微信小程序授权登录实现新思路
发布时间:2021-06-08 08:31 所属栏目:小程序开发教程
登录授权登录优化,主要是在需要的时候才弹出用户授权,同时通过wx.openSetting来实现用户拒绝后的二次授权,因为授权获取用户基本信息一旦拒绝之后小程序就不会再出现授权窗口。
但现在wx.getUserInfo该接口将不再出现授权弹窗,需要嵌套在button中让用户主动点击授权。
这样原本定义的方法就完全没用了:
复制代码
那只好换个思路啦,当点击需要授权的页面时,我们首先验证全局变量globalData.userInfo是否有值,如果没有,那我们直接跳转到授权页面(authorization),引导用户授权登录,登录成功后再跳转回需要访问的页面。
具体实现
授权登录页面设计
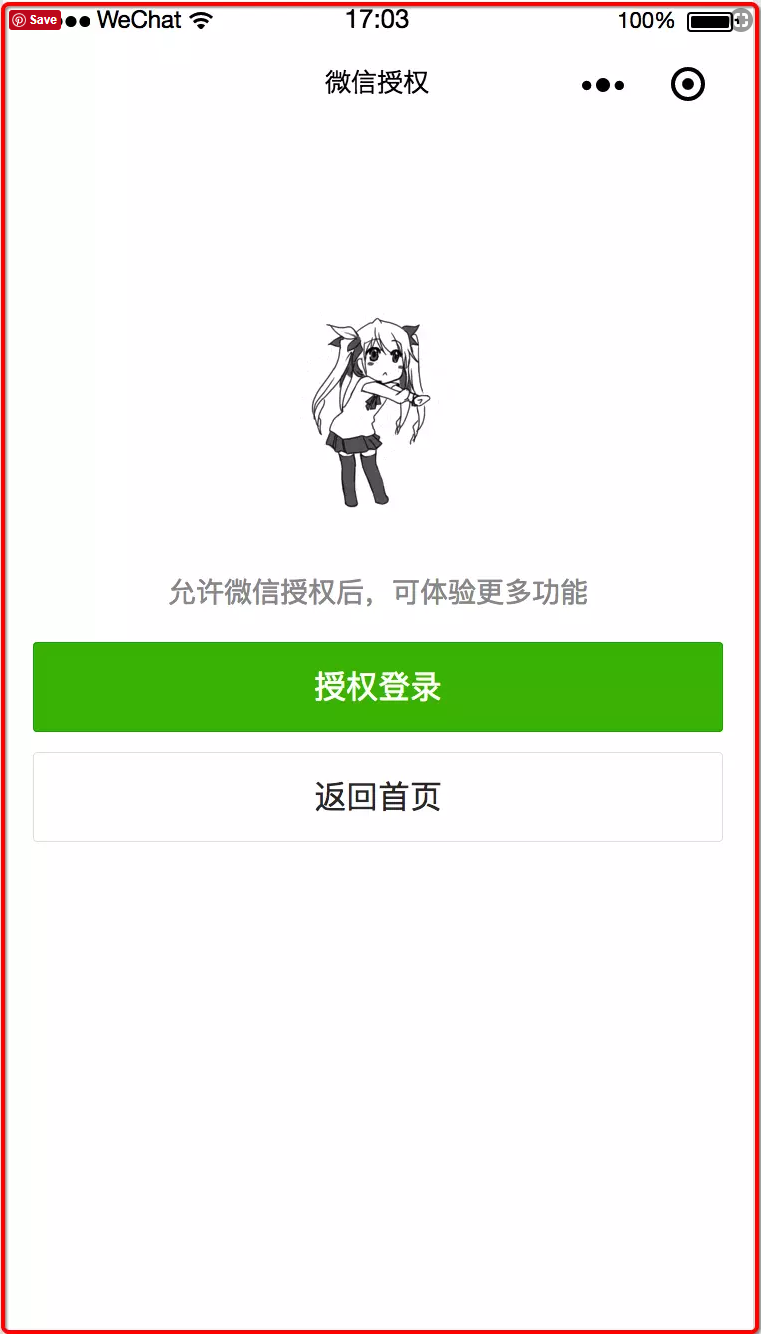
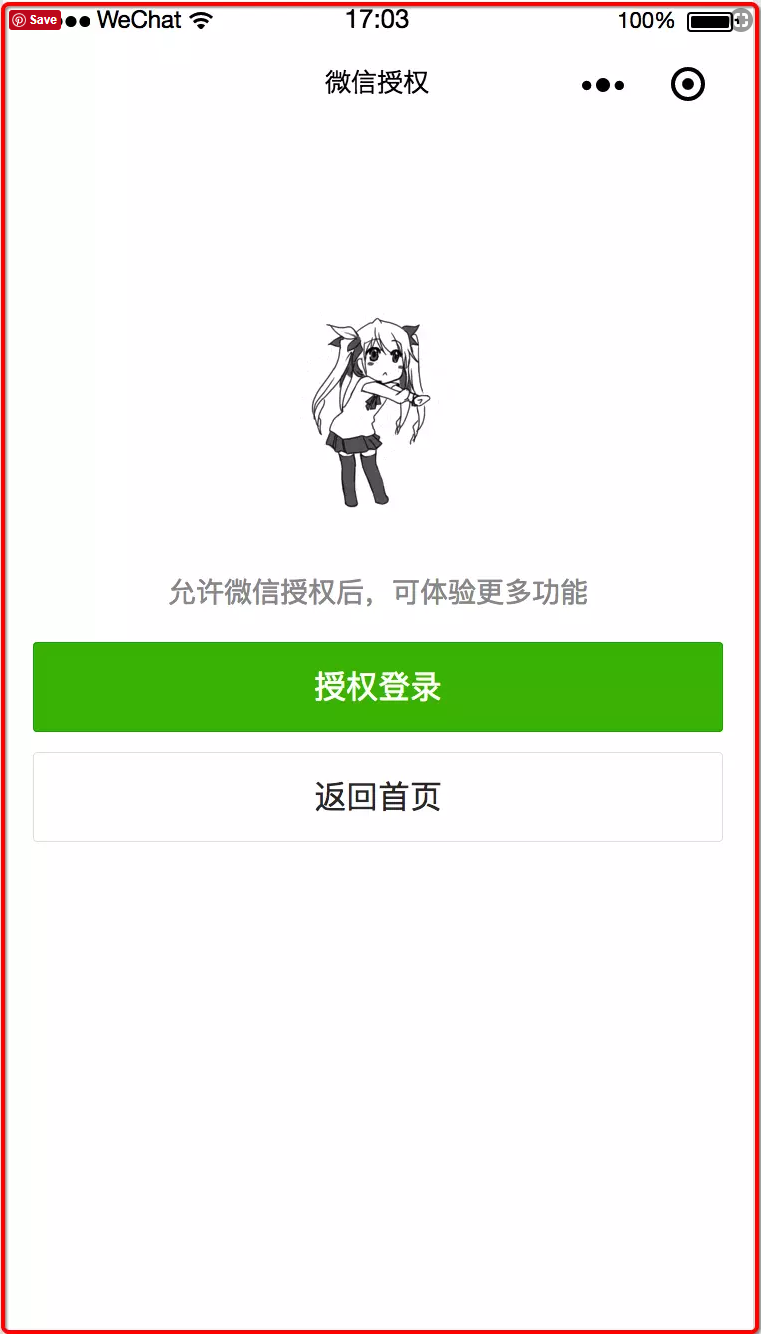
首先需要建个授权登录页面,页面其实很简单,一段引导语和一个授权按钮,但设计下来发现太单调了,于是找了个gif动图,200多kb有点大[泪崩],为了好看就只能牺牲下了。
另外,如果用户不想授权,那此页面没有可操作按钮了,只能退出,这不太友好,所以又加了个返回首页的按钮,整体样式效果如下:

同时如果用户点击授权登录后依旧拒绝,在顶部给到一些小提示:

这个的话基本上的交互就有了,来看看具体代码:
这里注意下,如果跳转的是微信菜单页,记得要用wx.switchTab,详细的可以再看看官方文档,几个跳转的方法去体会下。
这样的话,在需要微信授权的页面去验证下,如果没有登录就可以直接跳转到该页面啦。
其他
由于时间有限,有些代码处理的不是很好,这个大家主要体会下思路和主要方法,时间充裕的情况下还是要注意下自己的编码习惯。
另外就是有个小问题,在页面跳转时总有点小瑕疵,比如我第一次登录,在点击我的菜单Tab时,小程序会首先渲染用户中心这个页面,然后发现没有授权,直接一闪而过又跳到授权登录页面,这个不懂有什么方式可以优化的,如果有改善建议还望指教。
但现在wx.getUserInfo该接口将不再出现授权弹窗,需要嵌套在button中让用户主动点击授权。
这样原本定义的方法就完全没用了:
- getUserInfo: function (loginType, cb) {
- var that = this
- if (this.globalData.userInfo) {
- typeof cb == "function" && cb(this.globalData.userInfo, true);
- }
- ......
复制代码
那只好换个思路啦,当点击需要授权的页面时,我们首先验证全局变量globalData.userInfo是否有值,如果没有,那我们直接跳转到授权页面(authorization),引导用户授权登录,登录成功后再跳转回需要访问的页面。
具体实现
授权登录页面设计
首先需要建个授权登录页面,页面其实很简单,一段引导语和一个授权按钮,但设计下来发现太单调了,于是找了个gif动图,200多kb有点大[泪崩],为了好看就只能牺牲下了。
另外,如果用户不想授权,那此页面没有可操作按钮了,只能退出,这不太友好,所以又加了个返回首页的按钮,整体样式效果如下:

同时如果用户点击授权登录后依旧拒绝,在顶部给到一些小提示:

这个的话基本上的交互就有了,来看看具体代码:
- //wxml:利用canIUse变量去兼容低版本
- <view wx:if="{{canIUse}}">
- <view class='zan-font-14 zan-c-gray-dark' style='text-align:center;margin-top:50rpx'>
- 允许微信授权后,可体验更多功能</view>
- <view class="zan-btns">
- <button open-type='getUserInfo' bindgetuserinfo="bindGetUserInfo" class="zan-btn zan-btn--primary">授权登录</button>
- <button bindtap='navigateBack' class="zan-btn">返回首页</button>
- </view>
- </view>
- <view wx:else class='zan-font-16 zan-c-red' style='text-align:center;margin-top:50rpx'>
- 您的微信版本过低,请升级后再次体验</view>
- //js核心代码:其中利用backtype来确认授权登录后跳转回那个页面
- bindGetUserInfo: function(e) {
- let backtype = this.data.backType;
- if (e.detail.userInfo) {
- app.globalData.userInfo = e.detail.userInfo
- if (backtype =='index') {
- wx.switchTab({
- url: '../index/index'
- })
- } else if (backtype == 'mine') {
- wx.switchTab({
- url: '../mine/mine'
- })
- } else {
- wx.redirectTo({
- url: '../detail/detail?blogId=' + backtype
- })
- }
- } else {
- this.showZanTopTips('很遗憾,您拒绝了微信授权,宝宝很伤心');
- }
- },
这里注意下,如果跳转的是微信菜单页,记得要用wx.switchTab,详细的可以再看看官方文档,几个跳转的方法去体会下。
这样的话,在需要微信授权的页面去验证下,如果没有登录就可以直接跳转到该页面啦。
- //比如用户中心的页面
- onLoad: function () {
- let that = this;
- if (!app.globalData.userInfo) {
- wx.redirectTo({
- url: '../authorization/authorization?backType=mine'
- })
- }
- that.setData({
- userInfo: app.globalData.userInfo
- });
- }
其他
由于时间有限,有些代码处理的不是很好,这个大家主要体会下思路和主要方法,时间充裕的情况下还是要注意下自己的编码习惯。
另外就是有个小问题,在页面跳转时总有点小瑕疵,比如我第一次登录,在点击我的菜单Tab时,小程序会首先渲染用户中心这个页面,然后发现没有授权,直接一闪而过又跳到授权登录页面,这个不懂有什么方式可以优化的,如果有改善建议还望指教。



