微信小程序之授权登录模板源码
发布时间:2021-06-03 10:40 所属栏目:小程序开发教程
前言:由于微信官方修改了 getUserInfo 接口,所以现在无法实现一进入微信小程序就弹出授权窗口,只能通过 button 去触
发。官方连接:点击打开链接
1.实现思路
自己写一个微信授权登录页面让用户实现点击的功能,也就是实现了通过 button 组件去触发 getUserInof 接口。在用户进入微
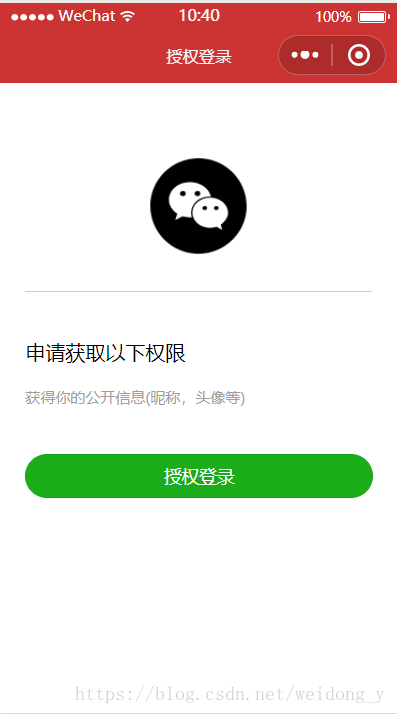
信小程序的时候,判断用户是否授权了,如果没有授权的话就显示下面“界面简介”的第一个图,让用户去执行授权的操作。如
果已经授权了,则直接跳过这个页面,进入首页。
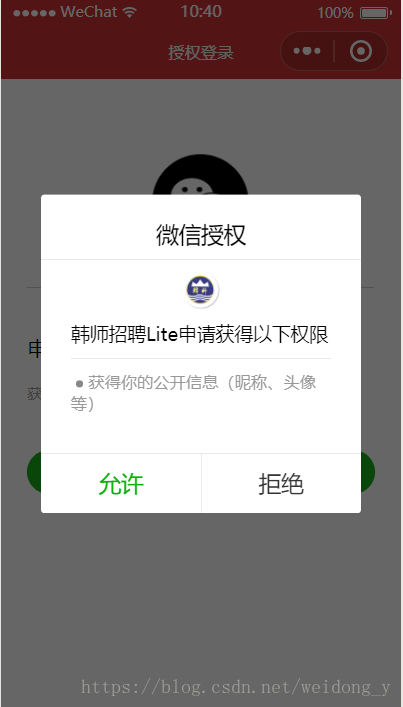
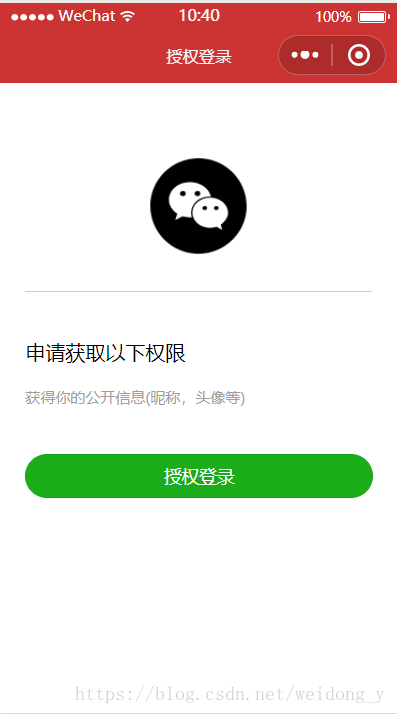
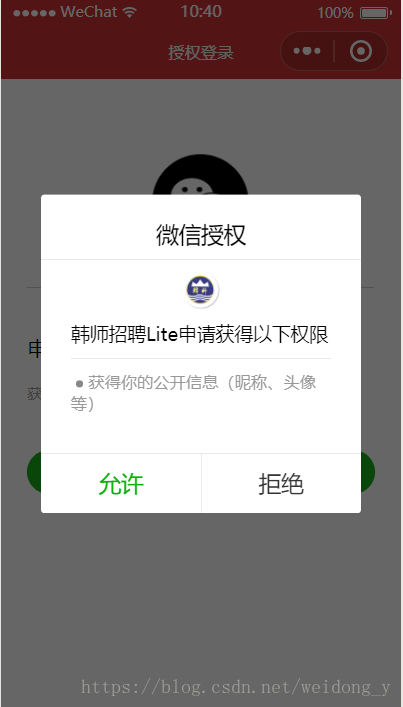
2.界面简介


3.源码
login.wxml
<view wx:if="{{canIUse}}">
<view class='header'>
<image src='/images/wx_login.png'></image>
</view>
<view class='content'>
<view>申请获取以下权限</view>
<text>获得你的公开信息(昵称,头像等)</text>
</view>
<button class='bottom' type='primary' open-type="getUserInfo" lang="zh_CN" bindgetuserinfo="bindGetUserInfo">
授权登录
</button>
</view>
<view wx:else>请升级微信版本</view>
login.wcss
.header {
margin: 90rpx 0 90rpx 50rpx;
border-bottom: 1px solid #ccc;
text-align: center;
width: 650rpx;
height: 300rpx;
line-height: 450rpx;
}
.header image {
width: 200rpx;
height: 200rpx;
}
.content {
margin-left: 50rpx;
margin-bottom: 90rpx;
}
.content text {
display: block;
color: #9d9d9d;
margin-top: 40rpx;
}
.bottom {
border-radius: 80rpx;
margin: 70rpx 50rpx;
font-size: 35rpx;
}
login.json
{
"navigationBarTitleText": "授权登录"
}
login.js
代码的 wx.request 是我项目与后台的一些交互,可直接删除掉。
需要修改的地方:
记得自己补上 wx.switchTab 接口中的 url 属性,这是授权成功后跳转的页面路径,由于我的首页是 tarBar 页面,所以这里用
wx.switchTab ,如果不是 tarBar 页面的话,可以用 wx.navigateTo 和 wx.redirecTo 去跳转页面。
Page({
data: {
//判断小程序的API,回调,参数,组件等是否在当前版本可用。
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
onLoad: function () {
var that = this;
// 查看是否授权
wx.getSetting({
success: function (res) {
if (res.authSetting['scope.userInfo']) {
wx.getUserInfo({
success: function (res) {
//从数据库获取用户信息
that.queryUsreInfo();
//用户已经授权过
wx.switchTab({
url: ''
})
}
});
}
}
})
},
bindGetUserInfo: function (e) {
if (e.detail.userInfo) {
//用户按了允许授权按钮
var that = this;
//插入登录的用户的相关信息到数据库
wx.request({
url: getApp().globalData.urlPath + 'hstc_interface/insert_user',
data: {
openid: getApp().globalData.openid,
nickName: e.detail.userInfo.nickName,
avatarUrl: e.detail.userInfo.avatarUrl,
province:e.detail.userInfo.province,
city: e.detail.userInfo.city
},
header: {
'content-type': 'application/json'
},
success: function (res) {
//从数据库获取用户信息
that.queryUsreInfo();
console.log("插入小程序登录用户信息成功!");
}
});
//授权成功后,跳转进入小程序首页
wx.switchTab({
url: ''
})
} else {
//用户按了拒绝按钮
wx.showModal({
title:'警告',
content:'您点击了拒绝授权,将无法进入小程序,请授权之后再进入!!!',
showCancel:false,
confirmText:'返回授权',
success:function(res){
if (res.confirm) {
console.log('用户点击了“返回授权”')
}
}
})
}
},
//获取用户信息接口
queryUsreInfo: function () {
wx.request({
url: getApp().globalData.urlPath + 'hstc_interface/queryByOpenid',
data: {
openid: getApp().globalData.openid
},
header: {
'content-type': 'application/json'
},
success: function (res) {
console.log(res.data);
getApp().globalData.userInfo = res.data;
}
});
},
})
补充:
关于 getApp().globalData.openid 拿不到值的说明:是因为我已经在全局 js 文件 app.js 那里作了赋值。
就是当用户进入小程序的时候,就获取到用户的 opneid 然后放到全局变量 openid 中。下面直接看下代码就好。
app.js
App({
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
var that = this;
wx.login({
success:res=>{
wx.request({
url: that.globalData.wx_url_1 + res.code + that.globalData.wx_url_2,
success:res=>{
that.globalData.openid = res.data.openid;
}
})
}
});
},
/**
* 设置全局变量
*/
globalData: {
openid:0,
wx_url_1: 'https://api.weixin.qq.com/sns/jscode2session?appid=自己的APPID&secret=自己的SECRET&js_code=',
wx_url_2: '&grant_type=authorization_code'
}
})
发。官方连接:点击打开链接
1.实现思路
自己写一个微信授权登录页面让用户实现点击的功能,也就是实现了通过 button 组件去触发 getUserInof 接口。在用户进入微
信小程序的时候,判断用户是否授权了,如果没有授权的话就显示下面“界面简介”的第一个图,让用户去执行授权的操作。如
果已经授权了,则直接跳过这个页面,进入首页。
2.界面简介


3.源码
login.wxml
<view wx:if="{{canIUse}}">
<view class='header'>
<image src='/images/wx_login.png'></image>
</view>
<view class='content'>
<view>申请获取以下权限</view>
<text>获得你的公开信息(昵称,头像等)</text>
</view>
<button class='bottom' type='primary' open-type="getUserInfo" lang="zh_CN" bindgetuserinfo="bindGetUserInfo">
授权登录
</button>
</view>
<view wx:else>请升级微信版本</view>
login.wcss
.header {
margin: 90rpx 0 90rpx 50rpx;
border-bottom: 1px solid #ccc;
text-align: center;
width: 650rpx;
height: 300rpx;
line-height: 450rpx;
}
.header image {
width: 200rpx;
height: 200rpx;
}
.content {
margin-left: 50rpx;
margin-bottom: 90rpx;
}
.content text {
display: block;
color: #9d9d9d;
margin-top: 40rpx;
}
.bottom {
border-radius: 80rpx;
margin: 70rpx 50rpx;
font-size: 35rpx;
}
login.json
{
"navigationBarTitleText": "授权登录"
}
login.js
代码的 wx.request 是我项目与后台的一些交互,可直接删除掉。
需要修改的地方:
记得自己补上 wx.switchTab 接口中的 url 属性,这是授权成功后跳转的页面路径,由于我的首页是 tarBar 页面,所以这里用
wx.switchTab ,如果不是 tarBar 页面的话,可以用 wx.navigateTo 和 wx.redirecTo 去跳转页面。
Page({
data: {
//判断小程序的API,回调,参数,组件等是否在当前版本可用。
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
onLoad: function () {
var that = this;
// 查看是否授权
wx.getSetting({
success: function (res) {
if (res.authSetting['scope.userInfo']) {
wx.getUserInfo({
success: function (res) {
//从数据库获取用户信息
that.queryUsreInfo();
//用户已经授权过
wx.switchTab({
url: ''
})
}
});
}
}
})
},
bindGetUserInfo: function (e) {
if (e.detail.userInfo) {
//用户按了允许授权按钮
var that = this;
//插入登录的用户的相关信息到数据库
wx.request({
url: getApp().globalData.urlPath + 'hstc_interface/insert_user',
data: {
openid: getApp().globalData.openid,
nickName: e.detail.userInfo.nickName,
avatarUrl: e.detail.userInfo.avatarUrl,
province:e.detail.userInfo.province,
city: e.detail.userInfo.city
},
header: {
'content-type': 'application/json'
},
success: function (res) {
//从数据库获取用户信息
that.queryUsreInfo();
console.log("插入小程序登录用户信息成功!");
}
});
//授权成功后,跳转进入小程序首页
wx.switchTab({
url: ''
})
} else {
//用户按了拒绝按钮
wx.showModal({
title:'警告',
content:'您点击了拒绝授权,将无法进入小程序,请授权之后再进入!!!',
showCancel:false,
confirmText:'返回授权',
success:function(res){
if (res.confirm) {
console.log('用户点击了“返回授权”')
}
}
})
}
},
//获取用户信息接口
queryUsreInfo: function () {
wx.request({
url: getApp().globalData.urlPath + 'hstc_interface/queryByOpenid',
data: {
openid: getApp().globalData.openid
},
header: {
'content-type': 'application/json'
},
success: function (res) {
console.log(res.data);
getApp().globalData.userInfo = res.data;
}
});
},
})
补充:
关于 getApp().globalData.openid 拿不到值的说明:是因为我已经在全局 js 文件 app.js 那里作了赋值。
就是当用户进入小程序的时候,就获取到用户的 opneid 然后放到全局变量 openid 中。下面直接看下代码就好。
app.js
App({
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
var that = this;
wx.login({
success:res=>{
wx.request({
url: that.globalData.wx_url_1 + res.code + that.globalData.wx_url_2,
success:res=>{
that.globalData.openid = res.data.openid;
}
})
}
});
},
/**
* 设置全局变量
*/
globalData: {
openid:0,
wx_url_1: 'https://api.weixin.qq.com/sns/jscode2session?appid=自己的APPID&secret=自己的SECRET&js_code=',
wx_url_2: '&grant_type=authorization_code'
}
})



