问答《四十七》小程序长按事件触发点击事件的BUG处理
微信小程序开发说实话还是有点糟心的,经过事件冒泡的坑之后,又遇到了长按事件(longtap)必触发点击事件(tap)的BUG实例代码wxmlview class="container" view button bindtap="tap" bindlongtap="longtap"长按我/butt ...
微信小程序开发说实话还是有点糟心的,经过事件冒泡的坑之后,又遇到了长按事件(longtap)必触发点击事件(tap)的BUG
实例代码
-
wxml
<view class="container">
<view>
<button bindtap="tap" bindlongtap="longtap">长按我button>
view>
view>
-
js
Page({
data: {
},
tap: function() {
console.log('触发了 tap')
},
longtap: function () {
console.log('触发了 longtap')
}
})
-
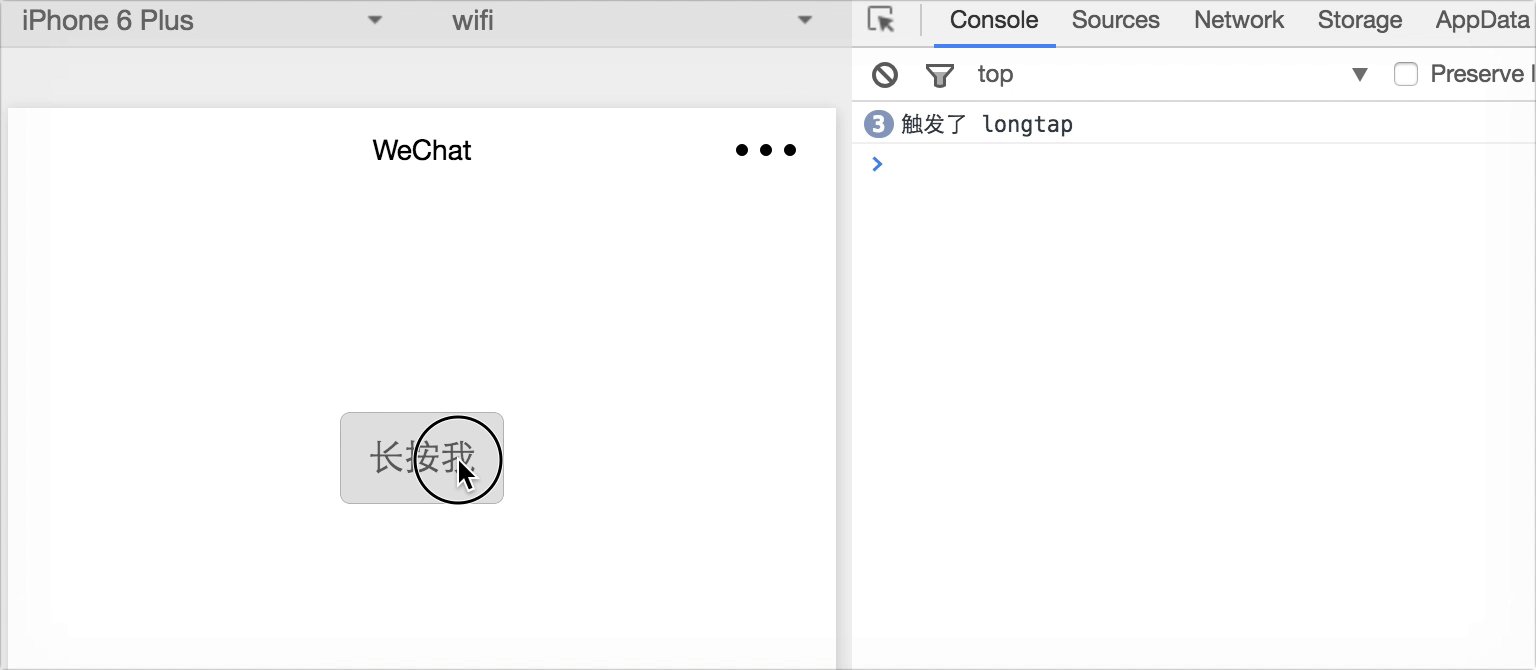
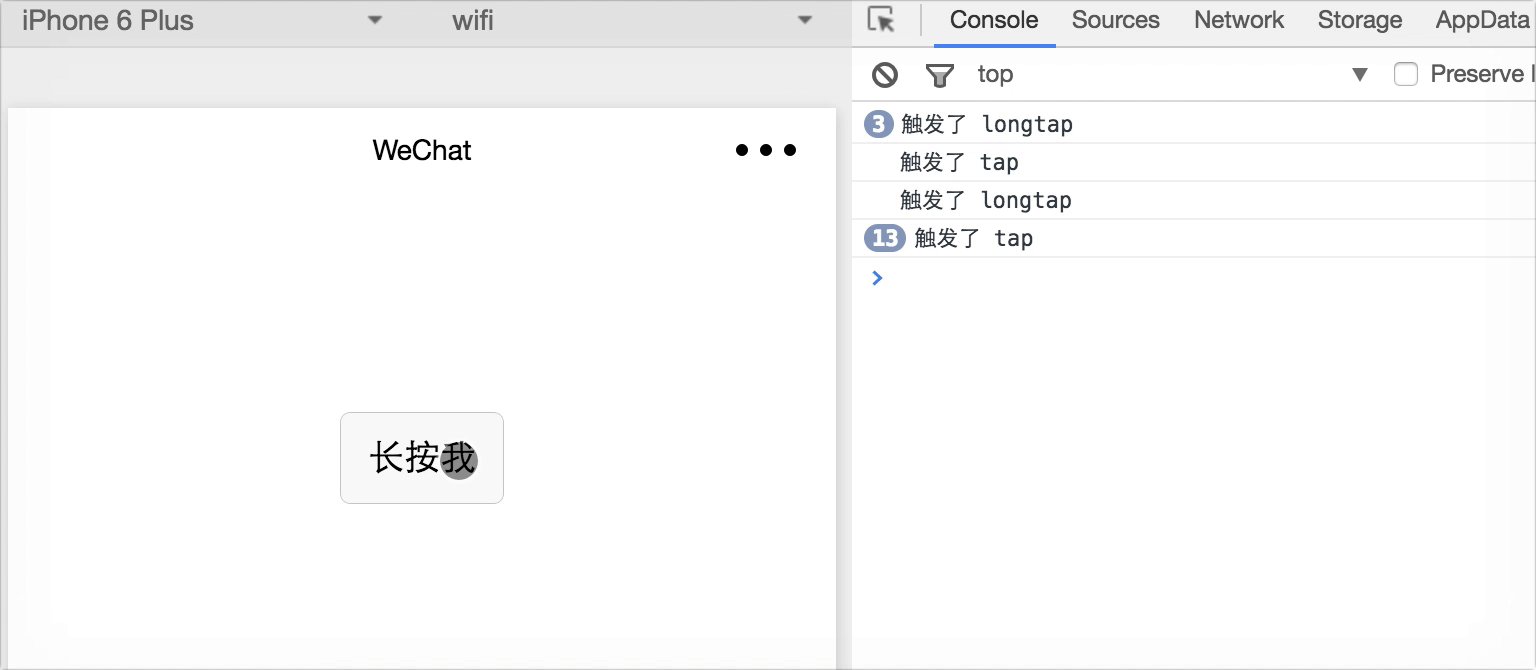
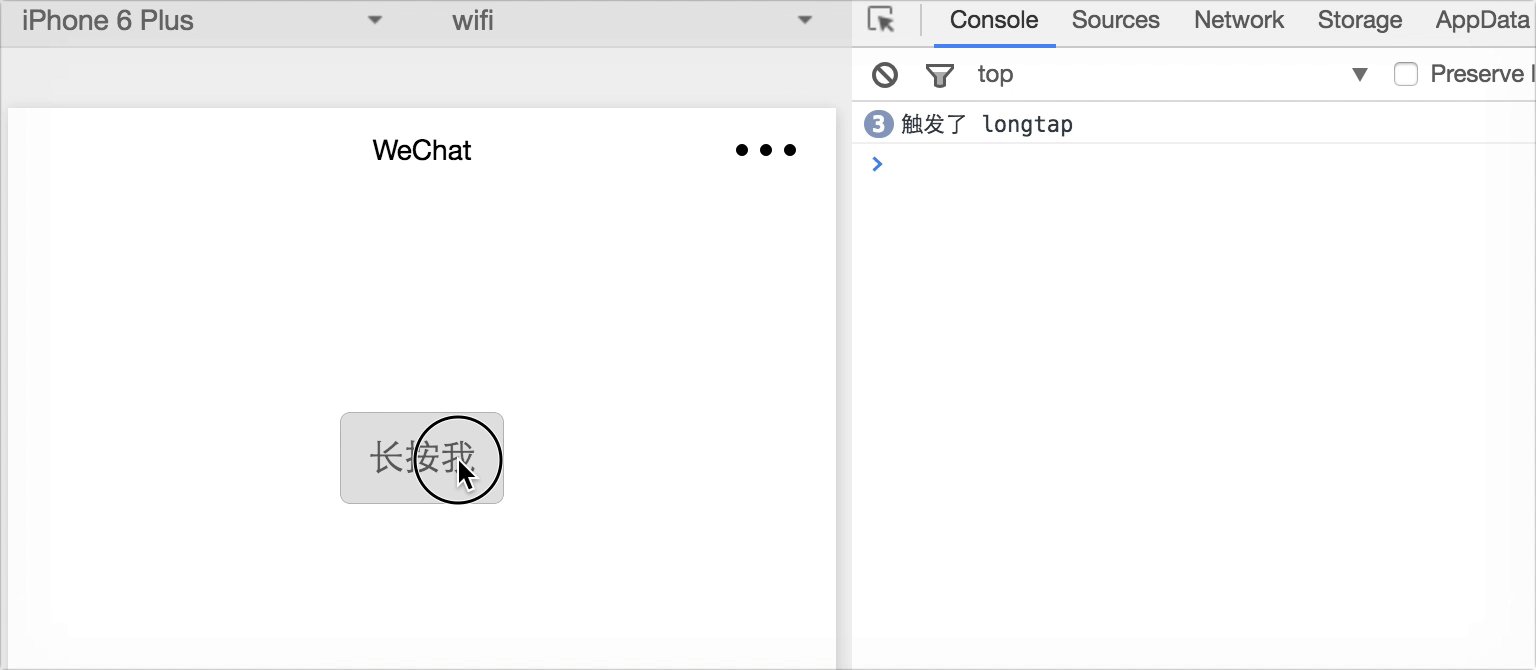
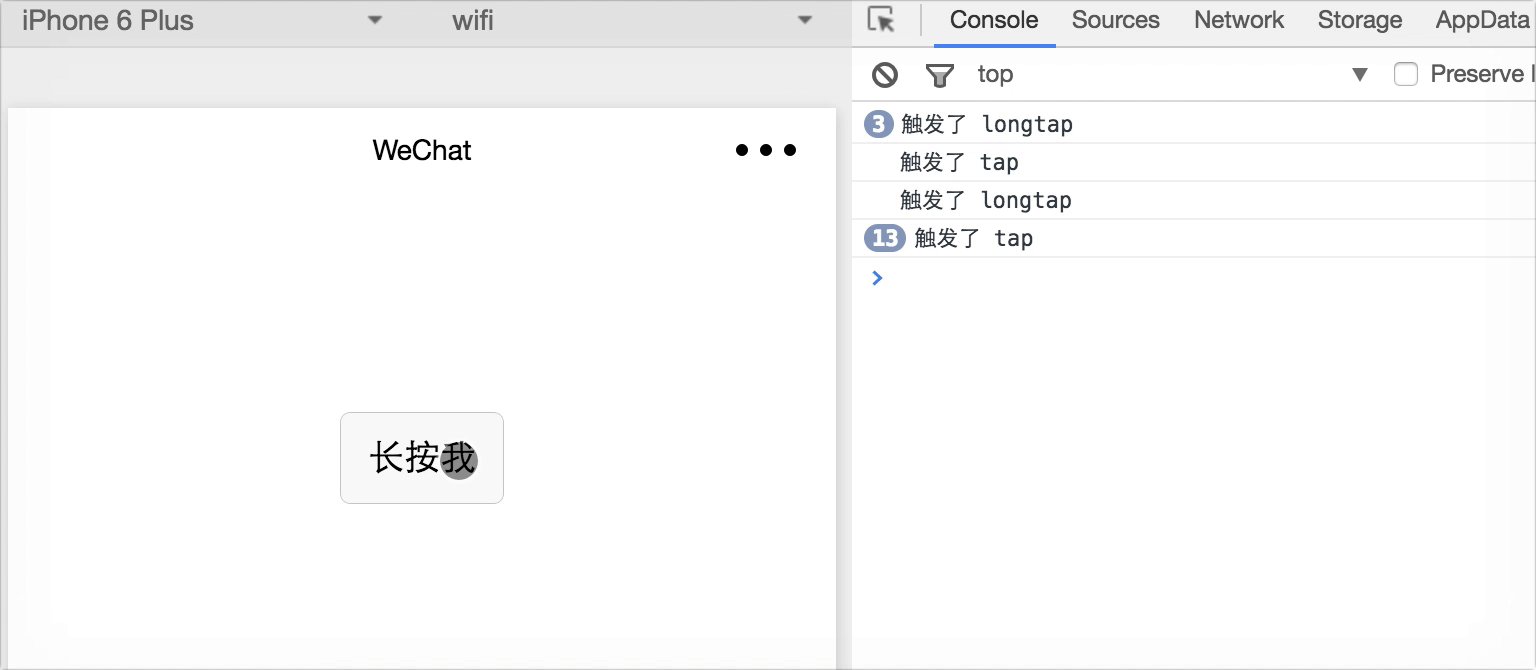
效果

解决方法
Google后确定是小程序有意(B)为(U)之(G)后,看了一下网上的解决方法,基本都是通过touchstart和touchend重新判定tap和longtap事件的,个人不是很喜欢。
看一下微信小程序的事件定义:
-
tap, 手指触摸后马上离开
-
longtap, 手指触摸后,超过350ms再离开
也就是说,目前的触发的顺序是 longtap -> touchend -> tap
那么其实解决也很清晰了,简单来说就是 加把锁, 应用到上面的代码上:
Page({
data: {
lock: false
},
tap: function() {
//检查锁
if (this.data.lock) {
return;
}
console.log('触发了 tap')
},
touchend: function() {
if (this.data.lock) {
//开锁
setTimeout(() => {
this.setData({ lock: false });
}, 100);
}
},
longtap: function () {
//锁住
this.setData({lock: true});
console.log('触发了 longtap')
}
})
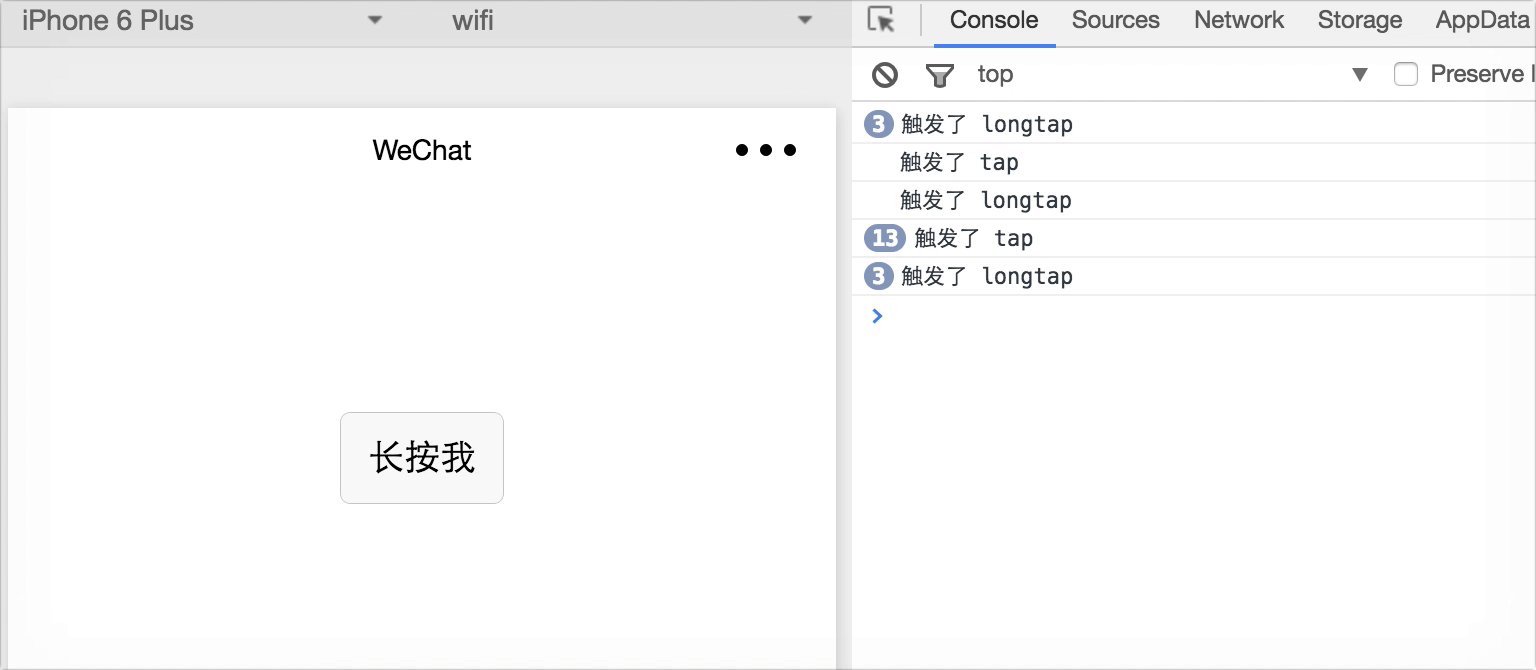
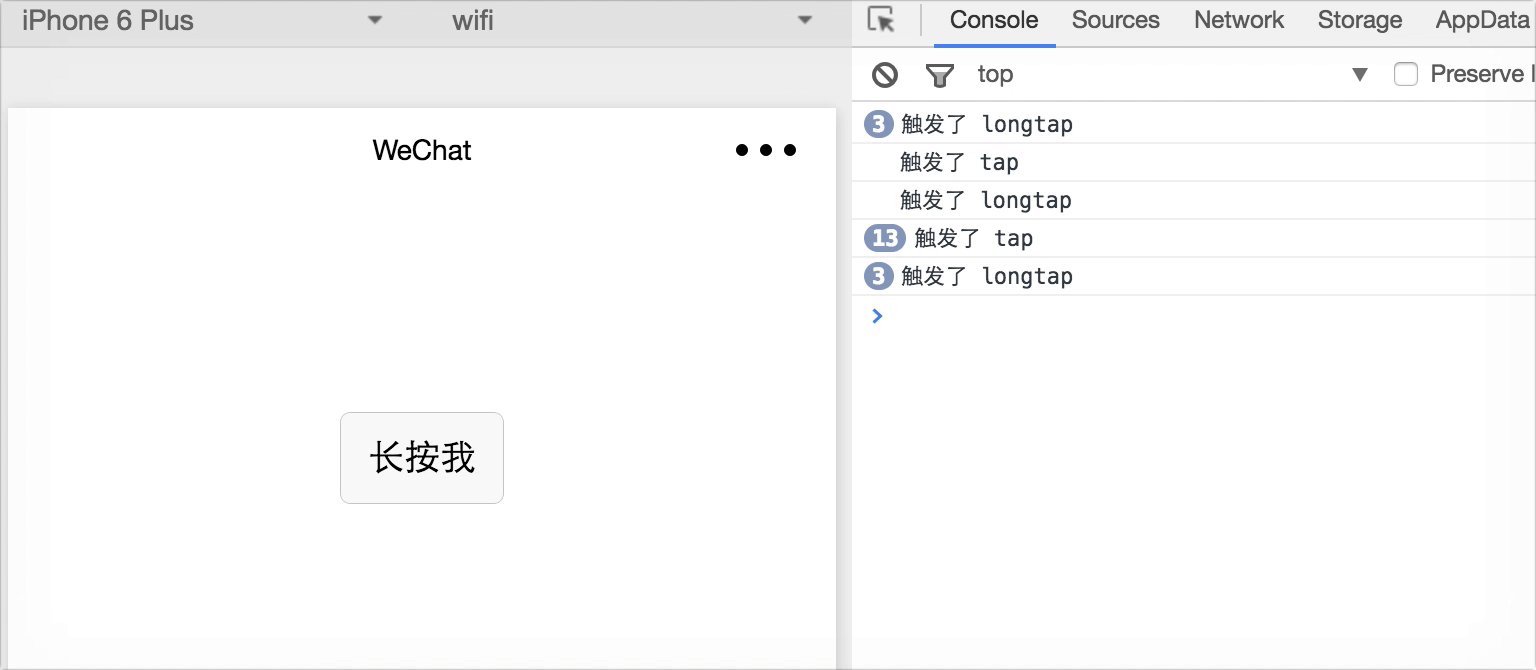
看一下效果

延伸
大部分情况下,我们都是不需要在touchend中加锁的,因为长按操作会触发其他的异步操作,只要保证异步操作的最后把锁解除了即可。
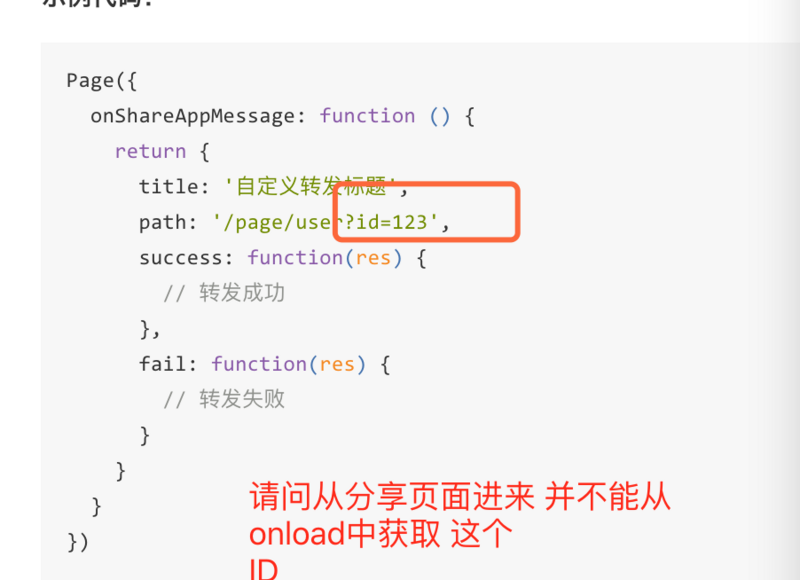
微信小程序的分享问题

问:这个是文档的分享API,带参数分享出去 , 当用户点击进来的时候,我并不能在onload的options获取 ,请问我该如何获取这个ID呢?
答:这个方法试一试。`onLoad:function(options){
var id=options.id;
}`






