微信小程序如何获取wx:for列表中点击行的信息
发布时间:2021-07-01 08:56 所属栏目:小程序开发教程
1.如果想要获取点击行的索引(即for循环数组的索引)
<view class='chooseTitle'>
<view class='choose' wx:for="{{monArray}}" wx:for-index="bindex" wx:key="item.id">
<view class="itemName" bindtap='switchTab' data-bindex='{{bindex}}' data-id='{{item.id}}'>{{item}}</view>
</view>
</view>
|
JS代码
switchTab: function (e) {
console.log(e)
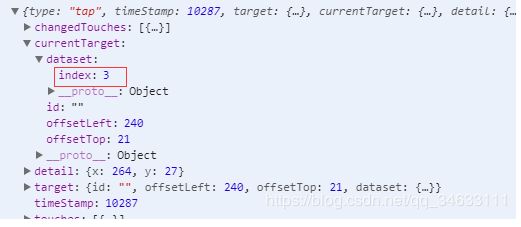
var index = parseInt(e.currentTarget.dataset.index)
}
|

2.如果想要获取点击行的更详细信息
<view class="weui-cells searchbar-result" wx:if="{{inputVal.length > 0}}" hidden="{{!resultShowed}}">
<view wx:for="{{uplink}}" wx:for-item="item" wx:key="item.id" >
<navigator url="" class="weui-cell" hover-class="weui-cell_active" data-item='{{item}}' data-id="item.id" bindtap="queryBtnClick">
<view class="weui-cell__bd">
<view>{{uplink[index].name}}:{{uplink[index].text}}->{{downlink[index].text}}</view>
</view>
</navigator>
</view>
</view>
</view>
|
JS
queryBtnClick: function (e) {
console.log("click", e)
var clickitem = e.currentTarget.dataset.item
}
|



