小程序登录的最优流程
发布时间:2020-05-22 10:20 所属栏目:小程序开发教程
18年中旬做过一个小程序,当时是通过转跳到一个登录页,然后点击调用 wx.getUserInfo ,然后发现这个api被禁用了(虽然依然可以用),然后用
<!-- 需要使用 button 来授权登录 -->
<button wx:if="{{canIUse}}" open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo">授权登录</button>
<view wx:else>请升级微信版本</view>
复制代码
因为当时刚好需要用户信息,然后这个api有一个 encryptedData 属性可以获取信息。
这样的流程本就可以了,但是意外出现了。
思维的禁锢
当第二次(2020年)需要开发一个新的小程序,于是也用了老代码, 但是出现了个奇怪的问题。 有兴趣的可以看下面的[奇怪的问题]
奇怪的问题:
因为微信限制无法转跳到登录页,所以想是否应该在首页设置一个弹窗,点击的时候授权。
但是因为考虑到可能会被微信拒绝,故在小程序开发者论坛开了一篇文章
app无法转跳到登录页面 and 小程序登录的哲学思考
随后发现,登录其实并不需要授权弹窗or页面。(如果服务器不需要保存用户信息)
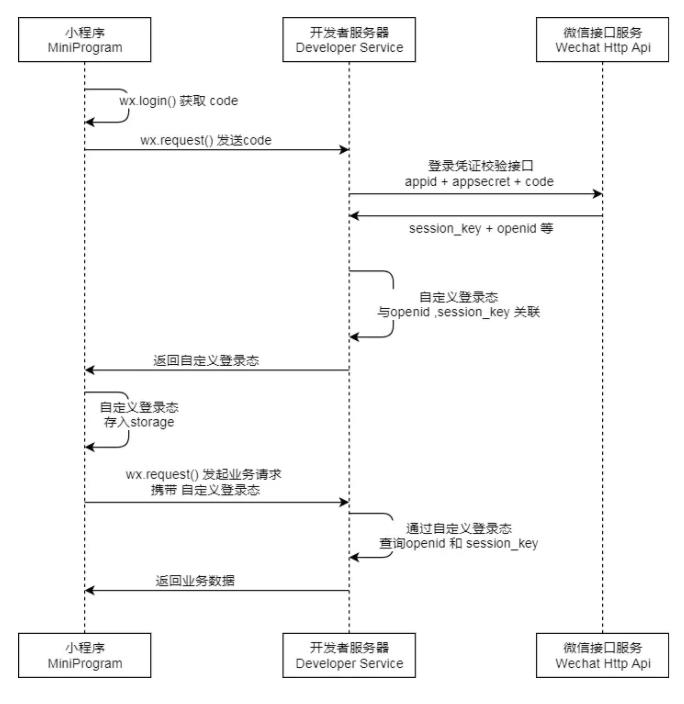
流程
下面这个图是小程序官方图 点我转跳
代码
app.js(小程序的入口文件)的完整代码
const loginDataKey = 'loginData'
//app.js
App({
onLaunch: function () {
const loginData = wx.getStorageSync(loginDataKey)
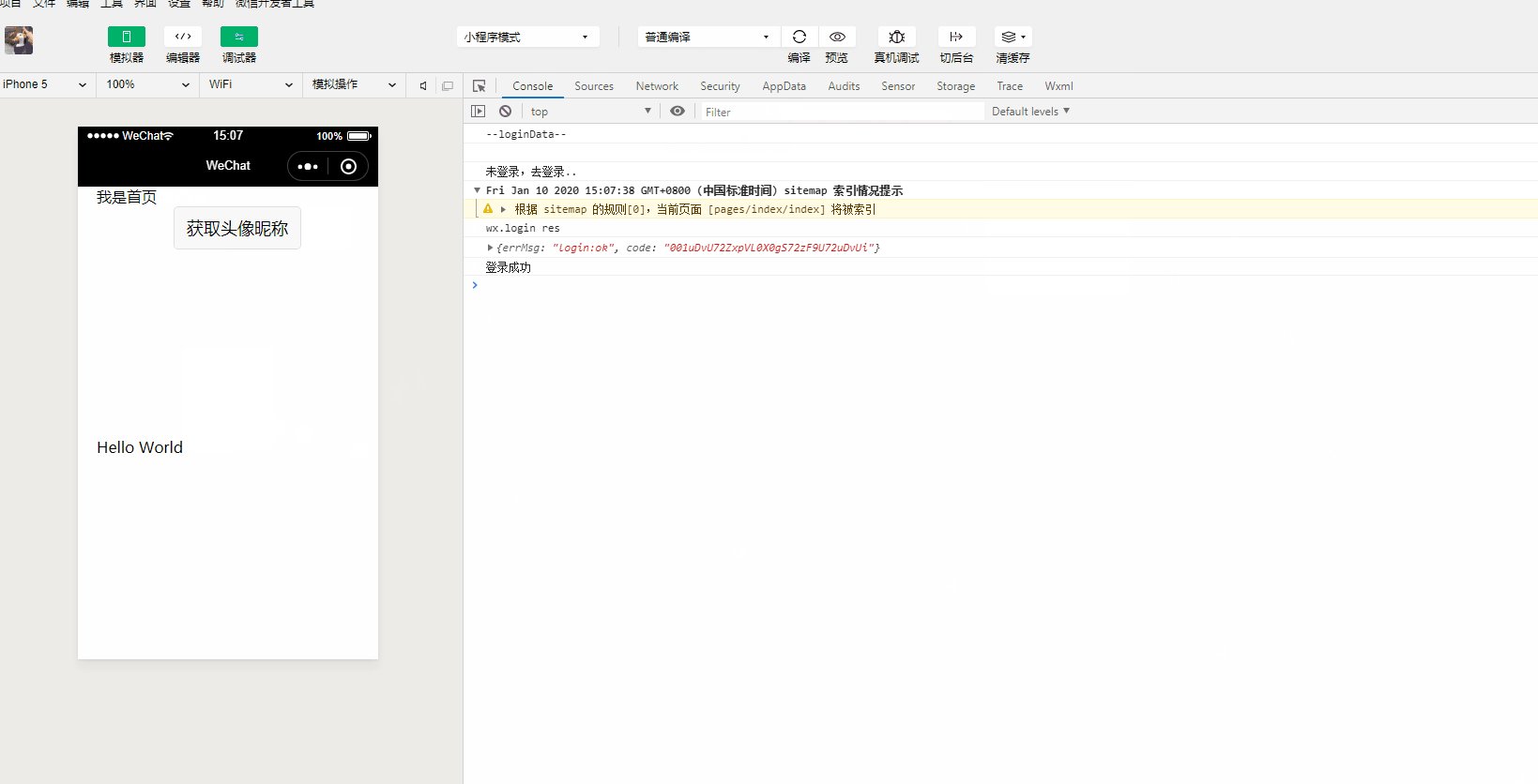
console.log('--loginData--')
console.log(loginData)
let toLogin = () => {
console.log('未登录,去登录..')
wx.showLoading({title: '登录中', icon: 'loading', mask: true})
wx.login({
success(res){
console.log('wx.login res')
console.log(res)
let success = () => {
console.log('登录成功')
let loginResponse = {"openid":"ooZAbwpdDdaZV_xiamianshi_mashaike"}
wx.setStorageSync(loginDataKey, loginResponse)
wx.hideLoading()
}
let fail = () => {
wx.hideLoading()
wx.showToast({
title: '登录失败,请重新打开小程序试试',
icon: 'none',
duration: 1e8
})
}
// TODO 发起网络请求
// 延时模拟请求登录成功
setTimeout(success, 500)
},
fail(err){
console.log(err)
wx.hideLoading()
wx.showToast({
title: '登录失败,请重新打开小程序试试',
icon: 'none',
duration: 1e8
})
}
})
}
// 未登录,去登录
if(!loginData){
toLogin()
// 已登录,但是微信session_key过期
}else{
wx.checkSession({
success () {
//session_key 未过期,并且在本生命周期一直有效
console.log('session_key 未过期')
},
fail () {
// session_key 已经失效,需要重新执行登录流程
console.log('session_key 已经失效,需要重新执行登录流程, 重新登录中')
toLogin()
}
})
}
},
globalData: {
userInfo: null
}
})
复制代码
流程如下
- 根据本地储存判断是否登录
- 已登录判断是否失效
- 失效或者未登录去登录
- 登录展示toast
- 拿到信息存储 关闭toast
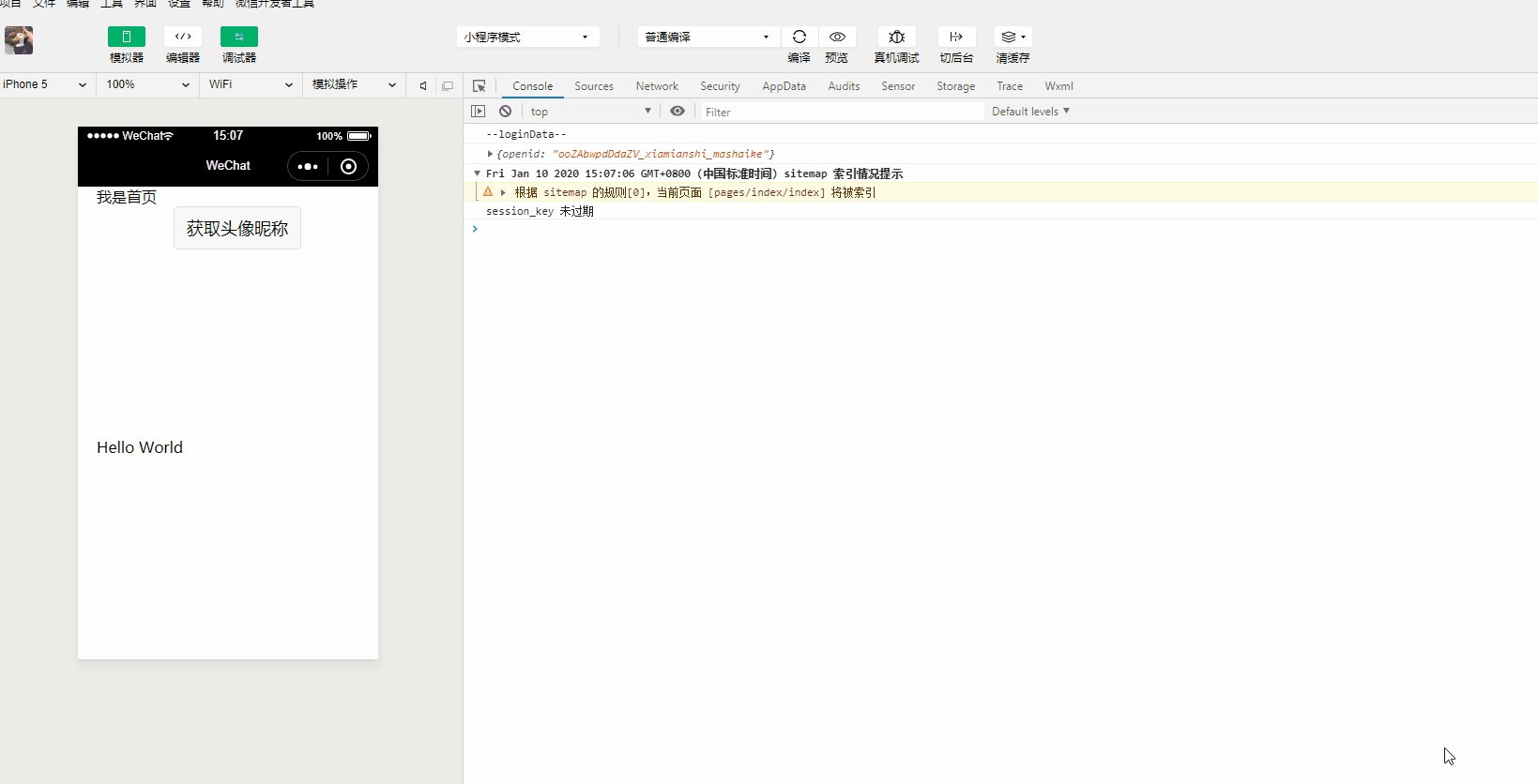
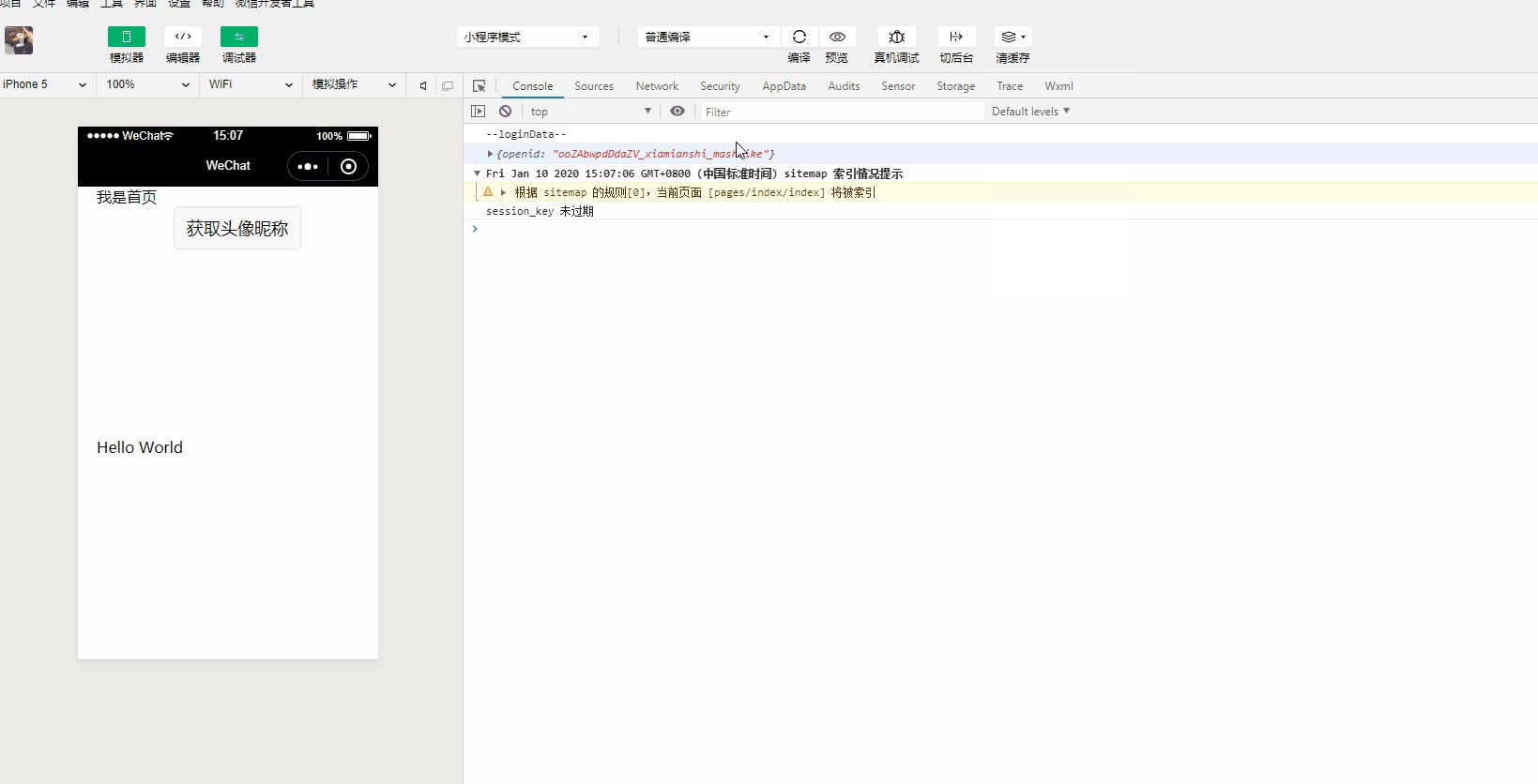
核心
- wx.login拿到code
- 然后把code通过 auth.code2Session 获取openid和unionid等。
这是我通过 auth.code2Session 拿到openid的截图(因为这个是测试号,所以没有unionid)
【unionid】是拿来和其他平台打通账号的关键,如果只有一个小程序,都可以不需要这个。