官方问答精选《八》wx.showToast()无效,分享功能真机没有效果
发布时间:2017-11-21 17:35 所属栏目:小程序开发文档
问题一: wx.request() 怎么设置成 同步 答: reqeust是发起网络请求。没有同步接口 问题二: 体验版生成二维码后,体验者扫码后点击 “前往体验版” 没有反应 体验者用的是Android手机 请更新至6.5.2版本 下载地址 ...
wx.request() 怎么设置成 同步
答:
问题二:
体验版生成二维码后,体验者扫码后点击 “前往体验版” 没有反应
体验者用的是Android手机
问题三:ScrollView 中Input自动获取焦点
iphone 6.5.3 在ScrollView中即使如下设置,每次进页面输入框还是会获取焦点,弹出输入法。
<input class="input" placeholder="限30个字" bindinput="bindKeyInput" focus="false" auto-focus="false"/>
答:
问题四:
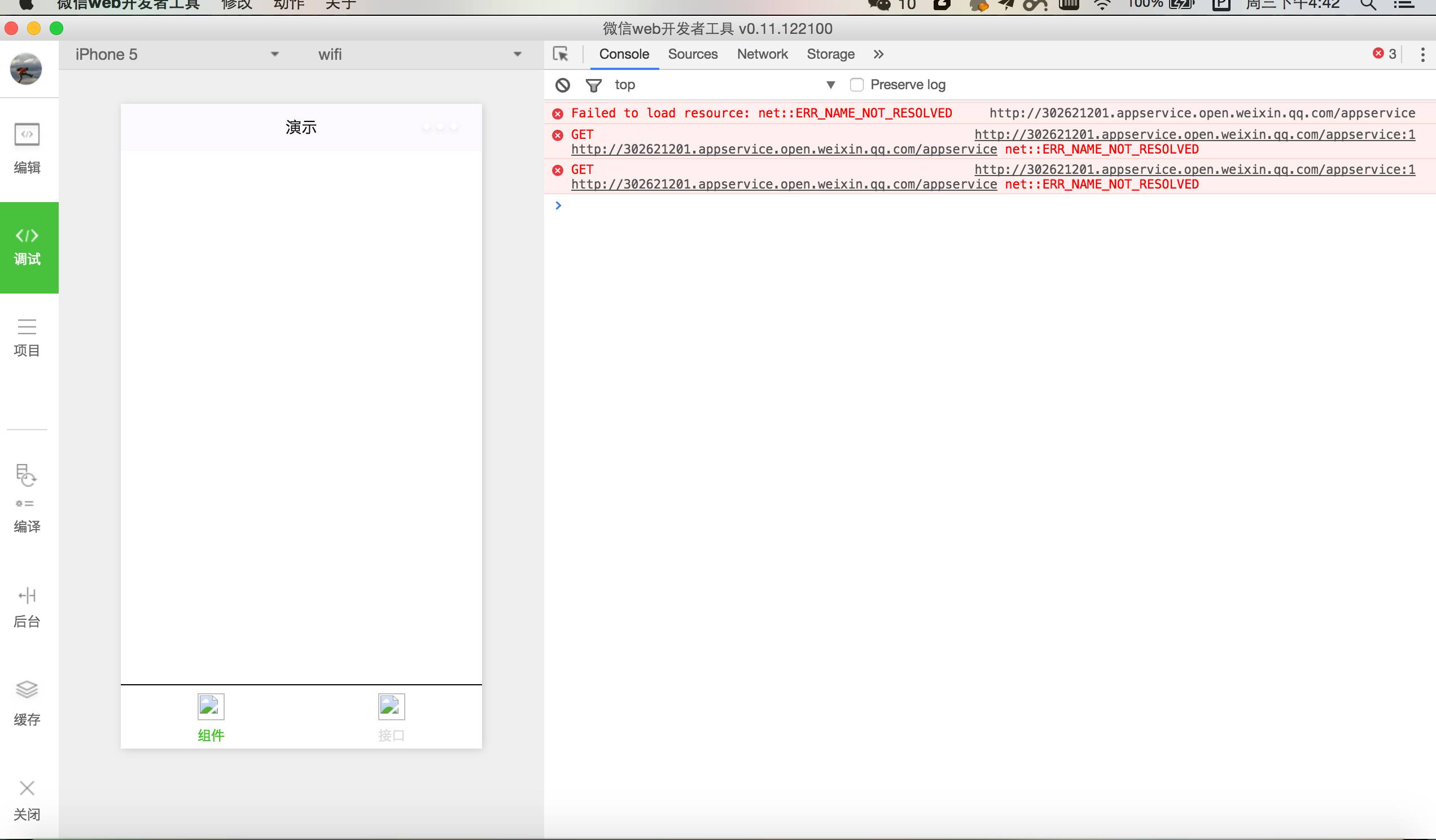
最新mac版工具不可用
进来就出现获取appservice 失败

答:
问题五:
小程序上传图片接口
使用微信小程序里面的wx.uploadFile上传图片不知道什么原因会报下面这段话的错误"uploadFile:fail Error: Hostname/IP doesn't match certificate's altnames: 请问有谁知道是什么问题吗?求指教
答:
问题八:
小程序如何动态获取文字宽高
答:
问题九:
分享功能真机没有效果?
问题十:
在wx.ChooseLocation的回调函数没法使用this.setData
我想写一个用地图查询位置并记录位置的页面,在js文件:
Page({
data:{ //定义经纬度数据
lat:null
longi:null
}
......
findlc: function(event){ //页面组件出发函数,点击一个组件会调用本函数
.....
wx.chooseLocation({ //调用地图的查询位置功能
success: function(res){
// success
console.log(res.name) //这里可以正常获取位置数据
console.log(res.address)
console.log(res.latitude)
this.setData({ //但在这里就会报错,说没有setData方法
lat: res.latitude
longi:res.longitude
})
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
}
})
在上面的findlc函数中,调用wx.chooseLocation,成功则回调success函数,此时this.setData()会报错,但是如果我把this.Data从wx.chooseLocation中移出到findlc函数下面,则可以正常运行,看现象,在wx.chooseLocation的回调函数中不能用this.setData来更新页面的初始数据。这是一个bug吗?
答:
问题十一:
wx.showToast()方法无效
调用wx.request请求网络然后在
complete: function (res) {
// complete
wx.hideToast();
}
在成功方法里面如果要进行showToast的时候感觉无效,并没有弹出提示框
答:



