微信小程序使用字体图标
发布时间:2020-05-20 10:13 所属栏目:小程序开发教程
开发微信小程序时,难免要用到字体图标,而微信小程序的样式中是不能直接写本地的的图标文件地址,只能用线上绝对地址或转为bese64,这点很不方便。网上找来了一篇《使用阿里图标为例子讲解如何在微信小程序中使用字体图标》。
第一步:下载需要的字体图标
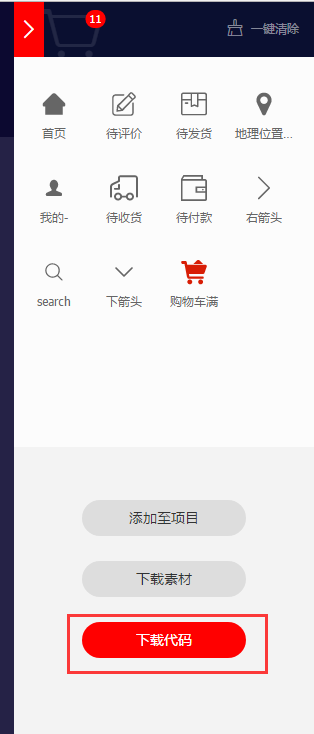
进入阿里图标官网http://iconfont.cn/搜索自己想要的图标,如这里需要一个购物车的图标,流程为:
搜索“购物车”图标—>点击“添加入库”–>点击购物车进入购物车–>点击下载代码按钮。
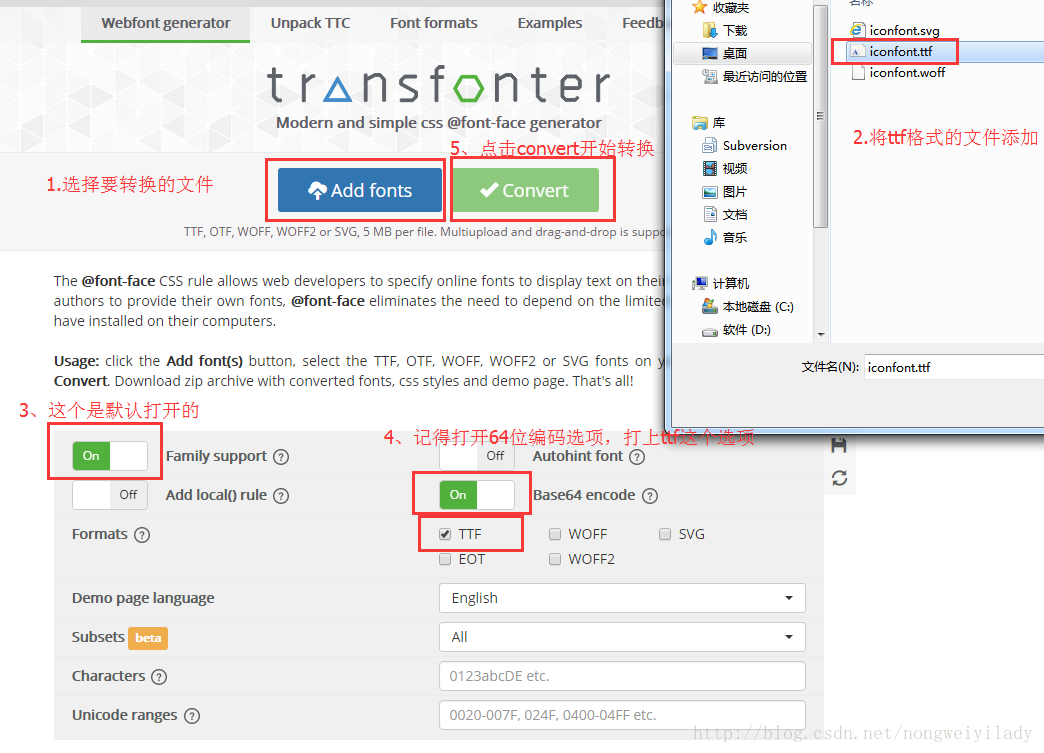
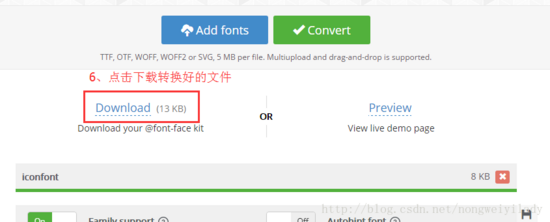
第二步:转换ttf文件

第三步:在微信小程序中使用
新建微信小程序,将默认生成的代码删除。
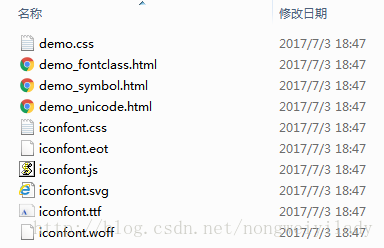
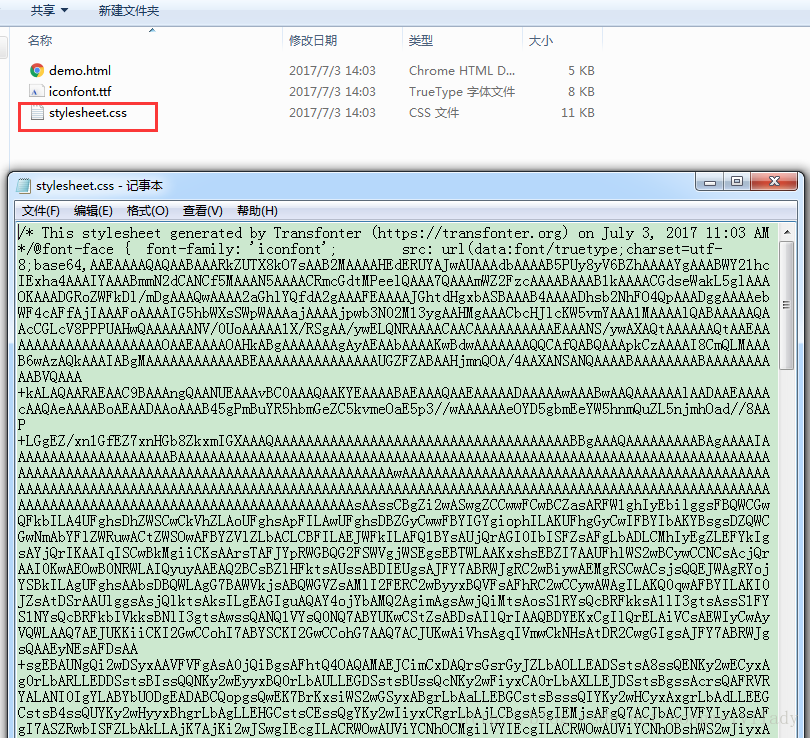
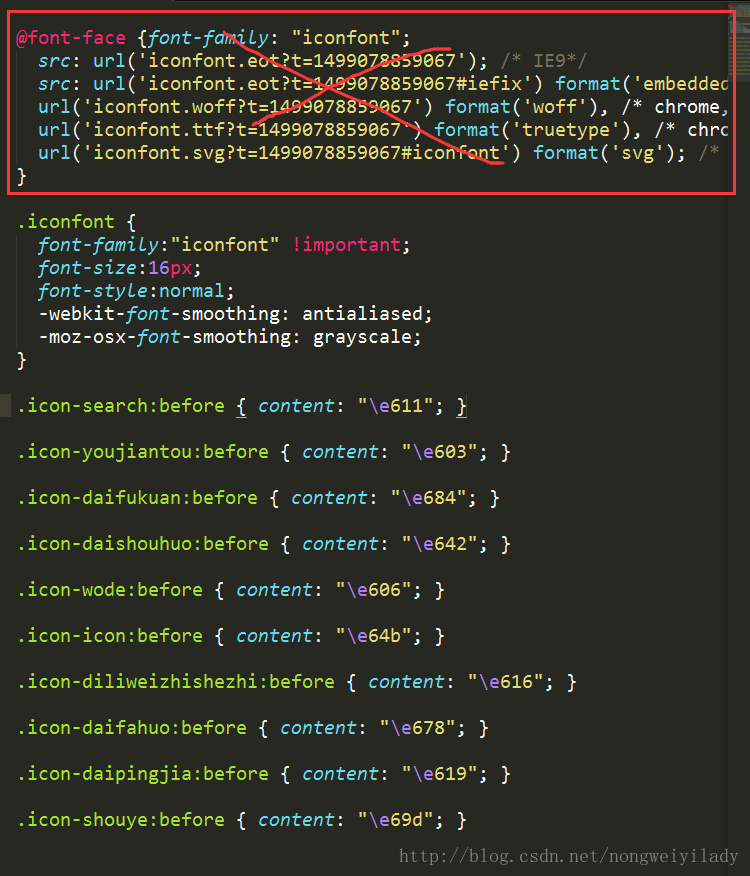
2–打开没有转换过的download.zip解压出来的文件,找到iconfont.css文件,将这个文件中的没有打岔的内容复制到index.css文件中。@font-face这部分不要,只要下边的这部分。
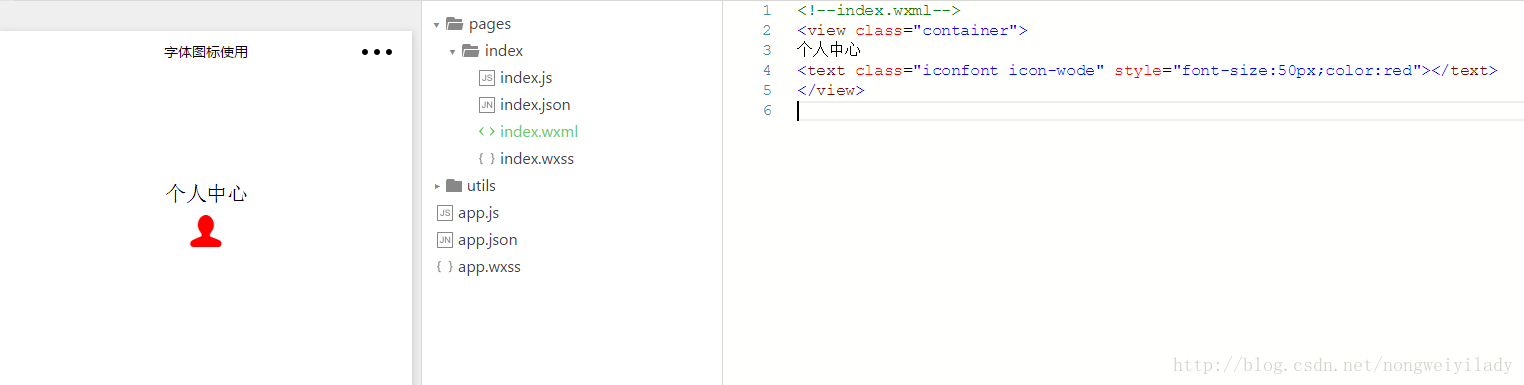
3–在index.wxml中使用字体图标。代码如下:<!–index.wxml–>
<view class=”container”>
个人中心
<text class=”iconfont icon-wode” style=”font-size:50px;color:red”></text>
</view>
效果如下:
字体图标跟字体一样,可以通过font-size来改变大小,通过指定color来改变他的颜色。
总结:到这里微信小程序的字体图标的使用就完成了,这里经过转换成64位编码之后,直接将样式放在css文件中即可,并不需要引入其他以外的文件,相当简洁。