小程序textarea填坑之旅
相信做微信小程序的码友们都被textarea这个原生组件坑过,什么placeholder位置错乱,穿透弹窗或遮罩层,ios上输入法弹起后换行输入内容遮挡,删除输入内容时内容被遮挡等等。。。
反正综上所述我全遇到了,埋完一个坑又出一个新坑,在埋坑过程中数次想过放弃(就想跟老板说这是小程序的bug解决不了),但想想自己曾经夸下的海口(没有搞不定的,只有不想搞的),又默默地把手放在鼠标键盘上!
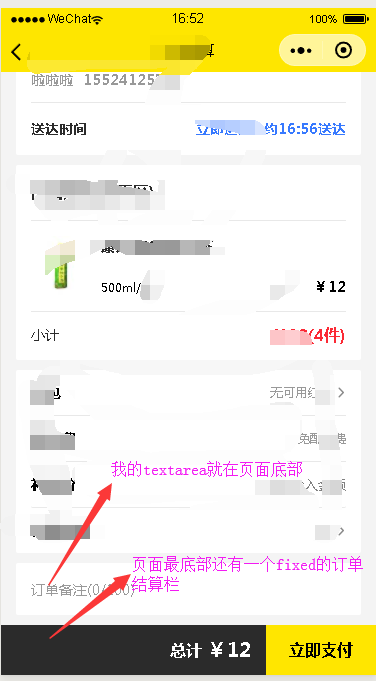
先上一个完美填坑后的效果图:



填坑步骤1:
解决页面滚动时placeholder/输入内容不随textarea组件滚动,经多方尝试,出现这种情况是textarea的某个父级元素设置了overflow属性,去掉所有父级元素的overflow属性即可解决
填坑步骤2:
解决textarea组件为原生组件层级最高,穿透弹窗或遮罩层。
这步应该是最复杂的了,网上有很多方法但都不尽如人意。此处的解决思路是设置一个跟textarea布局一致的替代元素,与textarea交替展现。当点击替代元素时textarea展现,就可以输入内容,当textarea失去焦点时替代元素展现,将输入值赋给替代元素,这样不输入内容页面滚动时就不会出现textarea穿透问题。
本坑注意要设置textarea自动聚焦(否则要点两次替代元素才能拉起键盘),且两个元素的切换要用wx:if,不能用显示和隐藏
填坑步骤3:
解决ios上输入法弹起后换行输入内容遮挡,删除输入内容时内容被遮挡问题
第二步骤完成时在安卓机上已经能很完美的使用textarea了,可在坑b的ios上还是无一例外的出现了各种奇怪问题。输入法弹起输入到第三行时底部的结算栏上去了,输入内容直接跑结算栏里还穿透了!!!输入多行删除输入内容时内容直接被输入法弹窗遮挡了!!!奋战许久填的坑,在ios上全线溃败,这让我情何以堪!!(实在忍不住,说了这么多废话。。。)
多方尝试给textarea的父级元素加个margin-bottom,并且这个值足够大在ios就不会出现这种问题,于是尝试在展现textarea加大textarea的父级元素加个margin-bottom,展现替代元素时再将这个值恢复原值,心心念念写好了代码以为解决了,现实又给了我一记响亮的大耳刮。原设有margin-bottom行,后改的不认、不认、不认呀!!加了个setTimeout发现加大textarea的父级元素加个margin-bottom后要将页面滚动到底部此时再弹出输入法就可以了。
综上,步骤3就是要给textarea的父级元素加个margin-bottom,具体多少视情况而定(反正不够就一直加呗),在点击替代元素后先给textarea的父级元素加个margin-bottom,然后将页面滚动到底部,最后再展现textarea并拉起输入法键盘
主要代码:

<view class='bgcfff font28 padd30 new_borders1'style='{{areaHeight}}'>
<textarea wx:if="{{!multiShow}}" class='areaInput' bindblur="ifshowArea" data-show="yes" value="{{u_remark}}"bindinput='inputchange'maxlength="100" data-type="u_remark"auto-height placeholder="订单备注(0/100)" focus="true" />
<view wx:if="{{multiShow}}" style='min-height:20px;color:{{areatext=="订单备注(0/100)"?"#999":"#2b2b2b"}};' data-show="no" bindtap="ifshowArea">{{areatext}}</view>
</view>
data: {
areatext:'订单备注(0/100)',
areaHeight: 'margin-bottom: 90rpx;',
multiShow:true,
u_remark:""
},
ifshowArea(e){
var t_show = e.currentTarget.dataset.show=="yes"?true:false;
if (t_show){//不显示textarea
this.setData({
areatext: this.data.u_remark ? this.data.u_remark:"订单备注(0/100)",
areaHeight: 'margin-bottom: 90rpx;'
});
this.setData({ multiShow: t_show })
} else {//显示textarea
this.setData({
areaHeight:' margin-bottom: 250rpx;'
});
wx.createSelectorQuery().select('.j_page').boundingClientRect((rect)=> {
console.log(rect)
// 使页面滚动到底部
wx.pageScrollTo({
scrollTop: rect.bottom
})
this.setData({
multiShow: t_show
})
}).exec()
}
}






