微信小程序radio的样式修改
发布时间:2021-06-24 08:56 所属栏目:小程序开发教程
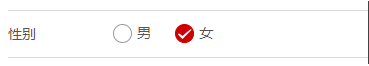
效果图

代码
html部分
<radio-group bindchange="radioChange" name="sex">
<label class="" wx:for="{{sex}}" wx:key="{{item.value}}" style="margin-right:40rpx;">
<radio value="{{item.value}}" checked="true"/>{{item.text}}
</label>
</radio-group>
|
css部分
radio .wx-radio-input.wx-radio-input-checked {
border-color: #cc0000;
background: #cc0000;
}
radio .wx-radio-input {
height: 35rpx;
width: 35rpx;
margin-top: -4rpx;
border-radius: 50%;
border: 2rpx solid #999;
background: transparent;
}
radio .wx-radio-input.wx-radio-input-checked::before {
border-radius: 50%; /* 圆角 */
width: 35rpx; /* 选中后对勾大小,不要超过背景的尺寸 */
height: 35rpx; /* 选中后对勾大小,不要超过背景的尺寸 */
line-height: 35rpx;
text-align: center;
font-size: 28rpx; /* 对勾大小 30rpx */
color: #fff; /* 对勾颜色 白色 */
background: #cc0000;
transform: translate(-50%, -50%) scale(1);
-webkit-transform: translate(-50%, -50%) scale(1);
}
|
js 部分
Page({
data: {
sex:[
{text:'男',value:1},
{text:'女',value:2},
]
}
})
|






