小程序--滑动右侧字母索引
发布时间:2020-05-22 09:59 所属栏目:小程序开发教程
微信和通讯录经常看到这种,那么在小程序如何实现呢(等下我们需要用到小程序的一个官方组件),这个功能可以拆分两块,一个是滚动区域,一个是滑动定位区域。
实现
滚动区域
小程序里面实现滚动到指定位置,可以用 scroll-view 组件. (点击我即可查看小程序文档)
<scroll-view class="goup_list" scroll-with-animation="true" scroll-y="true" style="height: 300rpx;" scroll-into-view="{{toView}}">
<具体业务界面代码 />
</scroll-view>
复制代码
最后面是我刚刚录gif的代码。可以看到 scroll-view 组件,有一个属性 scroll-into-view ,这个属性可以实现转跳到指定位置。值是id,也就是Gif看到的 B、C、D的ID。
(最后会有完整代码)
滑动实现
滑动我们会想到 touchmove 事件,我们需要依靠这个判断滑动到了哪个索引(字母)。
但是滑动里面没有直接告诉你,是哪个组件,所以我们需要根据现有的信息进行利用,这里用的是y,x的信息。
拿到x,y之后的逻辑如下
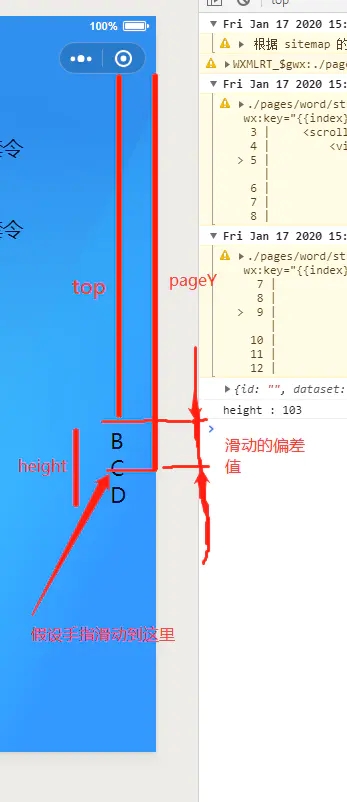
用文字不好描述清楚,看下面图,可以这样求偏差值,然后除以每项的高度,就拿到了滑动到了第几项。 这里又涉及一个问题就是,怎么求单个项的高度。 height / 个数。
代码
var y = e.touches[0].pageY;
var itemLen = this.data.list.length
var height = letterDomRes.height
var top = letterDomRes.top
// 滑动的偏移量(偏差值)
var offsetTop = (height + top - y)
var itemHeight = height / itemLen
var index = itemLen - ((offsetTop / itemHeight)|0) - 1
if(index < 0 || index >= itemLen){
return
}
复制代码
还有就是上面数据从哪里来,也就是小程序如何拿下图中的top值和height。
代码
//创建节点选择器
var query = wx.createSelectorQuery()
query.select('.letter-index').boundingClientRect()
query.exec(function (res) {
letterDomRes = res[0]
console.log(letterDomRes);
})
复制代码
letterDomRes.height letterDomRes.top 就是我们需要的数据了。
到这里就都完成了。然后加一个优化,超出滑动范围就return,上面代码也有了,然后设置的时候判断是否在滑动期间,是的话过滤相同的设置。
完整代码
JS
// pages/word/strange.js
var letterDomRes = {}
var moveing_word = ''
Page({
/**
* 页面的初始数据
*/
data: {
toView: '',
list: [
{
word: 'B',
children: [
{word: 'Ban', translation: 'vt. 禁止,查禁;n. 禁止,禁令'},
{word: 'Ban', translation: 'vt. 禁止,查禁;n. 禁止,禁令'},
{word: 'Ban', translation: 'vt. 禁止,查禁;n. 禁止,禁令'},
]
},
{
word: 'C',
children: [
{word: 'Ban', translation: 'vt. 禁止,查禁;n. 禁止,禁令'},
{word: 'Ban', translation: 'vt. 禁止,查禁;n. 禁止,禁令'},
{word: 'Ban', translation: 'vt. 禁止,查禁;n. 禁止,禁令'},
]
},
{
word: 'D',
children: [
{word: 'Ban', translation: 'vt. 禁止,查禁;n. 禁止,禁令'},
{word: 'Ban', translation: 'vt. 禁止,查禁;n. 禁止,禁令'},
{word: 'Ban', translation: 'vt. 禁止,查禁;n. 禁止,禁令'},
]
},
]
},
// ---- methods
letterTap(e){
var id = e.target.id
// console.log(id)
this.setListSite(id)
},
letterMove(e){
var y = e.touches[0].pageY;
var itemLen = this.data.list.length
var height = letterDomRes.height
var top = letterDomRes.top
// 滑动的偏移量(偏差值)
var offsetTop = (height + top - y)
var itemHeight = height / itemLen
var index = itemLen - ((offsetTop / itemHeight)|0) - 1
if(index < 0 || index >= itemLen){
return
}
var letter = this.data.list[index].word
// console.log(index, letter)
// [优化] 过滤相同的
if(moveing_word == letter){
return
}
moveing_word = letter
this.setListSite('word_' + letter)
// console.log(height / this.data.list.length)
// / this.data.list.length
// console.log(letterDomRes.top)
},
letterEnd(e){
// 重置
moveing_word = ''
},
/**
* 设置滚动位置
* @param {String} id 前缀 + 字母
*/
setListSite(id){
wx.showToast({
title: id.split('_')[1],
icon: 'none',
})
this.setData({
toView: id,
duration: 500,
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
//onshow中获取索引条高度
var query = wx.createSelectorQuery();//创建节点选择器
query.select('.letter-index').boundingClientRect()
query.exec(function (res) {
//res就是 所有标签为mjltest的元素的信息 的数组
letterDomRes = res[0]
console.log(letterDomRes);
//取高度
console.log("height : "+res[0].height);
})
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
})
复制代码
WXML
<!--pages/word/strange.wxml-->
<view class="container">
<scroll-view class="goup_list" scroll-with-animation="true" scroll-y="true" style="height: 300rpx;" scroll-into-view="{{toView}}">
<view class="">
<view class="group_item" wx:for="{{list}}" wx:key="{{index}}">
<view class="group">
<view class="title" id="word_{{item.word}}">{{item.word}}</view>
<view class="word_list">
<view class="word_list_item" wx:for="{{item.children}}" wx:key="{{index}}">
<view class="e">
<view>{{item.word}}</view>
<view class="">{{item.translation}}</view>
</view>
<image mode="widthFix" src="/image/right.png" class="right-image" />
</view>
</view>
</view>
</view>
</view>
</scroll-view>
<view class="letter-index" bind:touchmove="letterMove" bindtap="letterTap" bind:touchend="letterEnd">
<view class="item" id="word_{{item.word}}" wx:for="{{list}}" wx:key="index">{{item.word}}</view>
</view>
</view>
复制代码