微信小程序之选项卡的实现方法
发布时间:2021-06-30 09:18 所属栏目:小程序开发教程
微信小程序里没有自带选项卡组件,但是却带有swiper组件,所以,我们便利用swiper来实现选项卡的功能。
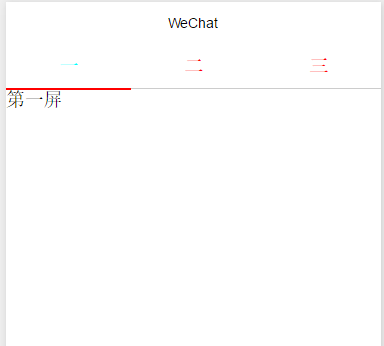
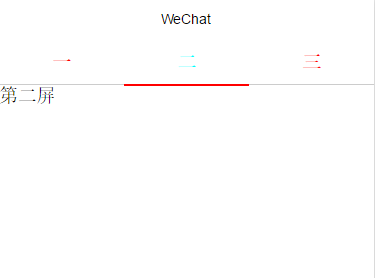
先看效果图:


wxml代码:
1 <view class="swiper-tab">
2 <view class="swiper-tab-item {{currentTab==0?'active':''}}" data-current="0" bindtap="clickTab">一</view>
3 <view class="swiper-tab-item {{currentTab==1?'active':''}}" data-current="1" bindtap="clickTab">二</view>
4 <view class="swiper-tab-item {{currentTab==2?'active':''}}" data-current="2" bindtap="clickTab">三</view>
5 </view>
6
7 <swiper current="{{currentTab}}" duration="300" bindchange="swiperTab">
8 <swiper-item><view>第一屏</view></swiper-item>
9 <swiper-item><view>第二屏</view></swiper-item>
10 <swiper-item><view>第三屏</view></swiper-item>
11 </swiper>
12
|
js代码
32 var app=getApp()
33 Page({
34 data:{
35 currentTab:0
36 },
37 onLoad:function(options){
38 // 页面初始化 options为页面跳转所带来的参数
39
40 },
41 //滑动切换
42 swiperTab:function( e ){
43 var that=this;
44 that.setData({
45 currentTba:e.detail.current
46 });
47 },
48 //点击切换
49 clickTab: function( e ) {
50
51 var that = this;
52
53 if( this.data.currentTab === e.target.dataset.current ) {
54 return false;
55 } else {
56 that.setData( {
57 currentTab: e.target.dataset.current
58 })
59 }
60 }
61
62 })
|
css代码
18 .swiper-tab{
19 width: 100%;
20 border-bottom: 2rpx solid #ccc;
21 text-align: center;
22 height: 88rpx;
23 line-height: 88rpx;
24 font-weight: bold;
25 }
26 .swiper-tab-item{
27 display: inline-block;
28 width: 33.33%;
29 color:red;
30 }
31 .active{
32 color:aqua;
33 border-bottom: 4rpx solid red;
34 }
|



