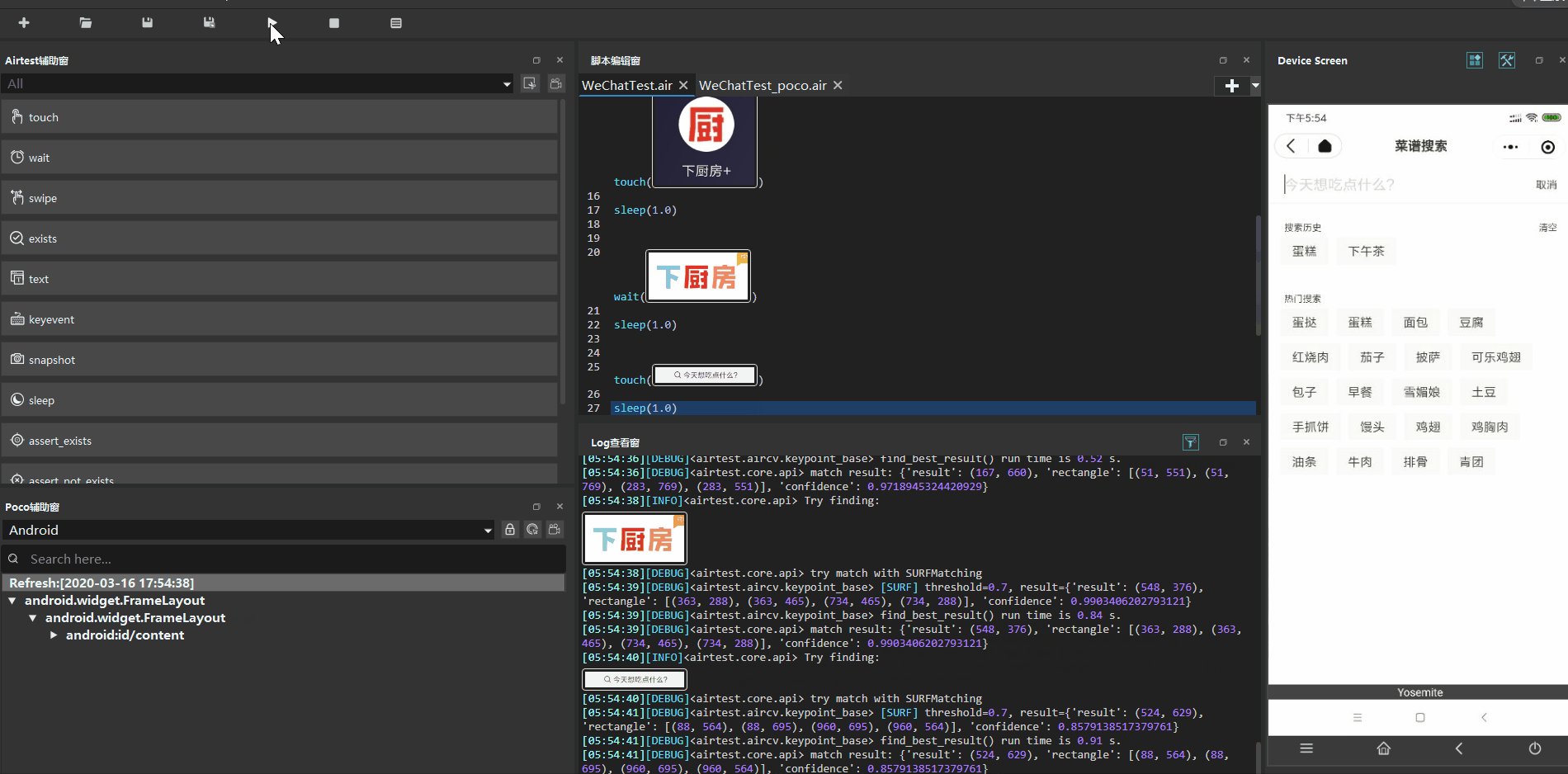
# 等到页面上某个元素出现
wait(Template(r"tpl1584336861709.png", record_pos=(0.007, -0.689), resolution=(1080, 2244)))
sleep(1.0)
touch(Template(r"tpl1584336875201.png", record_pos=(-0.014, -0.454), resolution=(1080, 2244)))
sleep(1.0)
# 在搜索框输入文字并执行搜索
text("蛋糕",search=True)
assert_exists(Template(r"tpl1584352235391.png", record_pos=(0.002, -0.453), resolution=(1080, 2244)), "找到目标")
print("运行成功")
复制代码
尽管上述的例子非常简单,但利用Airtest来对小程序进行测试的时候,我们仍需要注意以下几点:
- 并不是所有小程序都适合用Airtest来进行测试,如果小程序的页面样式经常发生变化,那么图像脚本也经常要根据样式变化而进行更新维护;
- 如果脚本中存在多个连续的图像识别操作,特别是操作会发生页面加载、页面切换等情况,最好在连续操作之间加入sleep(1.0),给一定的缓冲时间让页面稳定,可以大大减少因为页面未加载完全而导致的图像识别失败;
- 对于无法用Airtest完成的测试操作,我们可以考虑结合Poco来完成
用Pcoco测试小程序
开篇我们就提到过,微信和QQ内置的浏览器内核不是Android原生的WebView,而是他们自家的 X5 WebView 内核。我们需要切换到系统WebView内核,这样Poco才能更好地识别出小程序的各种UI控件。
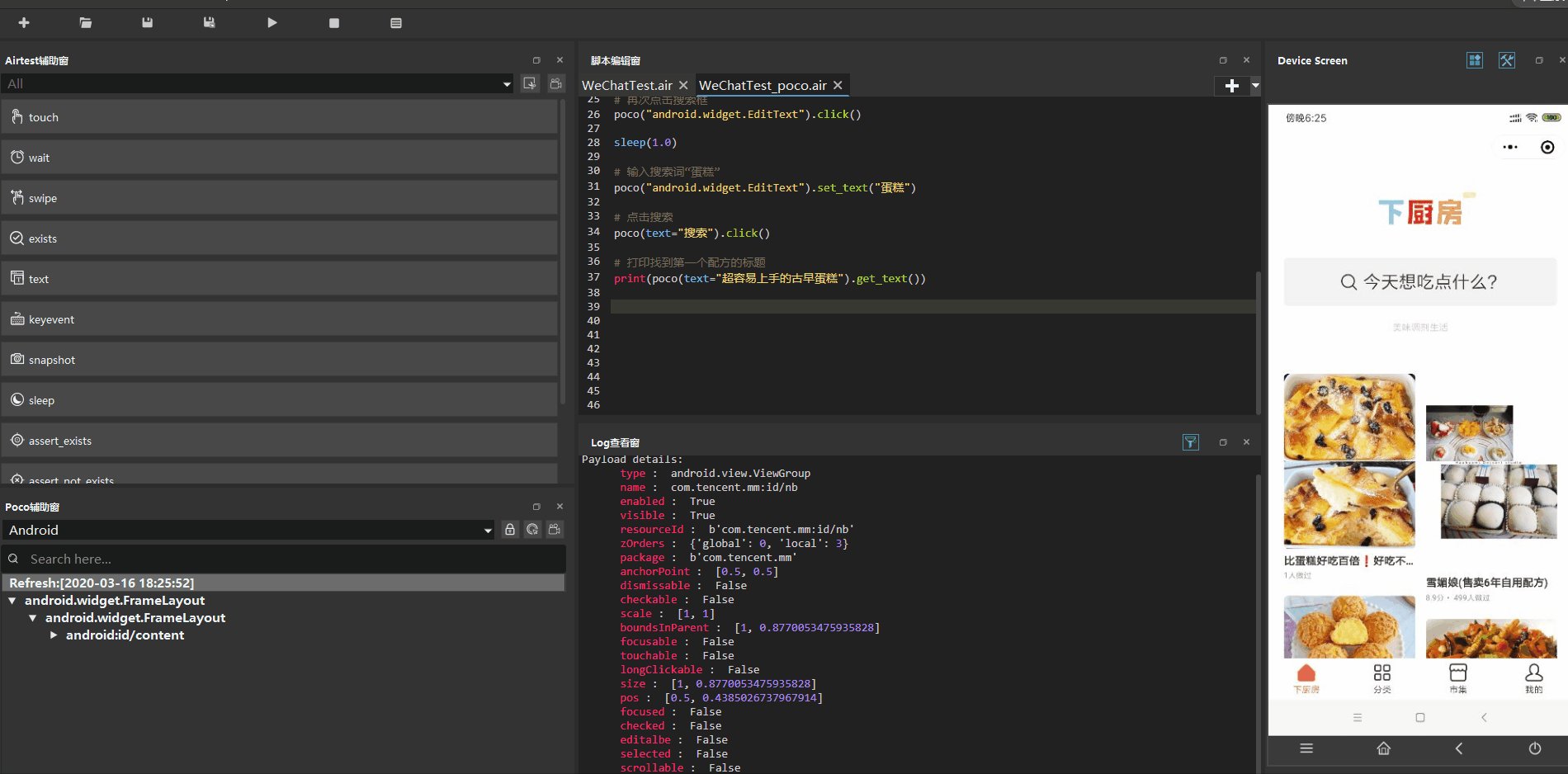
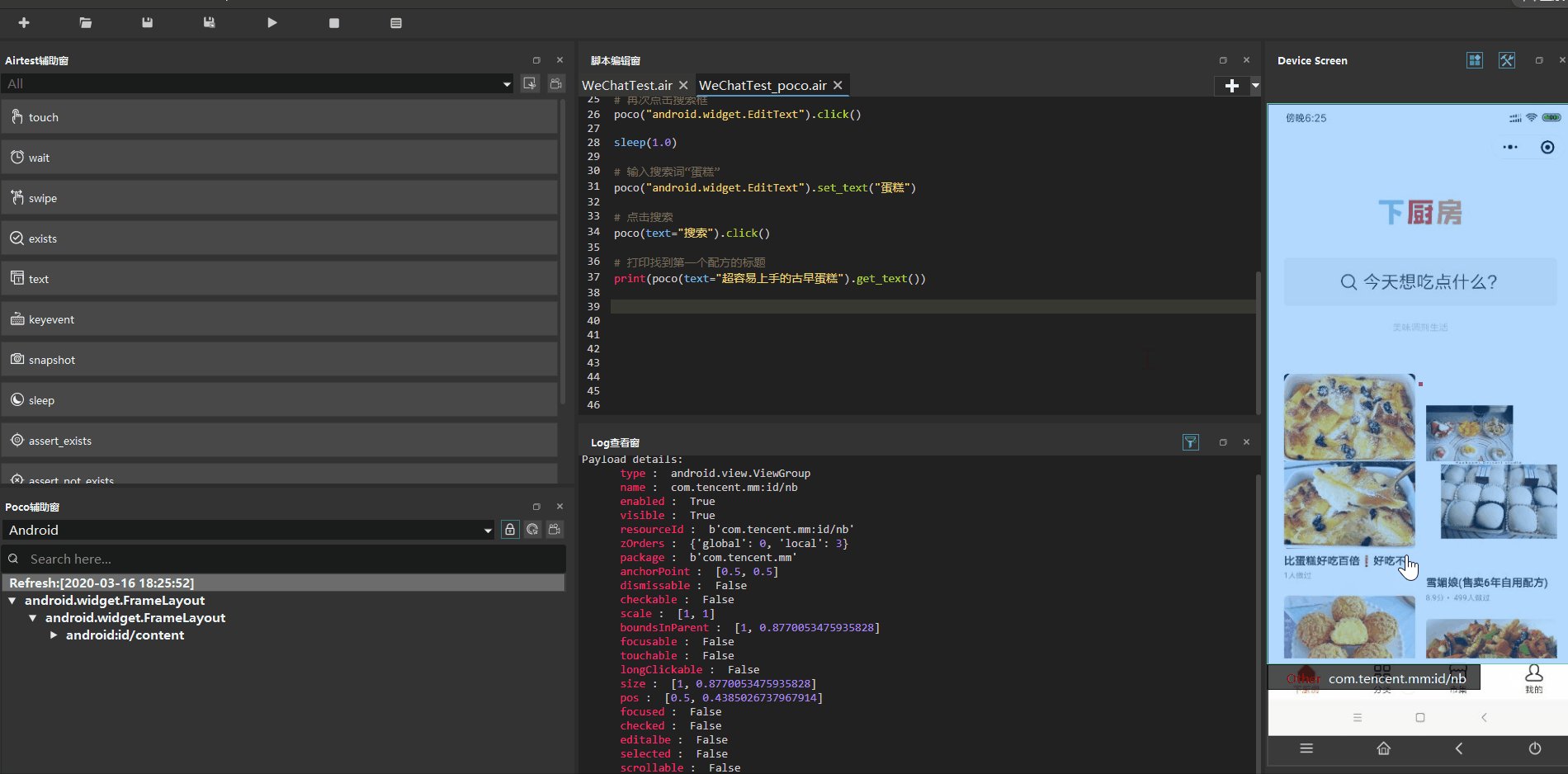
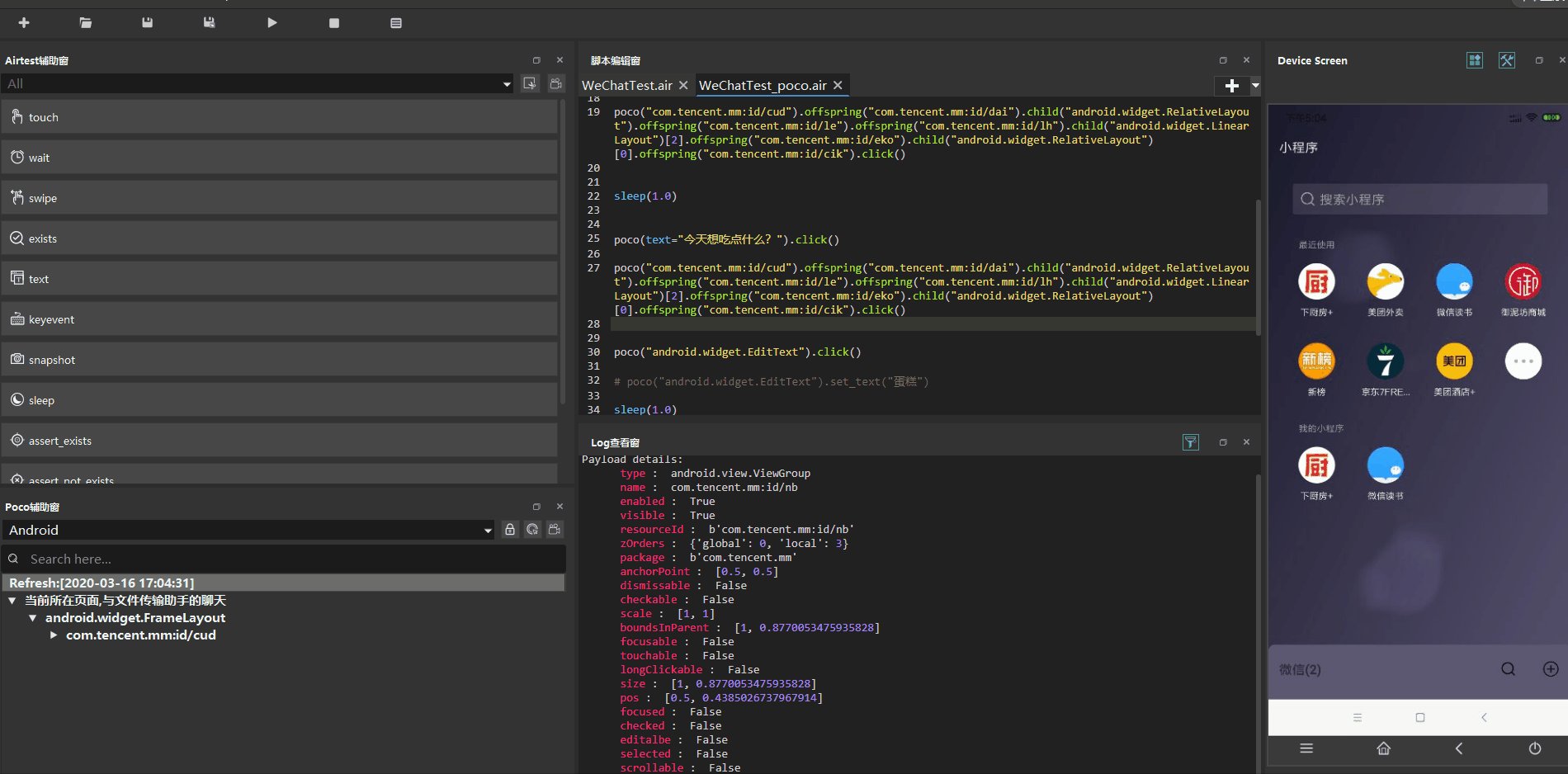
很多同学未进行设置,就直接用Poco去获取控件,很可能会遇到下图中的情况:
 小程序页面内的很多元素都不能获取到。
小程序页面内的很多元素都不能获取到。如何进行设置
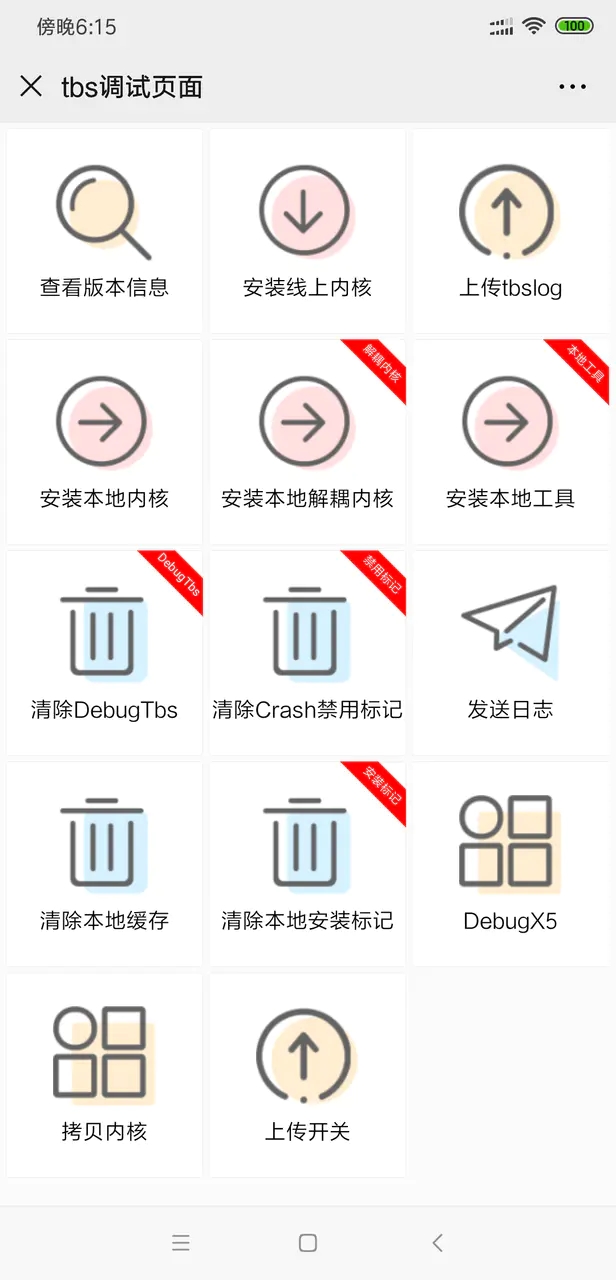
① 打开微信中任意一个聊天框,输入 debugtbs.qq.com,点击进入TBS调试页面,再点击页面内的“安装线上内核”:
② 安装成功后,我们需要重启微信才可以生效;
③ 再次进去刚才的TBS调试页面,检查我们的设置是否生效,点击“查看版本信息”,版本信息为 0(null) 则设置成功:
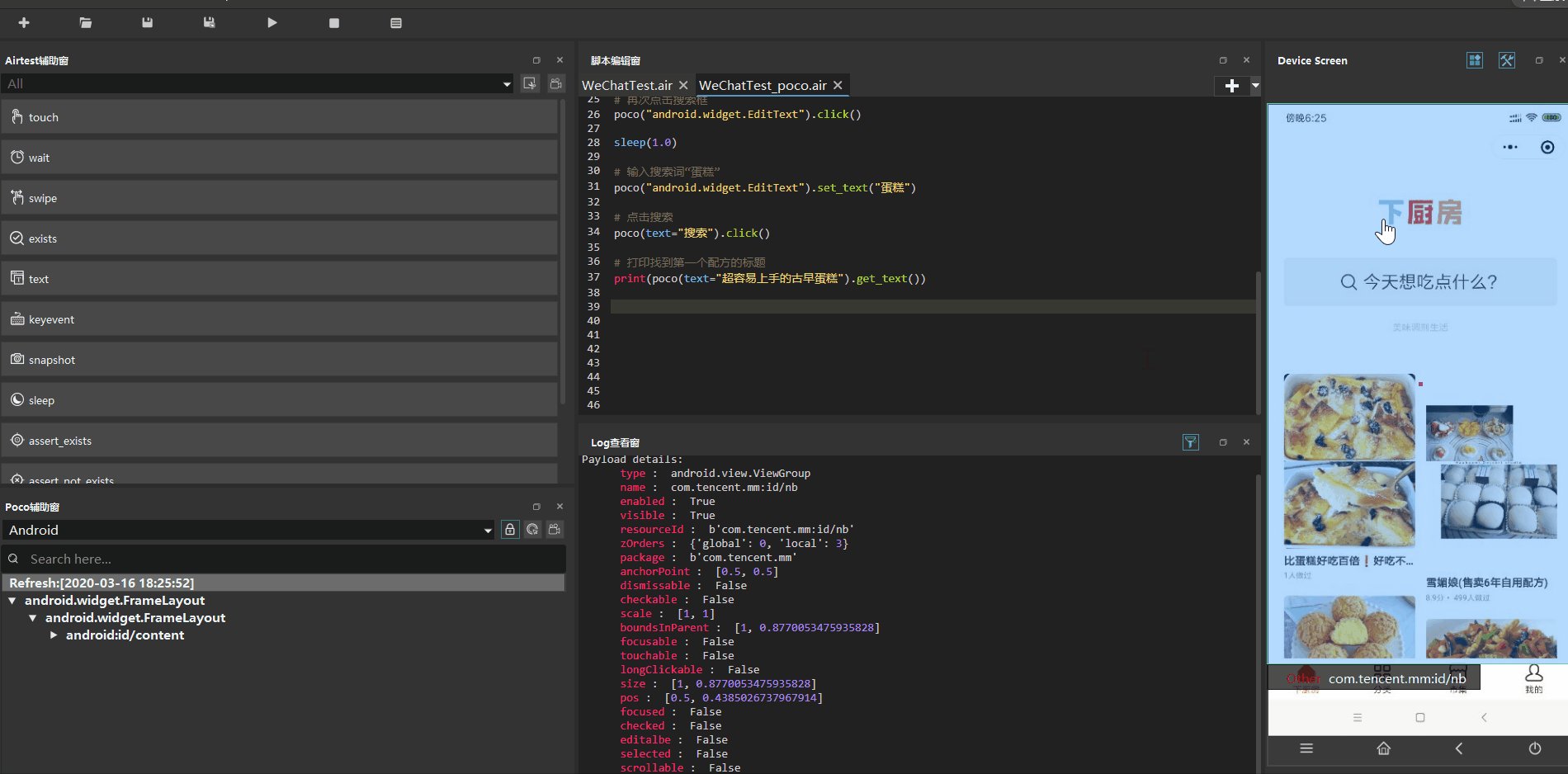
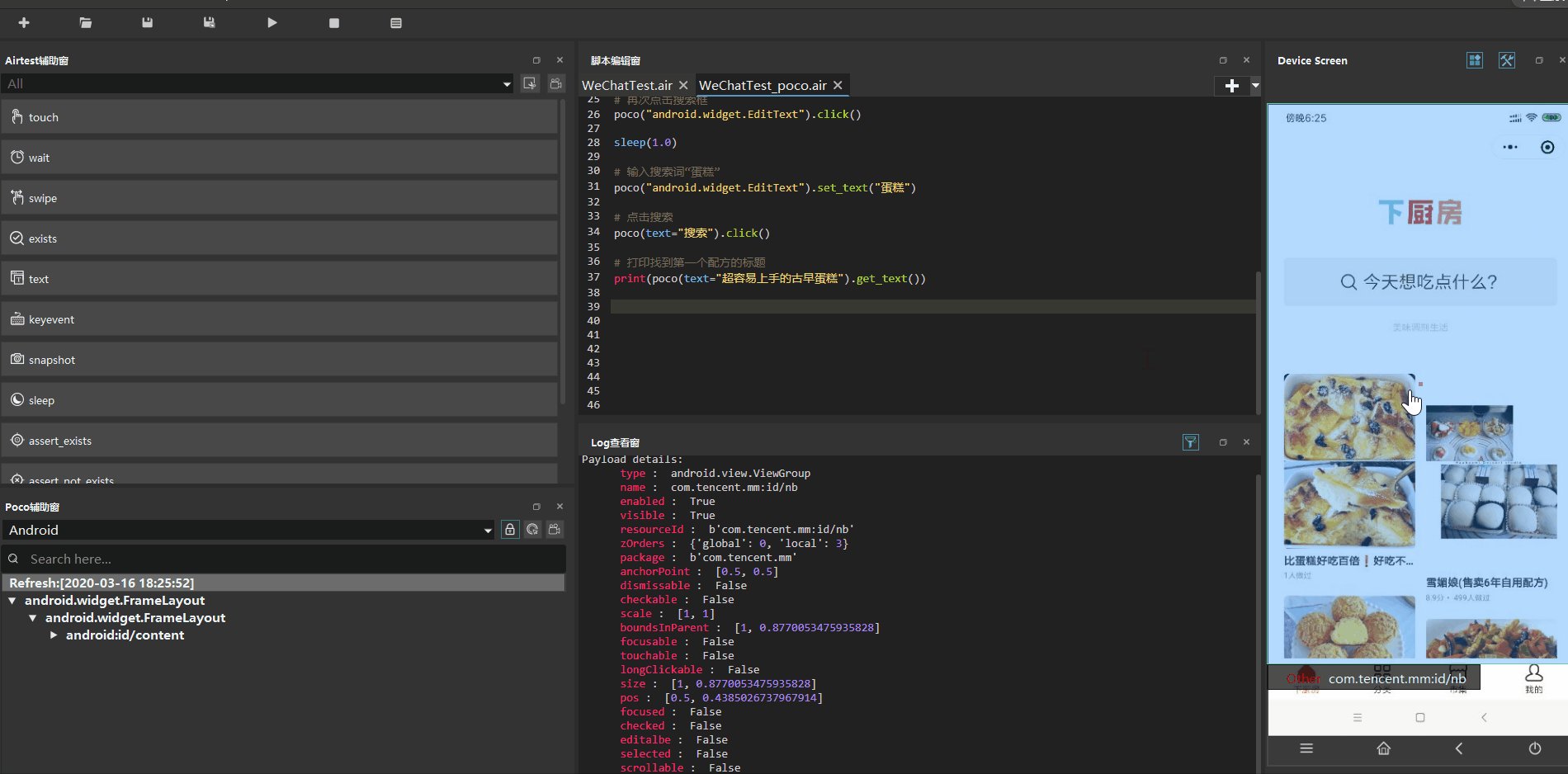
设置成功以后即可用Poco对小程序进行测试。
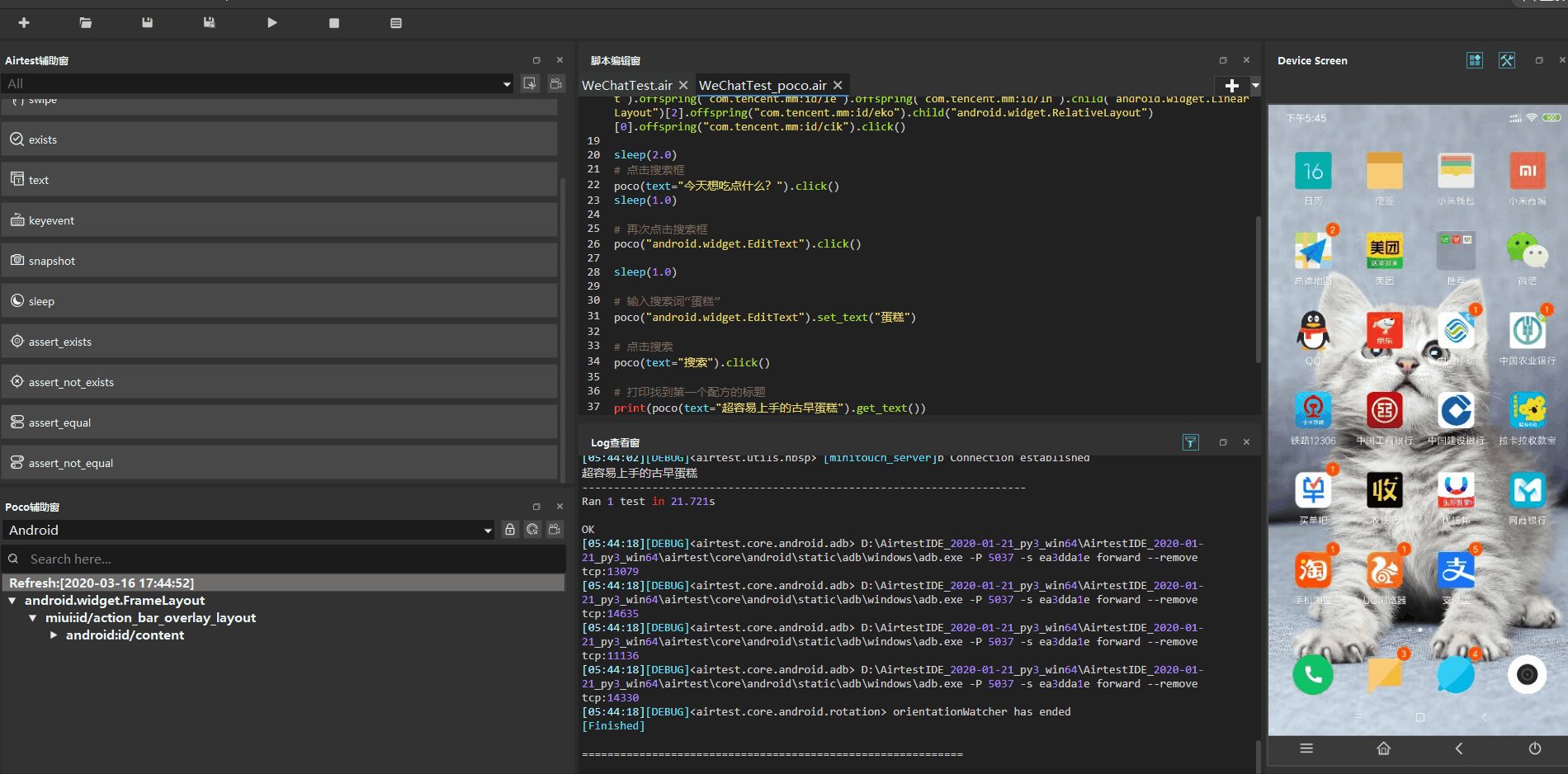
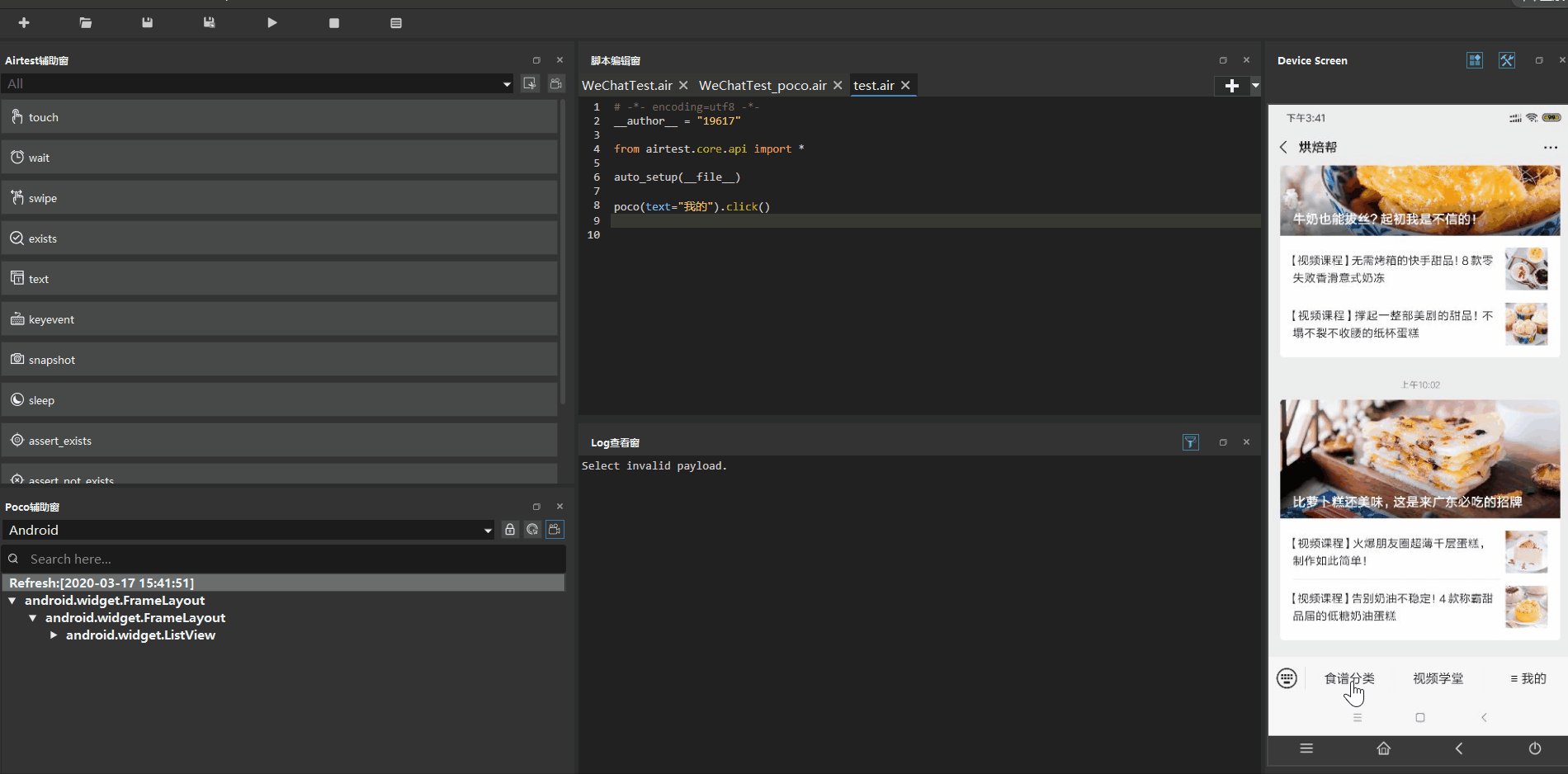
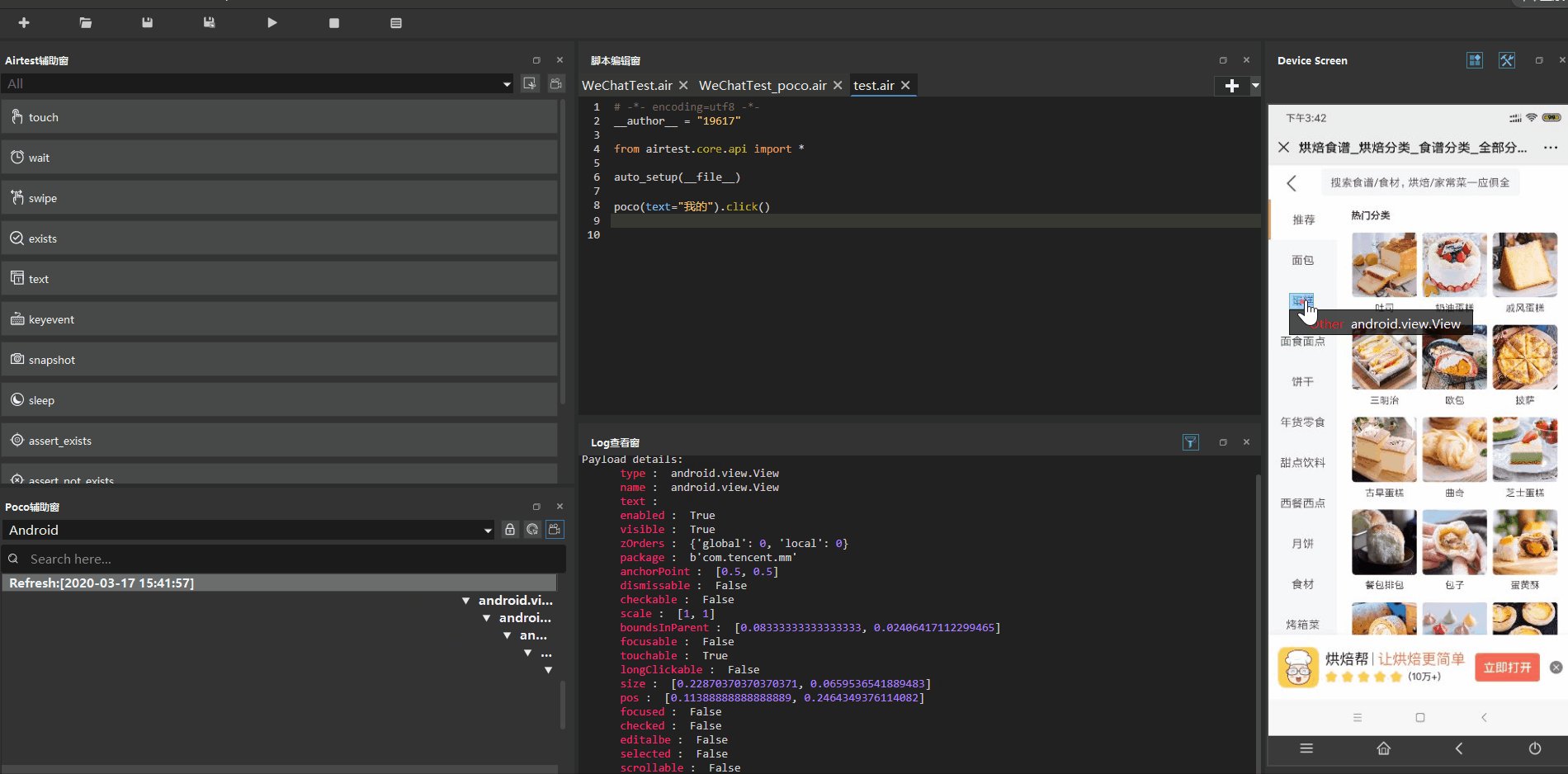
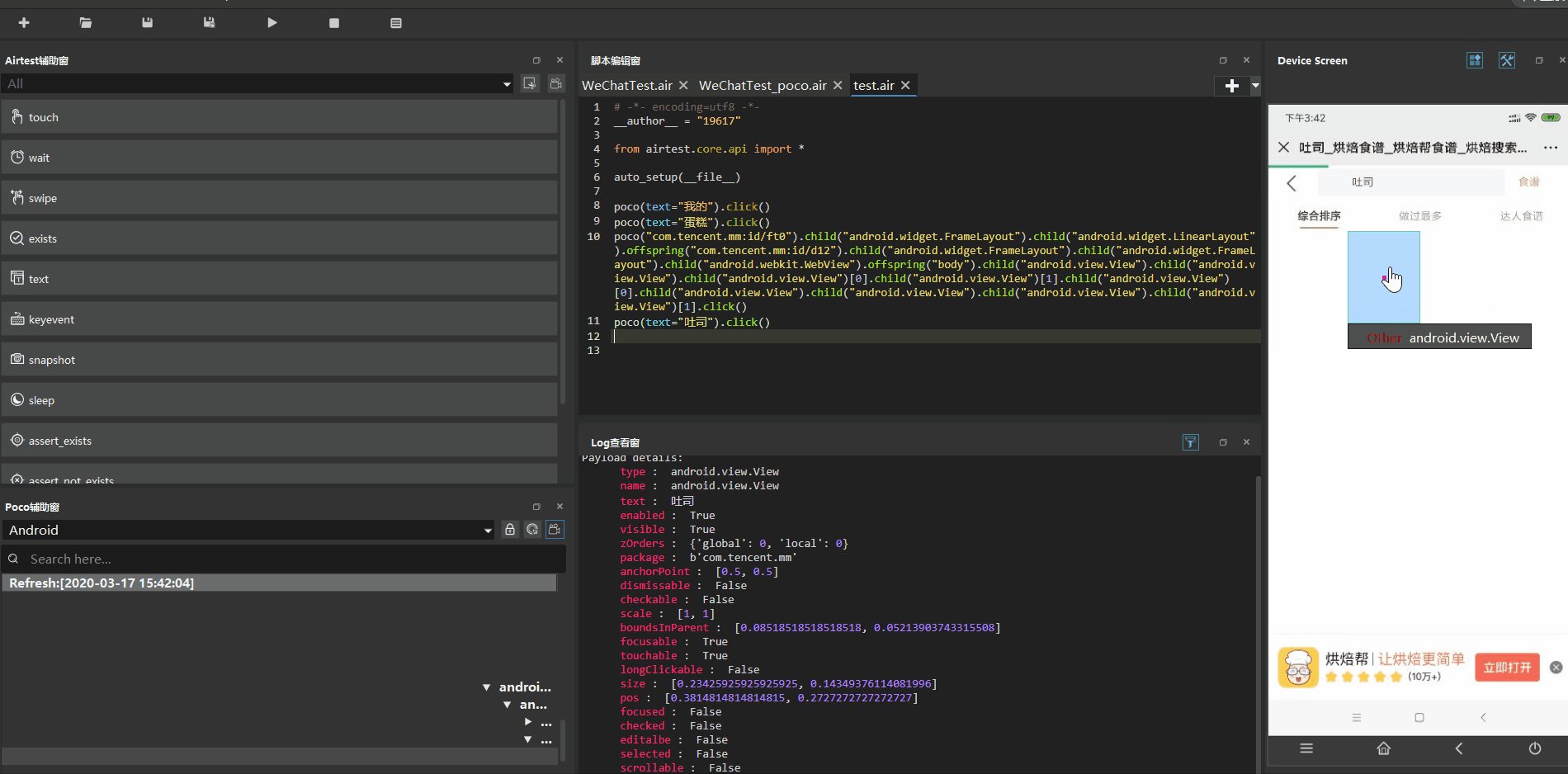
Poco测试小程序实操
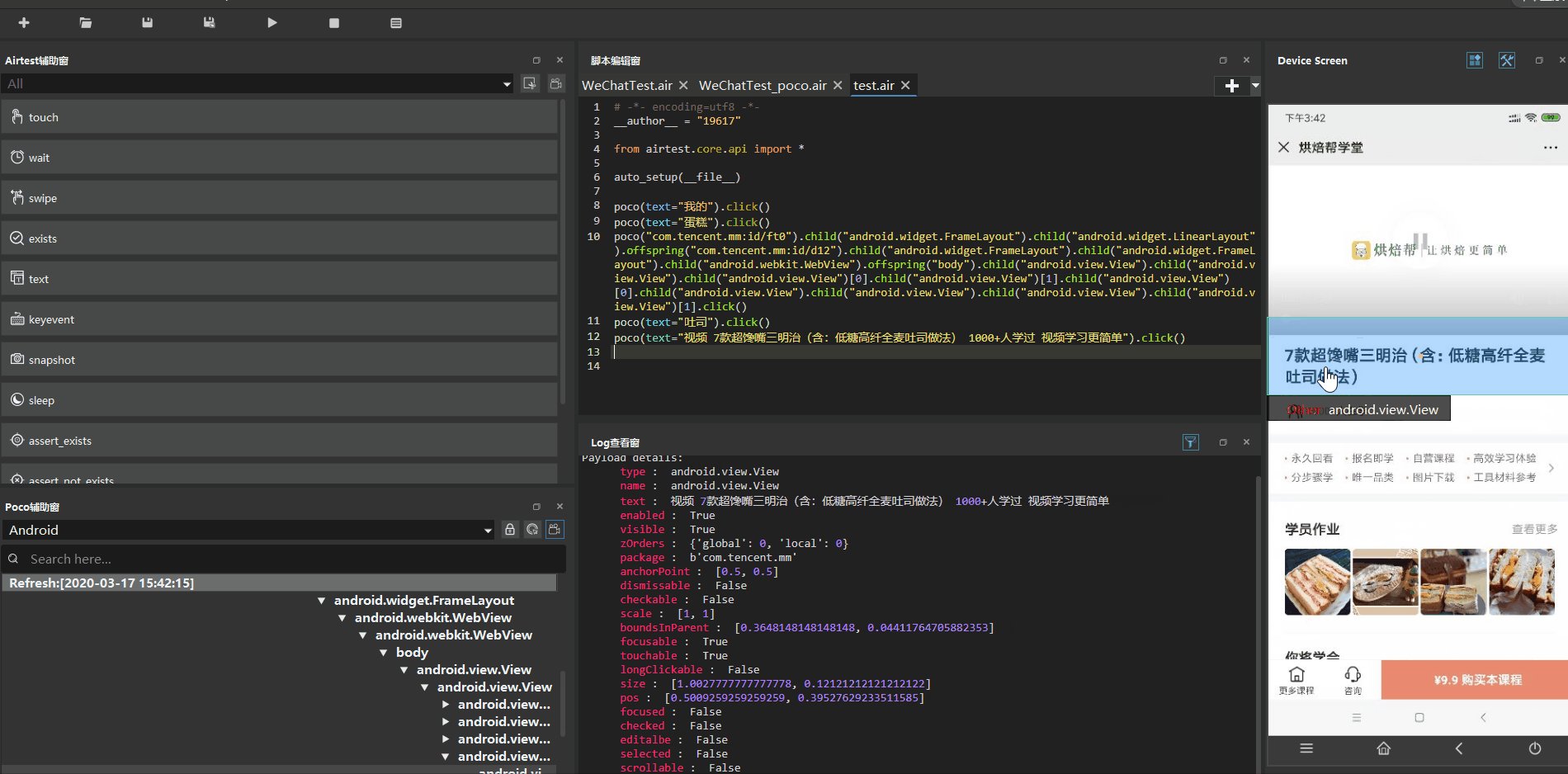
依旧以上述的小程序为例,来看看用poco框架如何测试小程序:
 # -*- encoding=utf8 -*-
# -*- encoding=utf8 -*-
__author__ = "19617"
from airtest.core.api import *
from poco.drivers.android.uiautomation import AndroidUiautomationPoco
poco = AndroidUiautomationPoco(use_airtest_input=True, screenshot_each_action=False)
auto_setup(__file__)
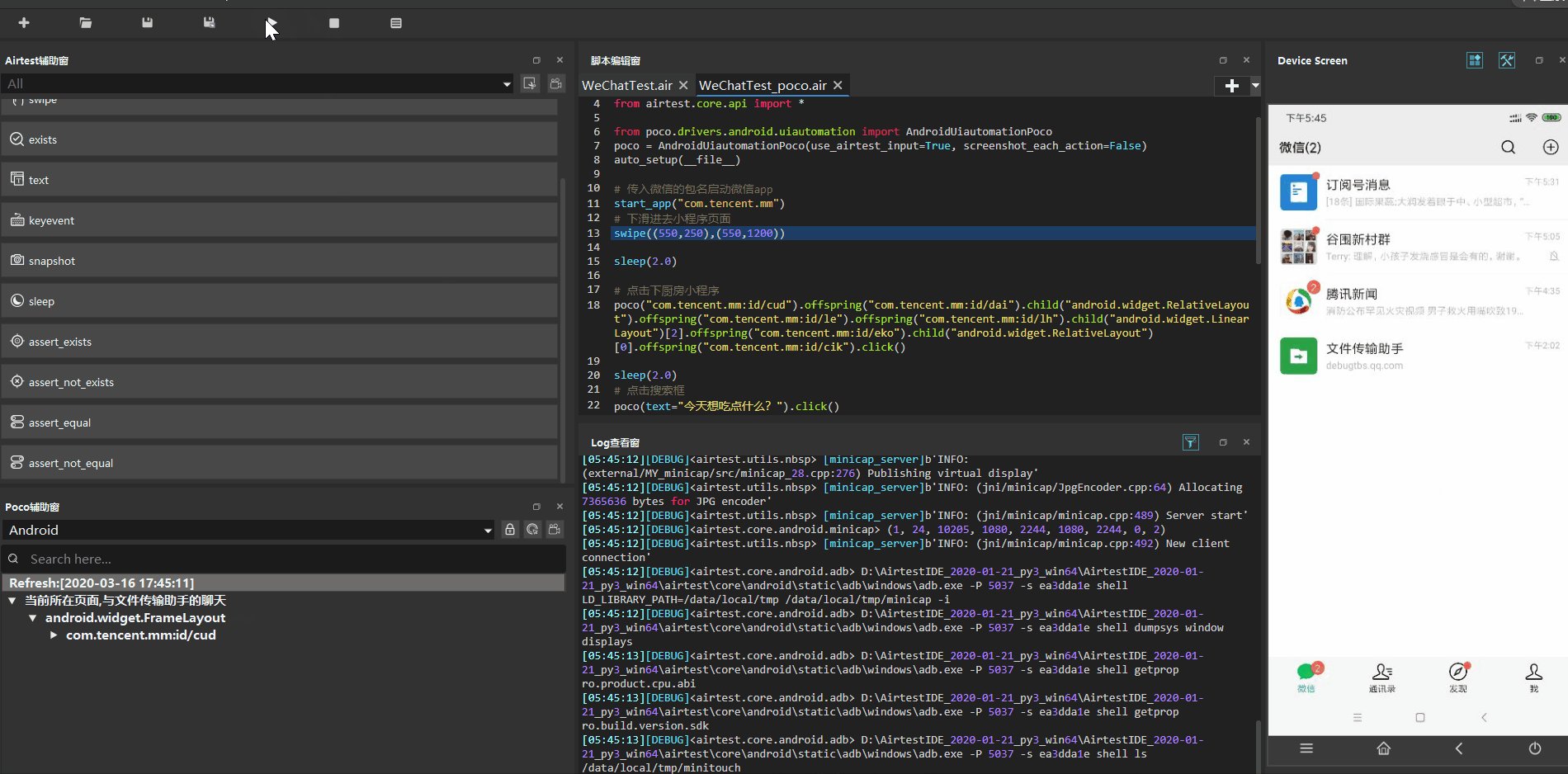
# 传入微信的包名启动微信app
start_app("com.tencent.mm")
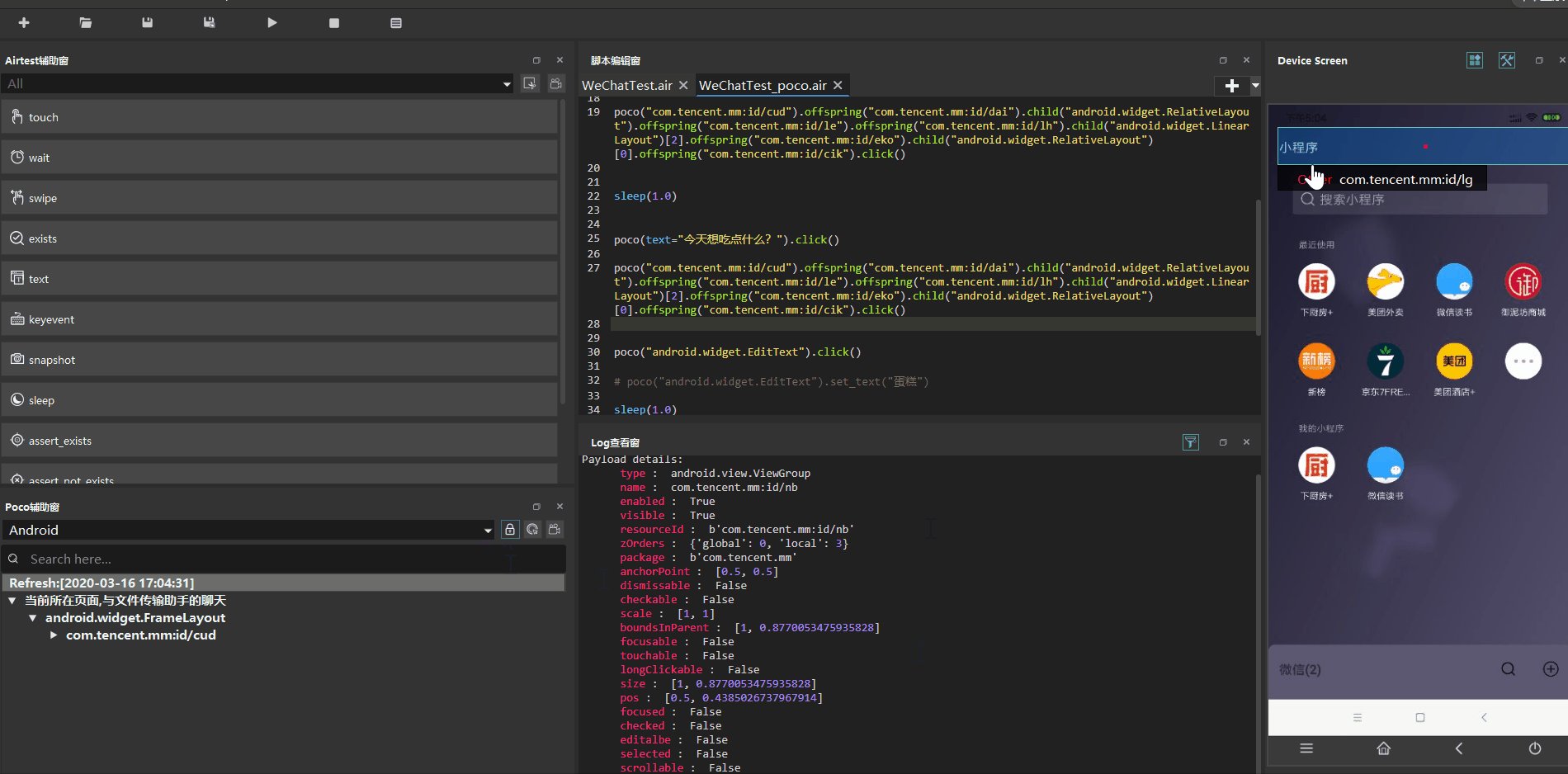
# 下滑进去小程序页面
swipe((550,250),(550,1200))
sleep(2.0)
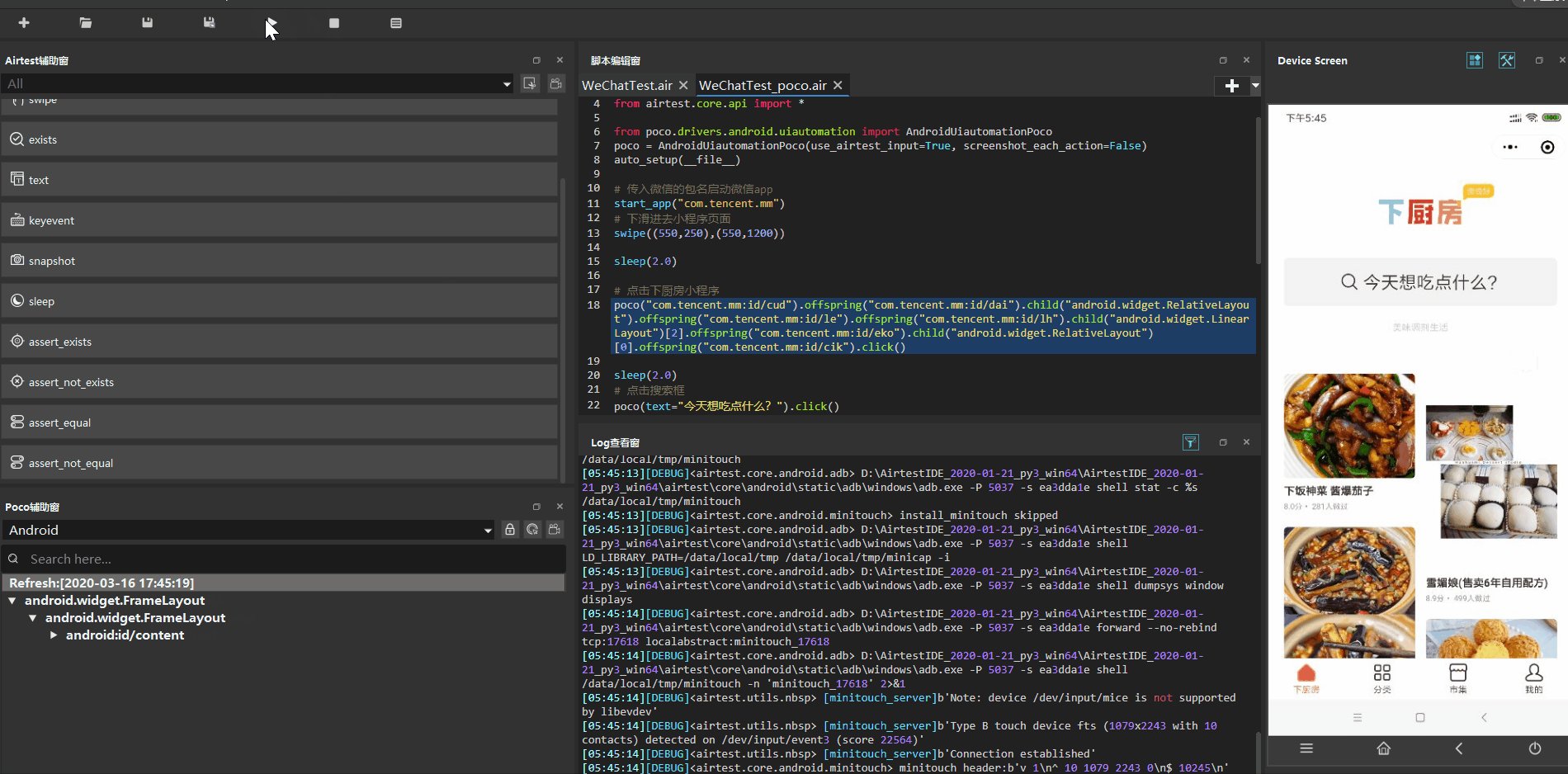
# 点击下厨房小程序
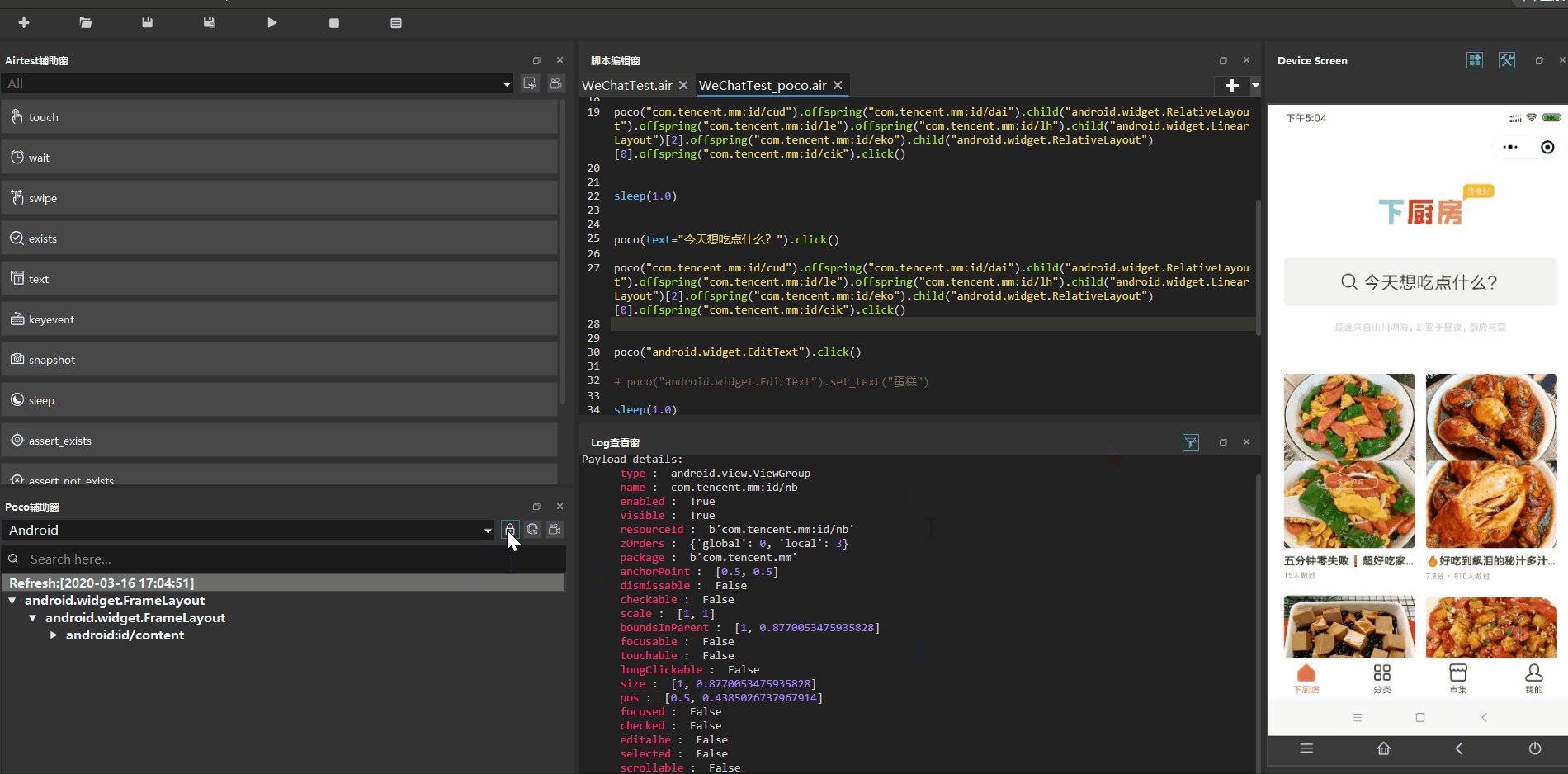
poco("com.tencent.mm:id/cud").offspring("com.tencent.mm:id/dai").child("android.widget.RelativeLayout").offspring("com.tencent.mm:id/le").offspring("com.tencent.mm:id/lh").child("android.widget.LinearLayout")[2].offspring("com.tencent.mm:id/eko").child("android.widget.RelativeLayout")[0].offspring("com.tencent.mm:id/cik").click()
sleep(2.0)
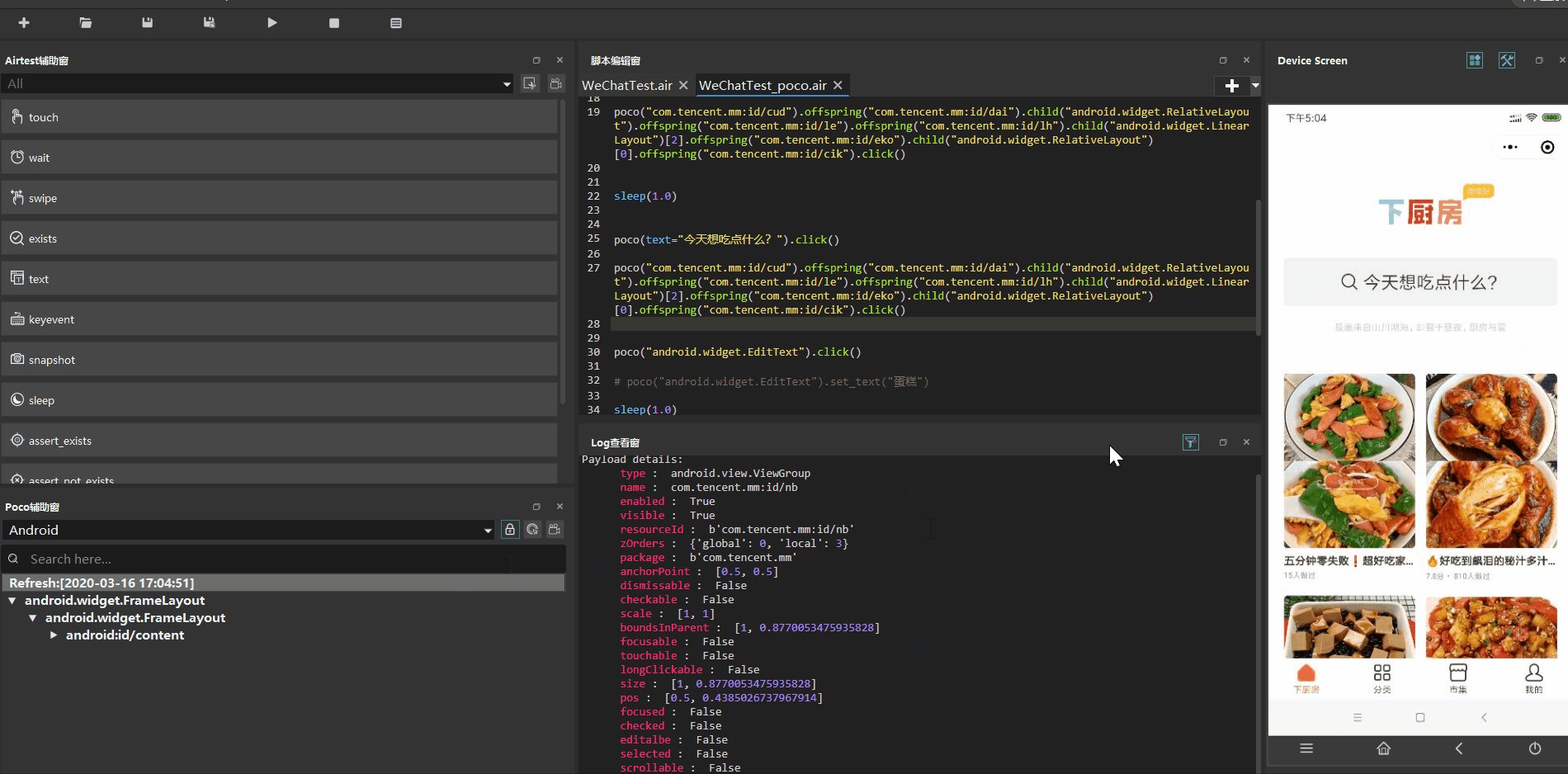
# 点击搜索框
poco(text="今天想吃点什么?").click()
sleep(1.0)
# 再次点击搜索框
poco("android.widget.EditText").click()
sleep(1.0)
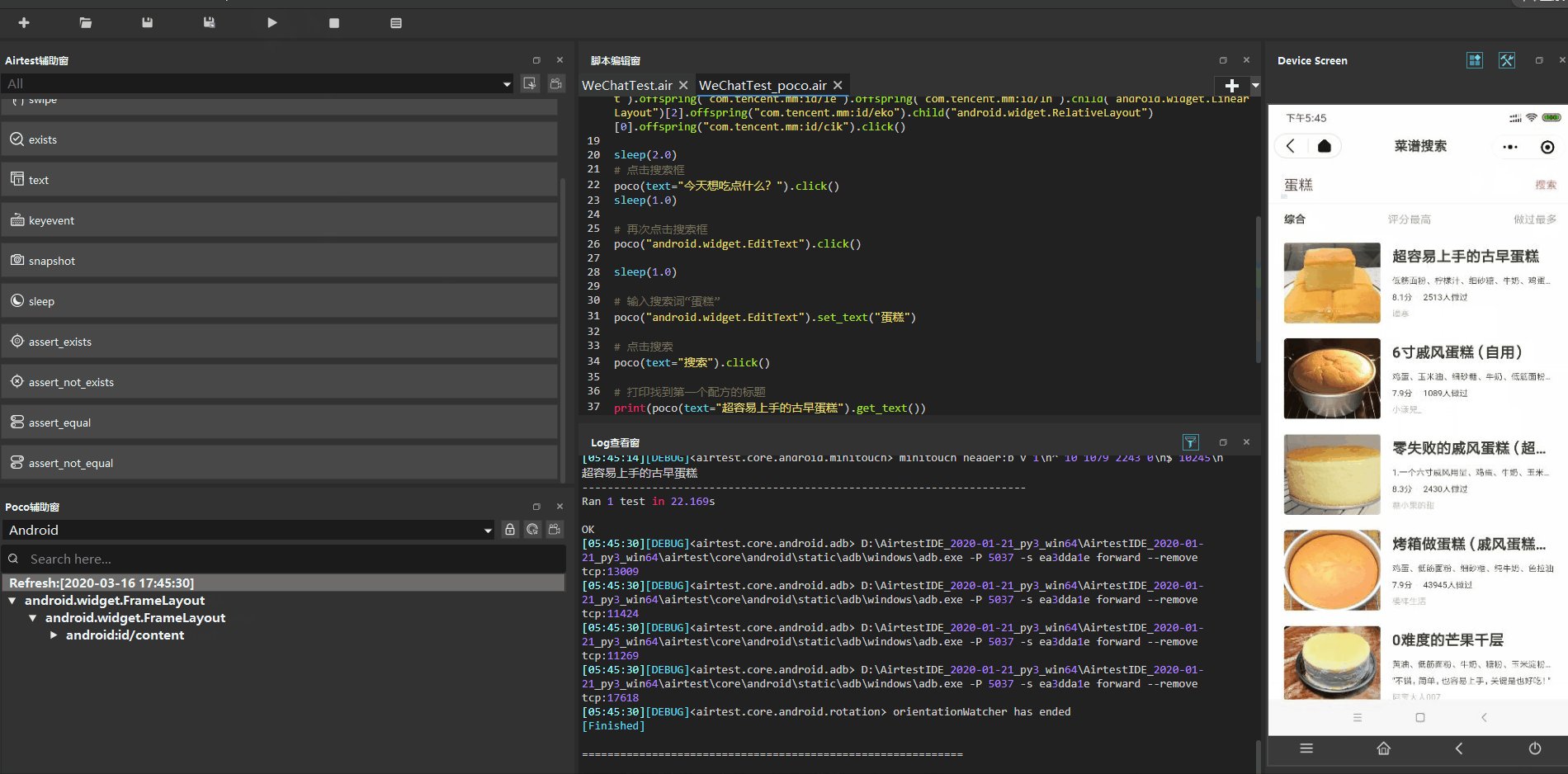
# 输入搜索词“蛋糕”
poco("android.widget.EditText").set_text("蛋糕")
# 点击搜索
poco(text="搜索").click()
# 打印找到第一个配方的标题
print(poco(text="超容易上手的古早蛋糕").get_text())
复制代码
例子中有以下几点需要注意:
- start_app()需要传入的参数是APP的包名,关于如何获取APP包名大家可以自行百度,方法很多;
- 连续操作之间仍需要适当使用一些sleep(1.0),防止页面切换时UI树没来得及刷新导致下一步操作的控件查找失败。
测试公众号菜单的H5页面
如上,通过设置切换到系统WebView内核之后,Poco也能够获取微信公众号菜单的H5页面元素:
小结
① TBS调试只适用于Android系统,iOS暂不支持;
② 在小程序测试的实操中,我们可以灵活地交替使用Airtest和Poco脚本,比如:有些编辑框无法使用Poco的set_text接口,我们可以先使用poco进行点击操作,再用Airtest的text接口。
③上文使用设备详情:IDE版本1.2.3;手机型号MI 8 SE,安卓9;微信版本7.0.12。