微信小程序之弹框提示信息
发布时间:2021-06-23 14:45 所属栏目:小程序开发教程
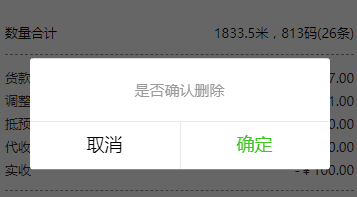
一、模态窗口
wx.showModal
delete(){
wx.showModal({
title: '',
content: '是否确认删除',
success(res) {
if (res.confirm) {
console.log('用户点击确定')
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
}
|

二、提示你想提示的信息
提示你想提示的信息
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})
|
注意
wx.showLoading 和 wx.showToast 同时只能显示一个
wx.showToast 应与 wx.hideToast 配对使用
三、显示 loading 提示框
wx.showLoading
wx.showLoading({
title: '加载中',
})
setTimeout(function () {
wx.hideLoading()
}, 2000)
|
四、 wx.showActionSheet(OBJECT)
wx.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function(res) {
console.log(res.tapIndex)
},
fail: function(res) {
console.log(res.errMsg)
}
|



