微信小程序中input高度设置
发布时间:2021-06-23 14:46 所属栏目:小程序开发教程
如果没有设置高度所以显示的是控件自身的高度。
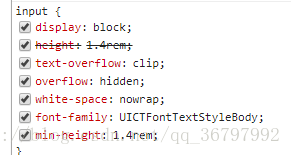
微信小程序input控件原始设置:

上图发现: 我只覆盖了官方input的height,而没有覆盖min-height;
.query input{
border: 1px solid #ccc;
border-radius: 10rpx;
width: 60%;
float: right;
height: 20px;
min-height: 20px;
padding-left: 10rpx;
font-size: 30rpx;
}
|






