微信小程序使用带参数的小程序码
发布时间:2021-06-22 14:21 所属栏目:小程序开发教程
使用前微信小程序必须是发布过的,否则生成不了小程序码;
步骤:
1.告知后台人员:需要传的参数,及跳转页面地址;
2.后台人员提供接口(可以生成小程序码的接口);
3.在需要小程序码识别进入的页面,onLoad事件中scene获取参数,(如详情id),如下:
onLoad: function (options) {
var that = this;
var userInfo = wx.getStorageSync('userInfo');
var openid = wx.getStorageSync('openid');
// 如果是通过小程序码进入页面:
if(options.scene){
const scene =decodeURIComponent(options.scene);
let sceneId = scene.match(/id=(S*)/)[1];
that.setData({
vid: sceneId,
});
}else{
that.setData({
vid: options.id,
})
}
that.setData({
userInfo: userInfo,
openid: openid
});
that.loadView();
that.getSharErweima('huodong',that.data.vid);
that.getUserInfo();
},
|
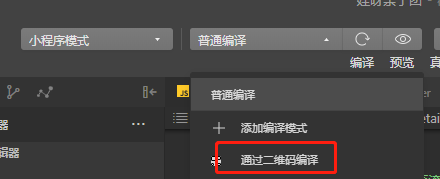
4.生成的二维码在手机真机调试老是进入线上版的小程序,所以调试时,将生成的小程序码保存到电脑,并使用微信开发者工具中的“通过二维码编译”查看是否可正常跳转