问答《三十四》对tab位置进行数据赋值,滚动组件必须有height指定值样式 ...
问题: 分享带视频的页面,看到是黑色封面页面有一个视频,把这个页面分享出去的时候,在微信看到是黑色的封面,这里的封面有办法定义的么 官方回答:韬々 这里的分享截图是拉取代码然后根据当前页面生成的,不能自 ...
问题:
分享带视频的页面,看到是黑色封面页面有一个视频,把这个页面分享出去的时候,在微信看到是黑色的封面,这里的封面有办法定义的么
官方回答:韬々
这里的分享截图是拉取代码然后根据当前页面生成的,不能自定义
问题:
更新0.14版后Promise报错
Promise is not defined;at "pages/index/index" page lifeCycleMethod onLoad function
ReferenceError: Promise is not defined
0.12版没问题
答:来
新版本 需要自己引入 Promise polyfill.
https://github.com/taylorhakes/promise-polyfill
问题:
自动更新某一个数据 我想在页面上设置某一个地方的数据两秒更新一次
答:姜云波
setinterval,典型的应用获取手机验证码的倒计时
问题:
onShareAppMessage接口问题
我只在小程序中的3个页面定义了onShareAppMessage.但是测试时, 所有页面都是可以点击分享的.
而且即便是最简单的只有文字的界面, js中没有任何方法.也是可以点击分享.
答:浮夸
是可以点击分享的,不过分享出去的页面是没有标题、链接之类的配置项的,这些配置项是需要在js分享那个方法中定义的。
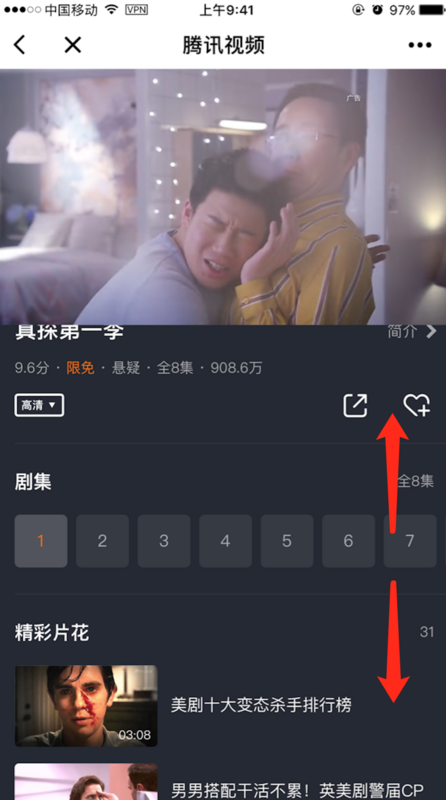
问题:在微信小程序里面如何让视频处于顶部,下方内容区可以自由滚动
我们现在有个项目就是做类似的效果,但是我写的好像在模拟器上没问题,但是在真机上测试会有问题,有高人指点一个布局方案吗?

答:HaoyCn
滚动组件必须有 height 指定值的样式.
这样是否可以(没有实测):
-
<view class="video"></view> -
<scroll-view class="main"></scroll-view> -
page { -
height: 100%; -
} -
.video { -
position: fixed; -
top: 0; -
right: 0; -
width: 100%; -
padding-top: 20%; -
} -
.main { -
-
height: 100%; -
padding-top: 20%;/*同视频区域高度*/ -
}
问题:小程序里如何在请求的时候添加loading效果 wx.request的时候如何添加一个loading效果,当请求完毕的时候关闭
答:iexn 自己在view中写一个类似加载中的动画,然后在view上写
-
hidden="{{showloading}}"
Page 中加一个 showloading = false 变量, request 时让这个变量变为true,请求完毕时再变为false
问题:小程序里如何获取radio是否被选中
答:Charming
初始给该radio绑定一个初始值,选中操作执行后改变改初始值。最后检测初始值的值来判断是否选中。
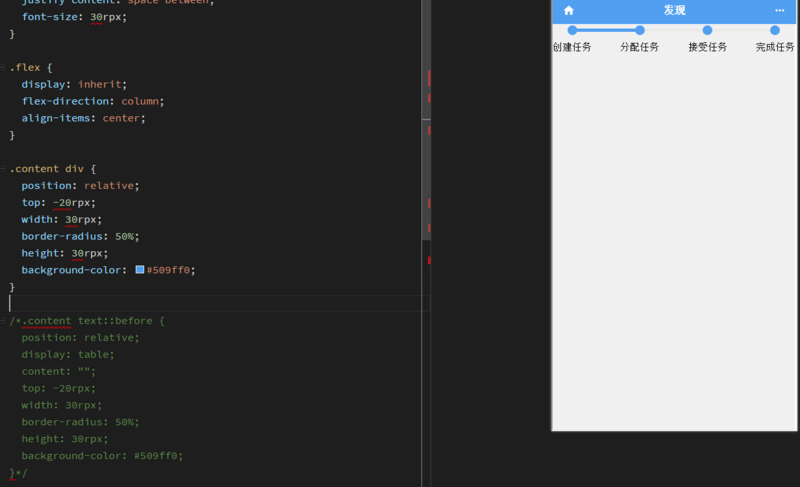
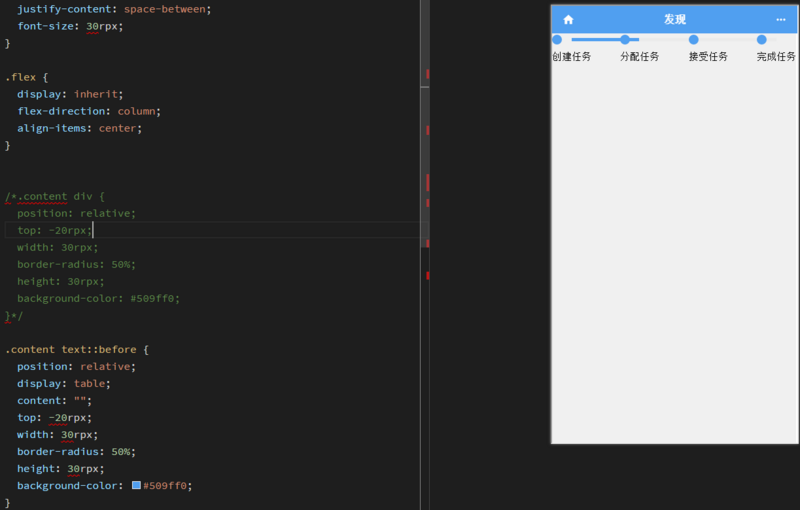
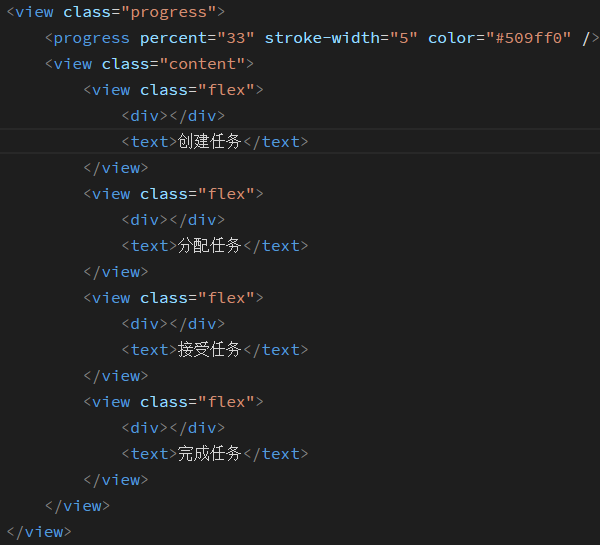
问题:flex布局不作用与after和before生成的元素  源代码里是用div写的小圆点,这样写没问题。当我用before替换div的时候问题就出现了。
源代码里是用div写的小圆点,这样写没问题。当我用before替换div的时候问题就出现了。  flex是父元素
flex是父元素  答:Viktor
答:Viktor
:before伪类是插入到标签元素内容之前, 改成 .flex::before
问题:小程序的tab位置能否进行数据赋值? 类似以下的推荐中的数字赋值  感觉好像不行,除非在app.js中获值并赋值。 数据从内页中应该过不来。 所以微信小程序不支持内容推荐,不知这样理解对不对?
感觉好像不行,除非在app.js中获值并赋值。 数据从内页中应该过不来。 所以微信小程序不支持内容推荐,不知这样理解对不对?
答:
自定义tabbar:可以参考; http://www.wxapp-union.com/forum.php?mod=viewthread&tid=1393 http://www.wxapp-union.com/forum.php?mod=viewthread&tid=2209 http://www.wxapp-union.com/portal.php?mod=view&aid=1405



